Scalable Vector Graphics
Scalable Vector Graphics (kurz auch SVG, englisch für skalierbare Vektorgrafik) ist die vom World Wide Web Consortium (W3C) empfohlene Spezifikation zur Beschreibung zweidimensionaler Vektorgrafiken. SVG, das auf XML basiert, wurde erstmals im September 2001 veröffentlicht. Praktisch alle relevanten Webbrowser können einen Großteil des Sprachumfangs darstellen.[2]
| Scalable Vector Graphics | |
|---|---|
 | |
| Dateiendung: | .svg, .svgz |
| MIME-Type: | image/svg+xml[1] |
| Entwickelt von: | World Wide Web Consortium |
| Art: | vector image format |
| Erweitert von: | XML |
| Website: | SVG 1.1 SVG 1.2 Tiny (Mobile) SVG 2 |
Wesentlicher Vorteil des SVG-Formates gegenüber anderen Grafikformaten wie JPG, PNG oder TIFF ist – insbesondere im Responsiven Webdesign – die Skalierbarkeit ohne Qualitätsverlust.[3]
Animationen werden von SVG mittels SMIL unterstützt. Manipulationen des SVG-DOM sind mit Hilfe eingebetteter Funktionen via Skriptsprachen möglich.
Da SVG ein XML-basiertes Dateiformat ist, sind Inhalte von SVG-Dateien für computerunterstützte Übersetzung und andere Weiterverarbeitungen leicht zugänglich. Sie können direkt mit einem Texteditor erstellt werden oder sind die Ausgabe von Programmen mit andersartigem Input, siehe etwa Gnuplot. SVG-Editoren erlauben eine bequeme Bearbeitung in der graphischen Ansicht.
Die empfohlene Dateiendung ist .svg oder, wenn die Datei mit gzip komprimiert ist, .svgz. Der MIME-Typ ist image/svg+xml.[4]
Geschichte
1998 wurden zwei Sprachen beim World Wide Web Consortium (W3C) zur Standardisierung eingereicht:
- Vector Markup Language (VML) von Microsoft und Macromedia.
- Precision Graphics Markup Language (PGML) von Adobe, IBM, Netscape und Sun.
Das W3C übernahm aber keine der beiden Sprachen als Empfehlung, sondern vereinigte sie und entwickelte sie unter eigener Regie weiter. Detaillierte Gründe für die Entwicklung einer neuen Sprache sind unter anderem einer detaillierten Anforderungsliste im ersten Arbeitsentwurf zu entnehmen.[5]
Am 4. September 2001 veröffentlichte das W3C unter dem Namen Scalable Vector Graphics (SVG) 1.0 Specification die erste Empfehlung (englisch recommendation).[6] Diese Empfehlung wurde von Teilen der IT-Industrie als Standard akzeptiert. Microsoft folgte dem längere Zeit nicht und unterstützte in seinen Anwendungen nur die Vektorsprache VML. Die erste Version des Internet Explorers, die SVG nativ unterstützt, ist Version 9.[7] Ab dem Internet Explorer 10 unterstützt Microsoft VML nicht mehr.
Bereits am 3. August 2001 wurde ein erster Arbeitsentwurf für eine Modularisierung von SVG veröffentlicht, um für mobile Geräte mit geringerem Leistungsumfang dafür geeignete Teile von SVG als Empfehlung zugänglich zu machen.[8]
Dies führte dann letztlich zu Version 1.1 mit drei Profilen, 'Tiny' für Geräte mit geringer Leistung, 'Basic' für Geräte mit etwas höherem Leistungsumfang und 'Full', das den vollen Funktionsumfang von SVG 1.0 umfasst. Einmal abgesehen von Korrekturen von bekannten Fehlern deckt sich SVG Full 1.1 von den Funktionen und Merkmalen her mit SVG 1.0.
Am 14. Januar 2003 wurden die Empfehlungen zu SVG 1.1 und SVG Mobile veröffentlicht.[9][10]
Diese Empfehlungen wurden danach noch überarbeitet. Die letzte Bearbeitung der mobilen Variante stammt von 2009. Für SVG 1.1 gibt es eine zweite Bearbeitung vom 16. August 2011.[11]
Zunächst wurde geplant, SVG 1.1 mit der Version 1.2 zu erweitern. Dies wurde allerdings primär von Anbietern mobiler Geräte mit Interesse aufgenommen, während die Anbieter von Darstellungsprogrammen für Rechner sich erst einmal auf die Implementierung von SVG 1.1 konzentriert haben. Dadurch ist das Profil für SVG Full 1.2 nicht über einen Arbeitsentwurf hinaus gelangt.[12]
An der mobilen Version von SVG 1.2 wurde allerdings weitergearbeitet. Inzwischen war bei mobilen Geräten auch eine deutliche Steigerung des Leistungsumfanges eingetreten, weswegen man sich auf ein Profil für den mobilen Markt beschränkt hat. Am 22. Dezember 2008 wurde dann für diese Version eine Empfehlung für ein Tiny-Profil veröffentlicht.[13] Gegenüber 1.1 führt dies einige neue Merkmale und Funktionen ein, etwa von SMIL übernommene Elemente für Audio, Video und der Einbettung von anderen SVG-Dokumenten, das deklarative Entfernen von Elementen aus dem Dokument-Objekt-Modell, neue Erweiterungen für den Zugriff von Skripten auf das Dokument-Objekt-Modell, eingeschränkte Transformationen, Mal-Dienste für Farbe, die Möglichkeit eine Hintergrundfarbe für den Malbereich anzugeben, automatischer Textumbruch, Möglichkeit für interaktive Texteingabe und Änderung von Text. Außerdem ist es gelungen, in dieser Version einige Unklarheiten und Unstimmigkeiten hinsichtlich der deklarativen Animation zu beheben, was zum großen Teil dann auch in die zweite Bearbeitung von SVG 1.1 als Fehlerberichtigung übernommen wurde.
Derzeit aktuelle Spezifikationen sind also die Version SVG Tiny 1.2 und die zweite Bearbeitung von SVG 1.1. Seit 2011 wird an SVG 2 gearbeitet, das zahlreiche Änderungen und Erweiterungen enthalten sollte.[14][15] Seit 15. September 2016 existiert eine Candidate Recommendation. Zum 7. August und 4. Oktober 2018 sind weitere Candidate Recommendations erschienen.[16] Inzwischen wurden zahlreiche geplante Neuerungen und Erfordernisse für die Version 2 wieder gestrichen.
Dokument
Als XML-Dokument wird eine SVG in einer Baumstruktur aus verschiedenen Elementen und diesen Elementen zugewiesenen Attributen aufgebaut. Eine SVG-Datei kann, wie bei XML-basierten Sprachen üblich, mit der XML-Deklaration beginnen. Darauf können Verarbeitungsanweisungen folgen, etwa solche zur Referenzierung externer Stilvorlagen.
Von der Angabe der Dokumenttypdeklaration wird einerseits abgeraten,[17] andererseits wird sie für ein korrektes Dokument als erforderlich angesehen.[18]
Möglich und bei SVG seit den Anfängen üblich ist es, Abkürzungen in Form von Entitäten in der internen Dokumenttypdeklaration zu notieren, um so die Dateigröße reduzieren zu können. Die Empfehlungen enthalten ab Version 1.0 entsprechende Beispiele.[19]
Auf diesen Kopfbereich folgt, wie bei allen XML-Dokumenten, das Wurzelelement; für SVG-Dokumente hat dieses den Namen svg. Um das Element und seinen Inhalt eindeutig dem SVG-Namensraum zuzuordnen und ihm so eine definierte Bedeutung zu geben, die mit den SVG-Empfehlungen zu tun hat, wird der Namensraum beim Wurzelelement mit der XML-Attributkonstruktion xmlns notiert.
<?xml version="1.0" encoding="UTF-8"?>
<svg xmlns="http://www.w3.org/2000/svg"
xmlns:xlink="http://www.w3.org/1999/xlink"
version="1.1" baseProfile="full"
width="800mm" height="600mm"
viewBox="-400 -300 800 600">
<title>Titel der Datei</title>
<desc>Beschreibung/Textalternative zum Inhalt.</desc>
<!--Inhalt der Datei -->
</svg>
Mit den Attributen width (englisch: Breite) und height (englisch: Höhe) des SVG-Elementes svg wird die Größe der Grafik definiert.
Werden diese Attribute nicht gesetzt, wird die Größe impliziert, jeweils entsprechend einem Attributwert von 100% für width und height, was 100 % der Höhe und Breite des verfügbaren Anzeigebereiches entspricht. Mit dem Attribut viewBox kann angegeben werden, welcher Bereich der Zeichenebene im Anzeigebereich dargestellt werden soll. Gegebenenfalls erfolgt also eine Transformation dieses Bereiches hin zum Anzeigebereich. Wird das Attribut nicht angegeben, deckt sich der Bereich mit dem Anzeigebereich, es findet also keine Transformation statt.
Weil dem Autor die Größe des Anzeigebereiches nicht bekannt ist, ist die Verwendung von viewBox allgemein zu empfehlen, insbesondere wenn für width und height keine Angaben oder solche in Prozent notiert sind.
Koordinatensystem und -angabe

Das anfängliche Koordinatensystem hat seinen Koordinatenursprung in der linken oberen Ecke des Zeichenbereichs. Es handelt sich dabei um ein internes, dimensionsloses Koordinatensystem, bei dem die X-Achse nach rechts und die Y-Achse nach unten weist. Dieses Koordinatensystem wird durch die Attribute width (Breite) und height (Höhe) für die Ausgabe dimensioniert. Durch Verwendung des Attributes viewBox und bei den meisten Nachfahren des Wurzelelementes auch durch Verwendung des Attributes transform ergibt sich ein vom anfänglichen Koordinatensystem abweichendes aktuelles Koordinatensystem.
Alle relativen und absoluten Längenangaben innerhalb der Grafik werden auf dieses aktuelle Koordinatensystem bezogen.[20] Als Einheiten können in der Vollversion von SVG sowohl relative (wie em oder Prozent) als auch absolute Angaben (wie Meter oder Zoll) gewählt werden. Dafür stehen in SVG die von der Stilvorlagen-Sprache Cascading Style Sheets bekannten Einheiten[21] zur Verfügung.
Bei den tiny-Versionen werden im Inhalt hingegen nur dimensionslose Längen verwendet. Lediglich für width und height des Wurzelelementes sind wie in der Vollversion Einheiten zulässig.
Dieses Vorgehen ist allgemein für SVG-Dokumente auch in der Vollversion sinnvoll, weil so fehleranfällige Umrechnungen von Einheiten vermieden werden.
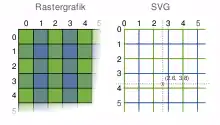
Im Gegensatz zu den ganzzahligen Pixelkoordinaten bei Rastergrafiken (z. B. JPEG, PNG, BMP) sind SVG-Koordinaten Gleitkommazahlen. Pixel-Angaben in Rastergrafiken hingegen haben eine beschränkte Auflösung, sind sie doch in ihrem Wertebereich auf ganze Zahlen sowie die Abmessungen des Bildes beschränkt – entsprechend der Natur der Pixel, die ja kleine, gleich große, unifarbene Rechtecke sind. Bei rasterbasierten Ausgabemedien – zum Beispiel einem Monitor – bezeichnet eine SVG-Angabe wie (x = '100' y = '200') nicht das ganze Bildschirmpixel, sondern dessen obere linke Ecke (oder eine der anderen Ecken der entsprechenden Nachbarpixel). Vorausgesetzt bei diesem Beispiel ist, dass die Skalierung des SVG-Dokuments passend gewählt ist.
Elemente
SVG hat unterschiedliche Typen von Elementen:
- Elemente mit grafischer Präsentation, aufgebaut aus grafischen Primitiven
- Text in einer bestimmten Schriftart, die dem Render-Programm zur Verfügung stehen muss.
- Gruppierungselemente einerseits für darzustellende Elemente, aber auch als Vorrat zur Referenzierung durch andere Elemente
- Elemente zur Bereitstellung von Textalternativen und Metainformationen
- Elemente zur Bereitstellung von Maldiensten wie Farben, Farbverläufen und Mustern, auch von Markierungen, Masken oder Filtern
- Elemente zur Animation
- Elemente zur Aufnahme von anderen Sprachstrukturen (Stilvorlagen, Skripte, darstellbare Fragmente aus anderen Namensräumen)
- Elemente zur Einbettung externer Dokumente (Vektorgrafiken oder auch Rastergrafik), interner und externer Dokumentfragmente
- Elemente zur Definition von Schriftarten und alternativen Darstellungen von Glyphen
Grafische Elemente

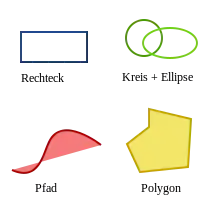
Alle grafischen Elemente in SVG bauen auf einfachen Grundelementen, sogenannten grafischen Primitiven auf. Durch Kombination mehrerer grafischer Primitive lassen sich komplexe Objekte erzeugen. Für alle grafischen Elemente können Füllung, Art der Umrisslinie und Transparenz durch Attribute festgelegt werden. Die in SVG verfügbaren grafischen Elemente sind der Pfad und mehrere, der Vereinfachung dienende Elemente
Pfad
Der Pfad ist das grundlegende Element für die Darstellung. Er ist das mächtigste Grafikelement in SVG. Praktisch alles, was durch andere Grafikelemente gezeichnet werden kann, kann durch ein Pfad-Element äquivalent dargestellt werden, denn hier kann man mit einer Sequenz von Kommandos angeben, was dargestellt werden soll. Dafür dient das Attribut d. Jedes Kommando beginnt an der Endposition des vorherigen Kommandos. Es wird durch einen Buchstaben eingeleitet, dem ein oder mehrere Zahlen (Parameter, meist Koordinaten) folgen. Ein Großbuchstabe bewirkt, dass Koordinatenwerte absolut interpretiert werden, ein Kleinbuchstabe, dass sie relativ zur aktuellen Zeichenposition interpretiert werden. Es gibt folgende Kommandos:
| Kommando | Bezeichnung | Parameter | Wirkung | ||
|---|---|---|---|---|---|
M | "Move to" | ein Koordinatenpaar | Bewegt den virtuellen Stift an die angegebene Position, ohne etwas zu zeichnen.[Anm 1] | ||
L | "Line to" | ein oder mehrere Koordinatenpaare | Zeichnet eine gerade Linie zur angegebenen Position. Mehrere Koordinaten bewirken einen Polygonzug. | ||
H | "horizontal Line" | Eine Y-Koordinate | Zeichnet eine gerade Linie parallel zur x-Achse zur angegebenen Position. | ||
V | "vertical Line" | Eine X-Koordinate | Zeichnet eine gerade Linie parallel zur y-Achse zur angegebenen Position. | ||
| Z | close path | keine | zeichnet eine Gerade zum Ausgangspunkt (letzter Move-Befehl) des Pfades und schließt ihn. | ||
A | "(elliptic) arc" | rx, ry, phi, lf, sf, x, y |
Zeichnet einen Ellipsenbogen mit den Radien | ||
| Q | Quadratic Bézier | zwei oder mehr Koordinatenpaare | Zeichnet eine quadratische Bézierkurve, also mit einem Koordinatenpaar als Kontrollpunkt. | ||
| T | Smooth Quadratic Bézier | zwei oder mehr Koordinatenpaare | Zeichnet eine quadratische Bézierkurve unter Nutzung von Punkten einer davor gezeichneten Bézierkurve. | ||
| C | Cubic Bézier | zwei oder mehr Koordinatenpaare | Zeichnet eine kubische Bézierkurve. | ||
| S | Smooth Cubic Bézier | zwei oder mehr Koordinatenpaare | Zeichnet eine kubische Bézierkurve unter Nutzung von Punkten einer davor gezeichneten Bézierkurve. | ||
| R | Catmull-Rom | zwei oder mehr Koordinatenpaare | Zeichnet vom aktuellen Punkt aus einen Catmull-Rom-Spline. Die angegebenen Punkte werden also automatisch mit einer glatten Kurve verbunden, wozu anders als bei C und S keine Kontrollpunkte verwendet werden.[Anm 3] | ||
| B | bearing | ein oder mehrere Winkelangaben | Die Orientierung der folgenden Pfaddaten wird um den angegebenen Winkel gedreht. Legt ein Winkelmaß in Grad fest. Bei mehreren angegebenen Winkeln wird die Orientierung aus der Summe aller Winkel bestimmt.[Anm 4] |
- Die Angabe mehrerer Koordinatenpaare bewirkt einen Polygonzug, was aber als unsauberer Programmierstil gilt, weil nicht alle Renderer bei einem nachfolgenden Z-Kommando den Pfad richtig schließen.
- Achtung: Wird ein Zielpunkt angegeben, welcher vom aktuellen Punkt aus mit dem beschriebenen Bogen nicht erreicht werden kann, weil er zum Beispiel weiter weg liegt als der Durchmesser des Kreisbogens, so sollte es zu automatischen Anpassungen durch den Parser kommen, was aber nicht immer regelkonform geschieht.
- Vorschlag für SVG 2.0, siehe Arbeitsentwurf vom 2015-04-09, wurde allerdings in nächsten Arbeitsentwurf wieder gestrichen.
- Vorschlag für SVG 2.0, siehe Empfehlungskandidaten vom 2016-09-015, wurde allerdings aufgrund mangelnder Implementierungen wieder gestrichen.
Die weiteren Grafikelemente existieren, um einerseits eine bessere Nutzbarkeit zu gewährleisten, andererseits aber auch, um die inhaltliche Bedeutung klarer herauszustellen, weil der Notation eines entsprechenden Pfades im Quelltext oft nicht auf den ersten Blick anzusehen ist, ob es sich um einen einfachen Kreis, eine Ellipse, ein Rechteck mit abgerundeten Ecken handelt. Ferner erleichtert es auch die Animation dieser speziellen Formen. Sie können ebenso wie das Pfad-Element als Umriss gezeichnet, gefüllt und zum Clipping benutzt werden (mit Ausnahme des <image />-Elements). Eine weitere Ausnahme ergibt sich daraus, dass die Tiny-Profile keine Ellipsenbögen erlauben, somit können Kreise, Ellipsen und auch Rechtecke mit elliptisch abgerundeten Ecken in diesem Profil nicht exakt mit dem Element <path /> konstruiert werden, mit den dafür vorgesehenen Spezialelementen schon.
<path d="M 174.5,126.0 L 175.0,127.5 173.5,128.0 174.5,126.0 Z M 100,100 C 100,200 200,100 200,200 Q 50,150,100,100 L 200,100 z" />
Kreis
Das Element <circle /> definiert einen Kreis, der durch die Position des Mittelpunktes (cx;cy) und seinen Radius "r" beschrieben wird:
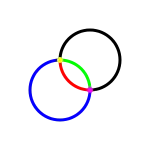
<circle cx="125" cy="125" r="75" />
Ellipse
Das Element <ellipse /> definiert eine Ellipse, welche durch die Position ihres Mittelpunktes (cx;cy) und ihre zwei Halbachsenradien (rx;ry) beschrieben wird.
<ellipse cx="125" cy="125" rx="75" ry="150" />
Um die Ausrichtung der Achsen zu ändern, muss man entweder mit dem Pfadelement oder mit Transformationen arbeiten.
Rechteck
Das Element <rect /> definiert ein Rechteck über die Position seiner oberen linken Ecke (x, y) seiner Breite (width) und seiner Höhe (height). Optional können die Ecken des Rechteckes durch Angabe von Radien (rx, ry) abgerundet werden.
<rect x="25" y="25" width="400" height="200" rx="10" ry="10" />
Linie
Das Element <line /> definiert eine einfache gerade Linie (Strecke), die über die Koordinaten ihrer beiden Endpunkte (x1,y1 und x2,y2) beschrieben wird.
<line x1="50" y1="50" x2="200" y2="200" />
Polygonzug
Das Element <polyline /> definiert eine beliebige Zahl von Punkten, die als Polygonzug durch Strecken verbunden werden. Die Punkte werden mittels des Parameters points über Koordinatenpaare beschrieben.
<polyline points="50,150 50,200 200,200 200,100" />
Polygon
Das Element <polygon /> definiert ein Vieleck. Es wird genauso definiert wie der Polygonzug, wobei hier zusätzlich der letzte Punkt mit dem ersten verbunden wird, sodass ein geschlossenes Polygon entsteht.
Text
Mit dem Element <text /> wird Text in die Grafik eingebettet. Das Textelement kann über Attribute, wie zum Beispiel Schriftgröße und Schriftart, Laufrichtung und Wortabstand formatiert werden. Text kann zudem über Unterelemente wie <tspan /> strukturiert werden.
Bild
Das Element (<image />) bindet eine Rastergrafik ein, die über eine Pfadangabe, Breite und Höhe sowie die Position beschrieben wird.
Gruppierung
Alle diese Elemente können durch das Gruppenelement (<g />) zusammengefasst werden. Transformationen und Styling, die auf das Gruppenelement angewendet werden, gelten für alle damit zusammengefassten untergeordneten Elemente.
Auch das Element <a /> eignet sich entsprechend zur Gruppierung von darzustellenden Inhalten,
kann aber zusätzlich eine Verweisfunktionalität bekommen.
Auch das Element <defs /> dient in gewisser Weise der Gruppierung, dessen Inhalt wird aber nicht direkt dargestellt werden, sondern ist als Vorrat gedacht, aus dem andere Elemente referenzieren können.
Textalternativen, Barrierefreiheit und Zugänglichkeit
Wie bei den meisten vom W3C empfohlenen Formaten wird auch bei SVG besonderer Wert darauf gelegt, dass Autoren einfache Möglichkeiten gegeben werden, Inhalte zugänglich anzubieten. Basis ist dabei primär die Möglichkeit der Bereitstellung einer Textalternative. Umgedreht könnte man auch die grafische Repräsentation des Dokumentes als Alternative zu diesem Textinhalt bezeichnen. Fehlt eine hinreichende Textalternative, erlaubt das den formalen Rückschluss, dass das Dokument keine relevante Information enthält.
Jedes SVG-Dokument, das inhaltlich relevant ist, sollte daher mindestens als erstes Kindelement des Wurzelelementes ein Element <title /> haben. Wie der Name schon andeutet, wird darin der Titel des Werkes als Text genannt, etwa im Sinne einer Kurzzusammenfassung. Titel können auch lediglich der Identifikation eines Werkes in einer externen Diskussion dienen (wie man Werke von Künstlern bezeichnet, wenn man über diese Werke diskutieren will).
Auf <title /> kann ein Element <desc /> folgen.
Der Inhalt von <desc /> ist eine ausführlichere Beschreibung des Werkes, eher was seine Bedeutung und Funktion anbelangt, als deren grafische Umsetzung. Der Inhalt von <desc /> kann einfacher Text sein, er kann aber auch mit einem anderen XML-Format wie etwa XHTML strukturiert werden.
<title /> und <desc /> stellen zusammen die Textalternative zum grafischen Inhalt des Dokumentes dar. Dies ist damit der Kerninhalt des Dokumentes hinsichtlich der Funktion von Barrierefreiheit und Zugänglichkeit und erlaubt somit auch Personen Zugang zur Information des Dokumentes, welche die grafische Repräsentation nicht sehen können oder wollen. Da die inhaltliche Bedeutung grafischer Repräsentationen nicht zwangsläufig einfach zu verstehen ist, kann dieser alternative Inhalt natürlich auch für andere Personen sehr nützlich sein.
Als Alternative wird jedenfalls diese Textalternative nur dargestellt, falls die grafische Repräsentation nicht dargestellt wird. Zusätzlich kann eine Darstellung der Textalternative erfolgen, wenn der Nutzer dies anfordert.
Auf <desc /> kann ferner ein Element <metadata /> folgen, das primär dazu gedacht ist, Metainformationen über das Dokument zu beinhalten.
Diese Metainformationen werden in der Regel strukturiert notiert, damit sie automatisch von Programmen ausgewertet werden können. Zur Strukturierung eignet sich zum Beispiel das XML-Format RDF oder Elemente und Terme gemäß Dublin Core.
Fast alle anderen Elemente von SVG können ebenfalls <title />, <desc /> und <metadata /> mit beschriebener Funktion enthalten, sie bilden dann entsprechend die Textalternative und Metainformation für das Element, in dem sie notiert sind, einschließlich der Nachfahren dieses Elementes.
Das Konzept weist hinsichtlich Mehrsprachigkeit Schwächen auf, insbesondere was das Element <title /> des Wurzelelementes anbelangt, das nur mit einer Sprache notiert werden kann.
Bei mehrsprachigen Werken kann es also sinnvoll sein, den Inhalt dieses Elementes nur als sprachinvariante Identifikation des Werkes zu betrachten und die eigentliche mehrsprachige Textalternative in den beiden anderen Elementen unterzubringen, die mehr Struktur aufweisen können.
Präsentation und Stilvorlagen
Die Darstellung von Elementen kann mit Präsentationsattributen beeinflusst werden. Festgelegt werden können zum Beispiel Füllung, Konturlinie und Transparenz der Elemente, sowie bei Text die Eigenschaften der Schrift. Zu den Präsentationsattributen gibt es auch jeweils gleichnamige Eigenschaften gemäß Cascading Style Sheets (CSS), die sich eignen, um mit einer Stilvorlage eine alternative Präsentation anzubieten. Die Eigenschaften und damit Stilvorlagen sind bei den Profilen vom Typ tiny nicht vorgesehen. Die Präsentationsattribute und die zugehörigen Eigenschaften richten sich dabei in weiten Teilen nach den im XML-Umfeld weit verbreiteten Stilvorlagen-Sprachen XSL und CSS.[22] Über zusätzliche Elemente können nicht nur Farben, sondern auch Farbverläufe und Muster verwendet werden.
Durch die Verfügbarkeit von Präsentationsattributen und Eigenschaften kann ähnlich wie bei der Kombination (X)HTML und CSS eine Trennung zwischen Inhalt und Dekoration vorgenommen werden. Als inhaltlich relevant oder als für das Verständnis des Dokumentes wichtig wird dabei betrachtet, was mit Elementen und Attributen notiert wird, als Dekoration das, was als alternative Präsentation mit Stilvorlagen in einer anderen Sprache wie CSS angeboten wird.
Wie bei allen XML-Formaten können externe Stilvorlagen mit entsprechenden Verarbeitungsanweisungen referenziert werden.
Zusätzlich hat SVG auch ein spezielles Element style, in dem Stilvorlagen notiert werden können.
Mit einem Attribut style kann zudem bei jedem Element eine Stilvorlage notiert werden.
Da dem Attributwert von style allerdings eine recht hohe Priorität zukommt und die Stilvorlage zudem als Attributwert schlecht vom eigentlichen Inhalt getrennt ist, gilt die Verwendung des Attributes als einfach vermeidbar und schlecht hinsichtlich des Prinzips der Trennung von Inhalt und Dekoration.
Transformation
Jedes Element und jede Gruppe von Elementen kann durch eine Reihe affiner Transformationen in Position, Orientierung und Form verändert werden. Die Transformation wird einem beliebigen Element als Attribut angehängt. Zur Verfügung stehen Translation (Parallelverschiebung), Drehung, Skalierung, Scherung, sowie die Kombination verschiedener Transformationen in Form einer 3×3-Matrix. Die Matrix wird auf Punkte in projektiver Darstellung angewandt und stellt somit die Kombination einer linearen Abbildung in Form einer 2×2-Matrix mit einer Translation dar, ohne jedoch zwischen den beiden letzten Abbildungstypen unterscheiden zu müssen.[23] Die Transformationen können beliebig kombiniert werden, wobei die Hintereinanderausführung von Transformationen der Multiplikation der Transformationsmatrizen entspricht.
Eine Transformation mit direkter Matrixangabe erfolgt mit
transform="matrix(a b c d e f)"
Das ist eine Kurzform für die nichtkonstanten Elemente der Abbildungsmatrix
Hierbei entspricht:
| Translation um tx und ty | ||
|---|---|---|
transform="translate(tx,ty)" |
transform="matrix(1 0 0 1 tx ty)" |
|
| Rotation mit Winkel α um Punkt (0,0) | ||
transform="rotate(α)" |
transform="matrix(cos(α) sin(α) -sin(α) cos(α) 0 0)" |
|
| Rotation mit Winkel α um Punkt (cx cy) (siehe unten) | ||
transform="rotate(α,cx,cy)" |
transform="matrix(cos(α), sin(α), -sin(α), cos(α), cx, cy) matrix(1,0,0,1,-cx,-cy)"= transform="matrix(cos(α), sin(α), -sin(α), +cos(α), |
|
| Skalierung um die Faktoren sx und sy | ||
transform="scale(sx,sy)" |
transform="matrix(sx 0 0 sy 0 0)" |
|
| Scherung um Winkel α in X-Richtung | ||
transform="skewX(α)" |
transform="matrix(1,0,tan(α),1,0,0)" |
|
| Scherung um Winkel α in Y-Richtung | ||
transform="skewY(α)" |
transform="matrix(1,tan(α),0,1,0,0)" |
|
Matrixrechnung:
Eine Abbildung wirkt auf einen Punkt P – d. h. auf dessen projektive Darstellung in homogenen Koordinaten – indem diese von links mit der entsprechenden Abbildungsmatrix multipliziert wird. Wird P um T verschoben, so sind seine neuen Koordinaten
analog für eine Skalierung mit S:
Für die Hintereinanderausführungen von T und S gilt in diesem Falle
sowie
die letzte Darstellung kann in SVG z. B. codiert werden als
„scale(sx sy) translate(tx ty)“
oder als
„matrix(sx 0 0 sy sx·tx sy·ty)“
Die Verkettung von zweimal "matrix" in SVG bedeutet also
transform="matrix(a1 b1 c1 d1 e1 f1) matrix(a2 b2 c2 d2 e2 f2)"= transform="a1*a2+c1*b2, b1*a2+d1*b2, a1*c2+c1*d2, b1*c2+d1*d2, a1*e2+c1*f2+e1, b1*e2+d1*f2+f1"
Animation

SVG hat Elemente, mit denen Animation interaktiv und deklarativ bewerkstelligt werden kann, das heißt ohne Skripte rein durch Angaben in der XML-Auszeichnungsprache. SVG übernimmt dabei von SMIL Elemente und die Interpretation derselben in den eigenen Namensraum.

Durch die von SMIL übernommenen Elemente können deklarative Animationen realisiert werden. In den Empfehlungen ist im Detail beschrieben, welche Merkmale animierbar sind und in welcher Weise. Animierbar sind die meisten Attribute und Eigenschaften, zusätzlich gibt es die Möglichkeit, die Position von Gruppierungselementen oder darstellbaren Elementen zu animieren.
Zeitangaben können von Millisekunden bis Stunden angegeben und verschieden ausgezeichnet werden. Für die meisten Animationselemente wird ein Pflichtattribut benötigt, das die Art der Animation festlegt. Weitere grundlegende Komponenten sind Zeitangaben, Zustände während der Animation (optional), der Zustand nach der Animation, und ob die Animation nach Beendigung wiederholt werden soll, ob der Animationseffekt dann kumulativ ist und ob er additiv hinsichtlich anderer Animationen mit niedrigerer Priorität und der notierten Attributwerte sein soll. Für die Zeitangabe werden logische Begriffe wie begin (englisch: Start, Beginn) end (englisch: Ende) und dur (englisch „duration“: Dauer) verwendet. Start, Wiederholungen etc. können auch von Ereignissen wie Mausberührung oder -klick abhängig gemacht werden.
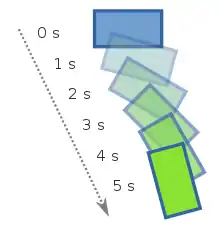
Die Auswahl des animierten Attributes oder der animierten Eigenschaft wird in SVG durch zwei Attribute festgelegt: attributeName gibt den Namen des zu animierenden Attributes oder der zu animierenden Eigenschaft an, attributeType gibt an, ob ein Attribut animiert wird oder eine (CSS-)Eigenschaft. Im illustrierten Beispiel wird angedeutet, dass die Füllung (fill-Attribut) eines Rechtecks sowie dessen Transformation (transform-Attribut) über die Dauer von fünf Sekunden animiert wird.
Die Illustration selbst enthält keine Animation. Zu Beginn ist das Rechteck blau gefüllt und nicht verdreht, nach fünf Sekunden ist es grün gefüllt, etwas versetzt und um 150° verdreht. Die Zwischenzustände können je nach den angegebenen Attributen diskret geändert werden, sich gleichmäßig, aber auch ungleichmäßig ändern, im Beispiel schematisch durch vier Zwischenschritte dargestellt.
Grafische Effekte und Filter

Bekannte Grafikfilter sind aus Desktop-Publishing-Programmen übernommen worden und arbeiten nach dem Matrizen-Prinzip, bei dem Operatoren und Funktionen die Form der Matrix ausdrücken. Es wird jede einzelne Bildposition mit dem definierten Filtereffekt berechnet und auf die nächste übertragen. Auf diese Weise lassen sich Bilder und Grafiken auf verschiedenste Art und Weise bearbeiten.
Programmierung
SVG stellt mit Ausnahme des Profils Tiny 1.1 einen Zugriff auf das XML-Dokument-Objekt-Modell (DOM) bereit und zusätzlich eine eigene Erweiterung dieses DOMs. Damit wird es möglich, die Präsentation eines SVG-Dokumentes zu manipulieren. Dies wird meistens mit Skriptsprachen wie ECMAScript/JavaScript genutzt, um während der Präsentation diese dynamisch zu ändern, um Betrachtern einen interaktiven alternativen Zugang zum Inhalt zu ermöglichen. Die DOM-Repräsentation kann allerdings auch vor der Betrachtung manipuliert werden, wonach ein inhaltlich geändertes Dokument abgespeichert werden kann.
SVG selbst fordert allerdings nicht, dass eine bestimmte Skriptsprache interpretiert wird. Auch daher haben solche Skripte formal nicht die Möglichkeit, den Inhalt oder die Bedeutung eines Dokumentes während der Betrachtung zu ändern. Hinsichtlich Zugänglichkeit und Barrierefreiheit ist dies immer von Autoren zu bedenken, die Skripte in Dokumenten verwenden möchten.
Über das DOM können zum Beispiel neue Objekte erzeugt werden, die Elementen und ihren Eigenschaften entsprechen. Die DOM-Repräsentation eines Dokumentes kann so auf Benutzereingaben wie Mausklicks und Mausbewegungen reagieren oder vollständig algorithmisch generiert werden. Das lässt sich etwa in Web-Anwendungen nutzen (vergleiche den Grafikeditor SVG-edit,[24] Diagramme in Google Docs[25] oder Kartenanwendungen[26]).
Zur Manipulation von SVG definiert der SVG-Standard das SVG-DOM.[27] Es erweitert das für alle XML-Arten gleiche Standard-DOM durch SVG-spezifische Datentypen und Funktionen, etwa für grafische Transformationen (Affine Abbildungen). Diese Schnittstelle ist für verschiedene Programmiersprachen standardisiert (für die standardisierte JavaScript-Teilmenge ECMAScript, Java, Perl und Python[28]). In vielen gängigen Darstellungsprogrammen wird JavaScript zur DOM-Manipulation verwendet.
Beispiel

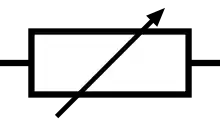
Das folgende Beispiel illustriert die Verwendung eines SVG-Dokuments zur Anzeige einer einfachen Vektorgrafik. Es zeigt das Grundgerüst eines SVG-Dokumentes sowie die Verwendung der grafischen Primitive line, rect und polygon. Das Polygon, das zur Darstellung der Pfeilspitze verwendet wird, wird außerdem mit Hilfe einer Transformation um 135° um die Spitze gedreht.
Die rechts dargestellte Grafik Variable Resistor.svg (Schaltbild eines Potentiometers) ist mit dem folgenden, kommentierten Quelltext erzeugt:
<?xml version="1.0" encoding="UTF-8"?>
<svg xmlns="http://www.w3.org/2000/svg"
version="1.1" baseProfile="full"
width="700px" height="400px" viewBox="0 0 700 400">
<!-- Anschlüsse links und rechts -->
<line x1="0" y1="200" x2="700" y2="200" stroke="black" stroke-width="20px"/>
<!-- Das Rechteck -->
<rect x="100" y="100" width="500" height="200" fill="white" stroke="black" stroke-width="20px"/>
<!-- Der Schleifer -->
<line x1="180" y1="370" x2="500" y2="50" stroke="black" stroke-width="15px"/>
<!-- Die Pfeilspitze -->
<polygon points="585 0 525 25 585 50" transform="rotate(135 525 25)"/>
</svg>
Profile
In SVG gibt es drei Profile, die für die Darstellung auf unterschiedlichen Ausgabegeräten abgestimmt sind und jeweils unterschiedlich umfangreich den SVG-Standard definieren. Sie werden im Wurzelelement (SVG) mit dem Attribut baseProfile angegeben.[29]
- SVGT
- (baseProfile="tiny") SVG Tiny 1.1 ist für stark beschränkte Mobile internet devices (MID) und Mobiltelefone gedacht. Es definiert nur eine kleine Untermenge des SVG-Standards. SVG Tiny 1.2 ist für deutlich leistungsfähigere mobile Geräte gedacht und geht in seinen Merkmalen teils sogar über SVG Full 1.1 hinaus, klammert einige andere Teile von Version 1.1 aber auch aus.
- SVGB
- (baseProfile="basic", englisch „einfach, grundlegend“) ist für etwas leistungsfähigere MIDs gedacht, definiert aber nicht den gesamten SVG-Standard.
- SVGF
- (baseProfile="full", englisch „voll, vollständig“) ist für Computer als Ausgabegerät gedacht und umfasst SVG voll.
Durch die Benutzung von Profilen wird auch leistungsschwachen Geräten ermöglicht, mit standardkonformen SVG-Dateien zu arbeiten. Autoren sollten sich also bemühen, dass die zentralen Inhalte mit dem eingeschränkten Funktionsumfang sinnvoll präsentiert werden, die verwendeten zusätzlichen Möglichkeiten des vollen Profils also nicht essentiell für das Verständnis des Inhalts sind. Darstellungsprogramme können solche Angaben natürlich auch nutzen, um den Nutzer zu warnen, dass das Programm eventuell nicht alle Inhalte korrekt anzeigen kann, wenn eine Version oder ein Profil verwendet wird, das im Programm gar nicht implementiert ist.
Verbreitung
Desktop
Einige Desktop-Umgebungen benutzen SVG als Format für Programmsymbole, Hintergrundbilder oder Mauszeiger. Der zusätzliche Ressourcenverbrauch zum Rendern wird dabei durch steigende Hardwareressourcen kompensiert, so etwa von Grafikkarten direkt übernommen. Beispielhafte Projekte sind das Oxygen Project[30] für KDE und das Tango Desktop Project[31] für Gnome.
Programme, mit denen SVG-Dateien erstellt und bearbeitet werden können
- Adobe Illustrator (proprietär; Windows, Mac OS)
- Affinity Designer (Windows, Mac OS, iPad OS)[32]
- Apache OpenOffice – nativer Import und Export mit Einschränkungen (freies Office-Paket)
- Aphalina Designer[33] – vektorbasierte, Buch orientierte Tablet App für Windows (freie App, In-App Käufe; SVG Import und Export (Export als Kauf-Option))
- Bildeditor[34] – ein didaktischer Quelltexteditor zum Erlernen einfacher Bildkodierungen[35] (freie Software; browserbasiert – verwendet SVG, das Browser-DOM und JavaScript zum Editieren)
- CorelDRAW (proprietär; Windows, Mac OS)
- Inkscape – Grafik- und Zeichenprogramm (freie Software; Linux/Unix, Windows, Mac OS X; verwendet SVG als natives Dateiformat (mit Inkscape-Erweiterungen))
- LibreOffice – nativer Import und Export mit Einschränkungen (freies Office-Paket)
- Microsoft Visio (proprietär; Windows)
- PhotoLine (proprietär; Windows, Mac OS)
- Scribus (freie Software; Unix, Linux, Mac OS X, OS/2, Windows)
- SVG-edit[36] – Grafikeditor, online[37] und offline verwendbar (freie Software; browserbasierend – verwendet SVG, das Browser-DOM und JavaScript zum Editieren)
- Xara Designer Pro – Grafik- und Zeichenprogramm (proprietär für Windows)
Von Editoren erzeugte SVG-Dateien enthalten oft unnötig primitive, unnötig zahlreiche Elemente mit stereotyper Wiederholung teilweise wirkungsloser Attribute und sind daher leicht um einen Faktor 2 bis 100 größer. Das Erstellen von Grundformen mit bestimmten Symmetrien, etwa ein gleichschenkliges Dreieck oder ein Büschel Pfeile mit einheitlichen Spitzen, gelingt im Quellcode schnell und präzise, mit einem grafischen Editor nur schnell oder halbwegs präzise.
Programme, mit denen SVG-Dateien geöffnet und bearbeitet, nicht jedoch im selben Format gespeichert werden können
- GIMP – pixelbasiertes Bildbearbeitungsprogramm (freie Software)
SVG-Interpretation in Darstellungsprogrammen
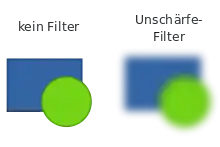
SVG wurde in erster Linie für das World Wide Web entworfen. Moderne Darstellungsprogramme (unter anderem sogenannte Webbrowser) können große Teile davon korrekt darstellen, d. h., sie benötigen kein SVG-Zusatzprogramm (Browser-Plug-in). Der tatsächlich verfügbare Funktionsumfang hängt jedoch stark vom Darstellungsprogramm ab. Beispielsweise sind für den Internet Explorer der oben erwähnte Unschärfefilter erst ab der Version 10 und Animationen überhaupt nicht verfügbar. Bei einigen Programmen werden ferner auch SVG-Schriftarten komplett ignoriert.
Anhand der offiziellen SVG-Test-Suite erreichte Anfang 2011 Opera 11.01 mit 95,44 % der möglichen Punkte unter den verbreiteten Browsern den höchsten Unterstützungsgrad für SVG 1.1, der Internet Explorer 9.0 als inkompatibelster damals aktueller Browser nur 59,64 %.[38] Zu bedenken ist dabei, dass die Test-Suite zur SVG-Empfehlung nicht dazu dient, den Funktionsumfang von Darstellungsprogrammen zu testen, sondern umgekehrt, ob Merkmale der Empfehlung implementiert wurden und implementierbar sind. Die Tests sind also nicht unabhängig von den Autoren der Empfehlung entstanden und einige der Autoren der Tests sind gleichzeitig Mitarbeiter der Unternehmen, welche die Darstellungsprogramme entwickeln und anbieten. Es handelt sich also nicht um einen systematischen und unabhängigen Test der Fähigkeiten der Programme. Es ist also nicht notwendig ein guter Anhaltspunkt dafür, wie wahrscheinlich es ist, dass ein „normales“ SVG-Dokument korrekt präsentiert wird, weil „normale“ Dokumente meist viele Merkmale verwenden, Tests zu SVG-Spezifikationen aber beinahe nur die jeweils mit dem Dokument getesteten Merkmale. Die Gewichtung und Verwendung richtet sich dabei zudem eher nach der Komplexität der Merkmale und der Implementierung, nicht nach der typischen Verwendung in „normalen“ Dokumenten durch Autoren.
Bei anderen Ansätzen wird eher die Frage gestellt, ob bestimmte Merkmale für Autoren wirklich praktisch nutzbar sind.[39] Auch hier empfiehlt es sich ähnlich wie bei der offiziellen Test-Suite natürlich, die einzelnen Testbeispiele im Detail durchzugehen und zu schauen, in welcher Tiefe und in welcher Kombination mit anderen Merkmalen überhaupt getestet wurde und wie unabhängig die Autoren der Tests von denen der Empfehlung und den Anbietern der Darstellungsprogramme sind, um zu einer zuverlässigen Aussage hinsichtlich der Nutzbarkeit für Autoren und Betrachter zu kommen.
Zum Beispiel bietet die Firma Savarese Software Research eine Erweiterung für den Internet Explorer in Version 6 bis 8 an.[40] Bekannt seit den Anfängen von SVG, aber nicht mehr weiterentwickelt, ist auch eine entsprechende Erweiterung der Firma Adobe, das in den Anfangsjahren von SVG praktisch das dominierende Programm zur Präsentation von SVG war.
Einige JavaScript-Bibliotheken (z. B. dojo.gfx, Raphaël, SVG Web) bieten die Möglichkeit, Bildelemente in JS-Syntax zu beschreiben. Falls SVG nicht interpretiert wird, kann über diesen Umweg dann automatisch ein vom Darstellungsprogramm interpretiertes Dokument-Objekt generiert werden (z. B. VML oder Flash), ansonsten wird direkt eine SVG generiert. All das kann jedoch bedeuten, dass nicht alle von SVG gebotenen Möglichkeiten genutzt werden können. Es muss also nicht alles von einer Sprache in eine andere transformierbar sein oder von der verwendeten Bibliothek transformiert werden können, zusätzlich zu dem Problem, dass eine Interpretation der verwendeten Skriptsprache auch nicht notwendig komplett oder überhaupt verfügbar sein muss. Die Methode bietet sich also eher als vom Betrachter jeweils aktiv auswählbare Alternative an, nicht als Pauschallösung.
Mit Acid3 liegt ein Test vor, der Darstellungsprogramme in gewissem Rahmen darauf prüft, ob sie SVGs korrekt darstellen können. Safari (4.0), Opera (10.0) und Chrome (4.0) erreichen in jenem Test seit 2009 die volle Punktzahl, Mozilla Firefox (4.0) seit 2011 und der Internet Explorer (10.0) seit 2012.
Interoperabilität bei Office-Software
Der Import von SVG ist ab Microsoft Office 2016[41] möglich und steht mittlerweile auf allen Plattformen zur Verfügung.[42] Ebenso unterstützen LibreOffice und Apache OpenOffice den Import von SVG.
Interpretation durch Suchmaschinen
Seit September 2010 berücksichtigt Google SVG bei der Bildersuche.[43] Damit ist SVG neben JPEG, GIF, PNG, Bitmap und WebP eines von sechs Grafikformaten, die Google berücksichtigt.[44] Auch Bing berücksichtigt mittlerweile SVG.
Auch für Suchmaschinen sind Textalternativen und von Programmen analysierbare strukturierte Metainformationen von besonderer Bedeutung, um Auskunft über den Inhalt einer Grafik geben zu können. Die Möglichkeiten von SVG als XML-Format sind denen der genannten Rastergrafikformate gleichwertig oder überlegen und von Autoren zudem ohne spezielle Programme einfach zu ergänzen.
The Graphical Web
Von 2002 bis 2016 fand einmal jährlich die Konferenz The Graphical Web statt, bei der in Vorträgen und Workshops aktuelle Entwicklungen im Umfeld von SVG vorgestellt wurden.
- Exeter, Großbritannien, 1. bis 4. November 2016[45]
- Pittsburgh, USA, 23. bis 26. September 2015[46]
- Winchester, Großbritannien, 26. bis 30. August 2014[47]
- San Francisco, USA, 21. bis 23. Oktober 2013[48]
- Zürich, Schweiz, 11. bis 14. September 2012[49]
- Cambridge, USA, 17. Oktober bis 20. Oktober 2011[50]
- Paris, Frankreich, 30. August bis 1. September 2010[51]
- Mountain View, USA, 2. bis 4. Oktober 2009[52]
- Nürnberg, Deutschland, 26. bis 28. August 2008[53]
- Minato, Tokio, Japan, 4. bis 7. September 2007
- Victoria, Kanada, 16. bis 19. Oktober 2006 (ausgefallen)
- Enschede, Niederlande, 15. bis 18. August 2005
- Tokio, Japan, 7. bis 10. September 2004
- Vancouver, Kanada, 13. bis 18. Juli 2003
- Zürich, Schweiz, 15. bis 17. Juli 2002
Siehe auch
Literatur
- Alexander Adam: SVG, Scalable Vector Graphics. Franzis Verlag, 2002, ISBN 978-3-7723-6190-6.
- Francis Hemsher: SVG Companion. 2011 (englisch, Barnes & Noble E-Book).
- Marcel Salathé: SVG – Scalable Vector Graphics … für professionelle Einsteiger. Markt+Technik, München 2001, ISBN 978-3-8272-6188-5.
- Helma Spona: SVG – Webgrafiken mit XML. vmi-Buch, 2001, ISBN 978-3-8266-7181-4 (data2type.de).
Weblinks
- Scalable Vector Graphics (SVG) Specification beim World Wide Web Consortium (englisch)
- Scalable Vector Graphics Tiny (SVGT) Specification beim World Wide Web Consortium (englisch)
- Tutorial zum Thema SVG mit Beispieldateien
- Übersicht der SVG-Unterstützung in verbreiteten Browsern (englisch)
- Linkkatalog zum Thema SVG bei curlie.org (ehemals DMOZ)
Einzelnachweise
- M Media Type registration for image/svg+xml
- Can I use... Support tables for HTML5, CSS3, etc. Abgerufen am 27. Februar 2021.
- Daniel Geiser: Die Vor- und Nachteile des SVG-Formats im responsiven Webdesign. new time design Scherrer & Grasso, 30. September 2015, abgerufen am 12. Januar 2019.
- Introduction – SVG 1.1 World Wide Web Consortium, 14. Januar 2003
- SVG Requirements. Abgerufen am 27. Februar 2021.
- Scalable Vector Graphics (SVG) 1.0 Specification. Abgerufen am 27. Februar 2021.
- Dean Hachamovitch: HTML5, Hardware Accelerated: First IE9 Platform Preview Available for Developers
- SVG Mobile Requirements
- Scalable Vector Graphics (SVG) 1.1 Specification
- Mobile SVG Profiles: SVG Tiny and SVG Basic
- Scalable Vector Graphics (SVG) 1.1 (Second Edition)
- Scalable Vector Graphics (SVG) Full 1.2 (Working Draft)
- Scalable Vector Graphics (SVG) Tiny 1.2 Specification
- SVG2 Planning Page. Abgerufen am 30. Januar 2015.
- SVG2 Requirements Commitments. Abgerufen am 8. Juli 2015.
- w3.org: Scalable Vector Graphics (SVG) 2
- SVG 1.1 Einleitung
- SVG 1.1 Anhang G2
- Beispiel in SVG 1.1
- SVG – Coordinate Systems, Transformations and Units. W3C, 14. Januar 2003, abgerufen am 10. September 2009.
- SVG – Basiseinheiten. CSS4You, 20. Oktober 2006, abgerufen am 3. September 2009.
- SVG – Styling. W3C, 14. Januar 2003, abgerufen am 10. September 2009.
- SVG – The transform attribute. Abgerufen am 28. August 2009.
- Webseite von SVG-edit
- Introduction to Using Chart Tools auf Google Developers
- Mappetizer
- Spezifikationen des SVG Document Object Models in Version 1.1 und des SVG Micro DOM in Version 1.2
- Inhaltsverzeichnis der SVG Tiny 1.2 Spezifikationen
- Mobile SVG Profiles: SVG Tiny and SVG Basic. W3C, abgerufen am 29. August 2009.
- siehe auch: Oxygen Project in der englischsprachigen Wikipedia; Homepage der Entwickler
- siehe auch: Tango-Desktop-Project in der englischsprachigen Wikipedia; offizielle Homepage
- Affinity Designer – Professionelle Software für Grafikdesign. Abgerufen am 6. Februar 2018 (deutsch).
- Aphalina Designer, Aphalina Homepage
- Kevin Reuß: Bildeditor. In: Bildeditor - Ein didaktischer Bildeditor zum erlernen einfacher Bildkodierungen. Kevin Reuß, 1. März 2019, abgerufen am 10. Juni 2020.
- informatik.schule.de - Portal fuer den Informatikunterricht. Abgerufen am 10. Juni 2020.
- SVG-edit, Projekt bei GitHub
- Siehe regelmäßig aktualisierten Link unter “Try SVG-edit here”.
- SVG Test Suite results. codedread.com, 24. März 2011, abgerufen am 27. März 2011 (englisch).
- Compatibility table for support of SVG in desktop and mobile browsers. Abgerufen am 20. Januar 2013.
- Ssrc SVG: SVG Plugin for Internet Explorer. Abgerufen am 27. Februar 2021.
- Microsoft Docs: Anmerkungen zur Version für monatliche Kanal Veröffentlichungen in 2016 - Office release notes. Abgerufen am 27. Februar 2021 (deutsch).
- Edit SVG images in Microsoft Office 365. Abgerufen am 27. Februar 2021.
- Google indexiert SVG Grafiken. In: @-web. 2. September 2010, abgerufen am 27. Februar 2021.
- Rankingkriterien für die Bildersuche. In: @-web. 14. Mai 2012, abgerufen am 27. Februar 2021.
- Homepage The Graphical Web 2016
- Homepage The Graphical Web 2015
- Homepage The Graphical Web 2014
- Homepage The Graphical Web 2013
- Homepage The Graphical Web 2012
- Homepage SVG Open 2011
- Homepage SVG Open 2010
- Homepage SVG Open 2009
- Homepage SVG Open 2008