Zeigegerät
Unter einem Zeigegerät (Pointing Device) versteht man eine Art von kontinuierlichen Eingabegeräten zur Interaktion mit einem System. Es wird in der Regel dazu verwendet die Bewegung des Nutzers (Pointing) durch einen Positionszeiger (Cursor) innerhalb einer grafische Benutzeroberfläche (GUI) zu repräsentieren. Im Laufe der geschichtlichen Entwicklung der Mensch-Computer-Interaktion wurden diverse Zeigegeräte entwickelt und etablierten sich, je nach Nutzungskontext und technischer Entwicklung, bis heute.



Geschichtliche Entwicklung
Die Geschichte der Zeigegeräte ist eng mit der Entwicklung der Mensch-Maschine-Interaktion (HCI) verbunden. Bis zur Patentierung des ersten Zeigegeräts im Jahre 1970, Doug Engelbarts Computer Maus[1], war die Interaktion mit einem Rechner anfangs auf Lochkarten und Tastaturen beschränkt.[2] Jedoch erst Anfang der 1990er Jahre konnte, mit der Entwicklung von grafischen Benutzeroberflächen und der Verbreitung von PCs (Personal Computer), das Zeigegerät seine Bedeutung in der HCI festigen.[3] Bedingt durch technischen Fortschritt und Anwendungsgebiet wurden seither diverse Zeigegeräte mit unterschiedlichen Interaktionstechniken entwickelt.
Klassifizierung
Zeigegeräte lassen sich in folgende Klassen einstufen:[4]
- Örtliche Beziehung zwischen Zeigegerät und Ausgabegerät
- Direkt: Der Ort des Zeigens und der Ausgabe ist identisch
- Indirekt: Das Zeigegerät und Cursor sind räumlich voneinander getrennt
- Art der Abbildung[5]
- Absolut: Der durch das Zeigegerät aufgenommene Punkt (Pointer) entspricht exakt dem im System wiedergegebenem Punkt (Cursor)
- Relativ: Die durch das Zeigegerät aufgenommene Bewegung wird übersetzt und relativ zur Auflösung des Ausgabegerätes übersetzt
- Art des Zeigens: Fingerbasiert oder mittels Medium
- Freiheitsgrad des Zeigegerätes
- Integriert ins System
- 2-dimensionale x-y-Interaktion
- 3-dimensionale x-y-z-Interaktion
- Art der Sensoren[6]
- Isotonisch (Zeigen durch Bewegung: Die Distanz beschreibt die Anzeige des Cursors)
- Isometrisch (Zeigen durch Druck: Grad der mechanischen Spannung beschreibt die Bewegung des Cursors)
| Zeigegerät \ Klassifikation | Indirekt / Direkt | Eingabegerät / Fingerbasierend | Absolut / relativ |
| Trackball | Indirekt | Eingabegerät | Relativ |
| Lichtgriffel | Direkt | Eingabegerät | Absolut |
| Grafiktablett | Indirekt | Eingabegerät | Absolut |
| Joystick | Indirekt | Eingabegerät | Relativ |
| Computer Maus | Indirekt | Eingabegerät | Relativ |
| Touchscreen | Direkt | Fingerbasierend | Absolut |
| Touchpad | Indirekt | Eingabegerät | Relativ |
Übliche Zeigegeräte

Nachfolgend eine chronologische Auflistung der gängigsten Zeigegeräte.[7]
Trackball
Im Jahr 1950 wurde der erste Trackball im, vom kanadischen Militär entwickelten, DATAR System verwendet um Positionsinformationen zu übermitteln. Zuerst nur im militärischen Bereich benutzt, fand der Trackball in den 60er Jahren auch Verwendung im kommerziellen Großrechnerbereich. Mit Erfindung der Maus spielte der Trackball eine eher untergeordnete Rolle im Bereich der Zeigegeräte. Die Entwicklung des Trackballs war kongruent zur Maus. Bei den ersten Vertretern erfolgte die Übertragung der Zeigebewegung über mechanische Aufnahmewalzen. Heutige Generationen erfassen diese Bewegung mittels optischer Sensoren.[8]
Lichtgriffel

Der erste Lichtgriffel (engl. Light Pen) wurde 1955 am Lincoln Laboratory entwickelt und 1963 veröffentlicht und diente als Zeigegerät für Röhrenbildschirme. An der Spitze des Lichtgriffels befindet sich eine Photodiode mit der der Lichtgriffel erkennt, wenn der Elektronenstrahl an dieser Stelle auf die Leuchtschicht der Röhre trifft. Dadurch kann dann vom System berechnet werden, an welcher Stelle sich der Lichtgriffel gerade befindet. Aufgrund der Funktionsweise ist dieses Zeigegerät an ein System mit Röhrenbildschirm gebunden. Durch die ausschließliche Verwendung von LCD-Monitoren wird er daher aktuell nicht mehr genutzt.[9]
Grafiktablett

Das Grafiktablett, oder auch Zeichentablett oder englisch „Digitizer“, „Pen Tablet“), wird hauptsächlich im Bereich der Bildbearbeitung, „Digital Design“ und „Digital Art“ verwendet. 1957 wurde mit dem System „Stylator“ von Tom Dimond der erste Vertreter veröffentlicht, welches zum Erkennen von handschriftlicher Nutzereingabe entwickelt wurde.[10] Nachfolgende Vertreter wurden dazu optimiert, das Zeichnen auf Papier realitätsnah nachzuempfinden. Hierzu werden, über die Position des Mauszeigers hinaus, noch Druckintensität, Stiftneigung und Stiftrotation an das System übermittelt. Qualitätskriterien eines Grafiktabletts sind Auflösung, die Druckstufe und die Größe des Tabletts.
Joystick

Der Joystick gehörte mit zu den ersten Zeigegeräten, erreichte aber durch sein beschränktes Einsatzgebiet lediglich im Gaming- und Simulationsbereich Bedeutung. Im Jahr 1969 verwendete Sega als Teil der Arcade-Konsole „Missile“ erstmals einen Joystick als Interaktionsgerät. 1977 veröffentlichte Atari mit dem „Atari2600“ den ersten Joystick für den Heimgebrauch.[11] Die Auslenkung des Knüppels wurde bei diesem digitalen Joystick durch druckempfindlichen Schaltelementen erfasst. Die Mechanik wird bis heute verwendet, lediglich die Sensoren haben sich im Laufe der Zeit geändert. Bei analogen Joystickvarianten wird zusätzlich der Auslenkungswinkel des Steuerknüppels mit in die Berechnung der Zeigegerät-Zeiger-Relation einbezogen.[12] Mini-Joysticks fanden und finden vor allem im mobilen Kontext Verwendung. So hatten die ersten internetfähigen Mobiltelefone oftmals Steuerknöpfe um auf dem Bildschirm zu navigieren. Der Trackpoint ist eine analoge Variante des Mini-Joysticks die bis heute in Notebooks verwendet wird.[13]
Computer-Maus

Die Computer-Maus ist das meistverwendete Zeigegerät. Von Doug Engelbart[1] in den 60er Jahren als "X-Y position indicator for a display system" konzipiert, verhalf Apple mit der weltweiten Vermarktung des Desktop-Systems „Lisa“ 1983 der Maus zum Durchbruch. Im Laufe der Entwicklung der Mensch-Computer-Interaktion wurde die Maus stetig weiterentwickelt. Die wichtigsten Vertreter sind:
- Mechanische Maus (ball mouse): Erster Vertreter der Maus auf dem PC-Markt. Übertragung der Rotation einer gummierten Kugel auf der Unterseite der Maus auf rechtwinklig angeordnete Aufnahmewalzen. Übersetzung der x/y-Walzendrehung in die relativen Koordinaten zur Darstellung des Mauszeigers auf dem Ausgabegerät.[14]
- Optische Maus: Ein optischer Sensor erfasst den Untergrund und ein, in der Maus integrierter, Prozessor errechnet aus der Bilderfolge die Bewegung der Maus. Dies wird daraufhin vom System auf den Mauszeiger übertragen.[15] In der ersten Generation wurden Leuchtdioden verwendet um den Untergrund, auf dem die Maus bewegt wird, zu beleuchten.
Touchscreen

Der Touchscreen ist mit Abstand das am meisten verbreitete direkte Zeigegerät. Der erste generalisierte Vertreter, der Plato IV, wurden Anfang der 70er Jahre entwickelt und wurde in Schulen und Universitäten eingesetzt.[16] Mit dem ersten Touch-fähigen PC HP-150 (1983) fand diese Technologie auch im alltäglichen Leben Einzug. Den Siegeszug des Touchscreens im mobilen Bereich läutete 1995 die Veröffentlichung des IBM Simon ein. Dieses Multifunktionsgerät vereinte erstmals ein Mobiltelefon mit einem PDA und nutzte dabei einen resistiven Touchscreen als einzige Eingabemethode. Den nächsten Meilenstein markiert die Veröffentlichung des Apple iPhone im Jahr 2007, da hierbei erstmals eine Multitouch-Bedienoberfläche unter Verwendung eines kapazitiven Interaktionsfeldes im mobilen Kontext zum Einsatz kam.[17] Die Touch-Technologie wird heute in nahezu allen MMI Bereichen verwendet. Gründe dafür liegen vor allem in der platzsparenden Installation und der Bedienbarkeit ohne Eingabeperipherie.
Touchpad

Anfang der 90er Jahre wurde das Touchpad als Maus-Ersatz im mobilen Kontext der Notebooks erstmals eingesetzt. Wegen der von dem Einsatzgebiet gegebenen Einschränkungen suchte man nach einer praktischen Lösung zur Integration eines Zeigegerätes. Hierbei folgte man dem Paradigma der Maus, indem man neben der Interaktionsfläche für den Zeiger, in der Regel kapazitiv, Tasten für Rechts- und Link-Klick anbrachte.[18]
Wii Remote

2005 veröffentlichte Nintendo die neuartige Wii Konsole. Anders als die auf dem Konsolenmarkt bestehende Konkurrenz setzte das Unternehmen bei der Entwicklung auf ein neuartiges Interaktionskonzept. Neben der, für das Zeigen relevante, Positionsbestimmung via Infrarot-Sensor werden Beschleunigungswerte und Rotation des Zeigegeräts aufgezeichnet.[19] 2009 veröffentlichte Sony mit der „PlayStation Move“ einen ähnlichen Gamecontroller der mittels PlayStation Eye die Zeigebewegung des Nutzers erfasst. Anders als bei der Wii Remote wird hier die von der Webcam erfasste relative Position der „Farbkugel“ auf das Ausgabegerät übertragen.[20] Dadurch ist das Zeigen auf zentrumferne Punkte im Aufzeichnungsbereich der Webcam relativ mühsam.
Buxton Taxonomy
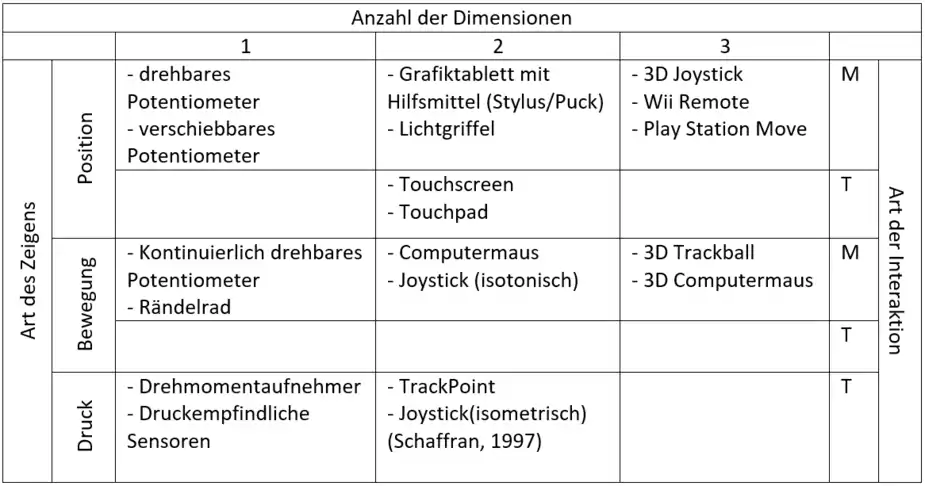
Mit der Buxton Taxonomy wurde erstmals ein Versuch unternommen, kontinuierliche Eingabegeräte zu klassifizieren. William Buxton definierte als Kriterien die Anzahl der Dimensionen (Spalten), Art des Zeigens (Zeilen) und die Art der Interaktion (T = Touch, M = mechanisch, mit Hilfsmittel) und visualisierte diese in einer Tabelle.[21]

Buxtons Three-State-Model
Das Three-State-Model wurde 1990 von William Buxton entwickelte, um Eingaben in grafische Benutzeroberflächen charakterisieren zu können. Dadurch sollten Anforderungen an interaktive Transaktionen (Interaktion von Eingabegerät mit System) einfach und umfassend erfasst werden können.
Es beschreibt drei charakteristische Zustände die bei der Interaktion mit einem System auftreten können:[22]
- out of range (state0): Die Position des Zeigegerätes kann vom System nicht bestimmt werden, da es sich nicht in Reichweite befindet
- Tracking (state1): Die Bewegung des Zeigegerätes bewegt nur den Cursor
- Dragging (state2): Das Zeigegerät bewegt ein Objekt
Nicht jedes Zeigegerät kann jeden der drei Zustände annehmen. Aus diesen Zuständen lassen sich folgende Sequenzen modellieren.[23]
| Modell | Beschreibung |
|---|---|
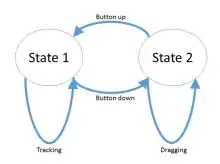
 2 State Transaction |
Im State1 verursacht die Bewegung des Zeigegerätes, hier Maus, die Bewegung des Cursors (tracking). Durch anhaltendes Drücken der Maustaste über einem Objekt kann dieses bewegt werden (dragging) – State2. Lässt man die Maustaste los gelangt man wieder zu State1. |
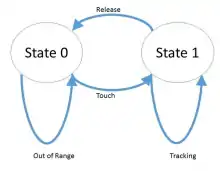
 State 0-1 Transaction |
In dieser Sequenz wird eine Touch-Interaktion betrachtet. In State0 bewegt sich das Zeigegerät, hier der Finger, außerhalb des physikalischen Interaktionsbereichs (out of range), hat also keine Auswirkung auf den Cursor. Sobald der Finger die Touch-Oberfläche berührt wird State1 (tracking) ausgelöst und der Cursor folgt der Bewegung des Pointings. Sobald der Finger den Kontakt mit dem Touchfeld verliert kehrt man zu State0 zurück. |
 State 0-1-2 Transaction |
Die obige Sequenz lässt sich um den dragging Zustand erweitern, wenn man ein Stylus als Zeigegerät verwendet. State2 dragging kann nach State1 tracking folgen, indem man durch Druck oder Tastendruck am Stylus das Objekt im System aktiviert. Verringert man den Druck oder betätigt erneut die Taste am Stylus wird das Objekt abgesetzt und man kehrt zu State1 zurück.
Hinweis: In aktuellen Touch-Systemen ohne Stylus kann dragging durch unterschiedliche, systemspezifische Aktionen erreicht werden (longclick, doublecklick) (Google, 2016). Hierbei wird State1 übersprungen. |
 State2 Set |
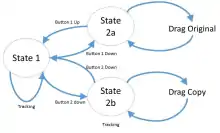
Betrachtet man eine Maus mit mehreren Tasten kann man daraus eine „State 2 Set“ Sequenz ableiten, wobei es je nach Funktionsumfang der Maus mehrere Zustandsmöglichkeiten für State2 geben kann. Beispielsweise könnte bei der Auswahl des Objektes mit der TasteA dieses ausgewählt und verschoben werden, wohingegen mit TasteB der gleiche Vorgang eine Auswahl und Verschiebung einer Kopie des Objektes bewirkt. Nach Loslassen der Taste kehrt man zum State1 tracking zurück. |
Buxton weist in seiner Arbeit darauf hin, dass es sich bei diesem Konzept um einen ersten Versuch einer Klassifizierung handelt und in nachfolgenden Arbeiten angepasst werden könnte. Er hebt auch hervor, dass State2 nicht auf dragging beschränk ist, lediglich State0 und State1 sind fest definiert. Somit ist das Modell an neuartige Zeigetechniken anpassbar.
Fitts’ Gesetz
Fitts’ Gesetz, oder auch Fitts’sches Gesetz, wurde 1954 von Paul Fitts entwickelt und beschreibt ein Modell für menschliche Interaktionen. Fitts untersuchte mit seinen Experimenten, welche Faktoren die Bewegungsgeschwindigkeit bei kontrollierten Aktionen beeinflussen. Es berechnete dabei unter anderem die für eine Bewegung benötigte Zeit unter Berücksichtigung der Größe und Entfernung des Ziels. Die Ergebnisse zeigten, dass große Ziele, die näher am Startpunkt der Aktion liegen, sehr viel leichter getroffen werden können als kleine Ziele, die weiter entfernt liegen.[24]
Die mathematische Formel hierfür lautet:
wobei:
- MT (movement time): für die Bewegung benötigte Zeit
- a (Konstante): die Reaktionszeit des Nutzers
- b: Konstante für die Zeit, die das Nervensystem benötigt, um ein Bit zu verarbeiten
- ID (index of difficulty): Schwierigkeitsgrad der Aufgabe (definiert durch die Anzahl der Bits, die nötig sind, um die Aufgabe zu erledigen)
- D (distance): Entfernung zwischen Startpunkt und Mittelpunkt des Ziels
- W (width): Breite des Zielobjekts
Hinweis: In der ursprünglichen Formel wurde a nicht berücksichtigt, die Konstante wurde nachträglich hinzugefügt.[24]
Anwendungsgebiete im UI-Design
Das Fitts‘sche Gesetz wird in folgenden Bereichen der User-Interface-Gestaltung herangezogen:[25]
- Interaktive Elemente: Je größer eine Interaktionsfläche, beispielsweise ein „Button“, ist, desto einfacher ist es, sie mit dem Cursor zu erreichen. Dieser positive Effekt gilt natürlich nur so lange, bis andere Elemente dadurch nicht negativ beeinflusst werden.
- Rand der Interaktionsfläche:
- Ecken: Da der Cursor automatisch in den Ecken der Fläche stoppt, kann die „Breite“ als unendlich angesehen werden. Dementsprechend ist der Zeitaufwand, diese Eckpunkte zu treffen, minimal. Daher ist es sehr hilfreich, wichtige Interaktionsflächen hier zu platzieren.
- Oberer und unterer Rand: Diese Bereiche bieten, wenn auch in geringerem Ausmaß, dieselben Vorteile wie Ecken. Hier spielt die Breite der Interaktionsfläche wieder eine Rolle.
- Menüs: Diese sollte bei Aktivierung möglichst nahe am aktuellen Standort des Cursors platziert werden, um die Distanz „D“ gering zu halten. In Drop-Down Menüs kann bei einer großen Zahl von Untereinträgen die Auswahl eines Eintrages sehr viel Zeit in Anspruch nehmen. In manchen Fällen bieten sich daher Tortenmenüs an, da sie das Fitts’sche Gesetz sehr gut umsetzen.[26]
Control-Display-Gain
Der Control-Display-Gain (CD-Gain) ist eine Größe, die bei einem Zeigevorgang das Verhältnis der Bewegung des Zeigegerätes und die Bewegung des Cursors beschreibt.[27]
- CD gain Wert = 1: Der Cursor bewegt sich mit der der gleichen Geschwindigkeit und um die gleiche Distanz wie das Zeigegerät.
- CD gain Wert < 1: Der Cursor bewegt sich langsamer und um eine kürzere Distanz als das Zeigegerät.
- CD gain Wert > 1: Der Cursor bewegt sich schneller und um eine größere Distanz als das Zeigegerät.
Zur Berechnung des Control Display Gain wird die Geschwindigkeit des Pointers im Bezug zur Geschwindigkeit des Zeigegerätes herangezogen.
Zur Optimierung der Interaktion wird der CDgain in modernen Betriebssystemen dynamisch an die Geschwindigkeit der Bewegung des Zeigegerätes angepasst. Bei der so genannten pointer acceleration (PA) wird bei schneller Bewegung des Zeigegerätes der CDgain erhöht und bei langsamer Bewegung verringert. Die Kontrolle des CDgain durch das System kann folgenden Problemen vorbeugen:
- Quantization: Beschreibt das Problem der Unerreichbarkeit von einzelnen Pixeln. Dies tritt auf, wenn die maximale Auflösung des Zeigegerätes unter Verwendung eines sehr hohen CDgains den Zugriff auf einzelne Pixel im Ausgabegerät nicht zulässt. Dies kann verhindert werden, indem man den maximalen, für das System verwendbaren, CDgain festlegt. Hierbei wird das Verhältnis der Auflösung des Zeigegerätes zur Auflösung des Ausgabegerätes, unter Verwendung der gleichen Maßeinheit (normalerweise DPI), berechnet.
- Clutching[28]: Clutching bedeutet das “umgreifen” bei Zeigegeräten mit eingeschränkter Interaktionsfläche. Erreicht der Nutzer beim Zeigen die Grenze der zum Zeigen zur Verfügung stehenden Fläche, muss er das Zeigegerät erneut ausrichten, um mit dem Zeigegerät das gewünschte Ziel zu erreichen (z. B.: Touchpad).
Andere Zeigegeräte
- GlideCursor: Software, die Clutching durch automatische Weiterführung des Cursors während des Umgreifens überbrückt[29]
- RollerMouse: Alternative Maus die unterhalb der Tastatur angebracht wird. So soll Umgreifen verringert werden
- Footmouse: Mit einem Fuß gesteuerte Maus überwiegend als Zeigegerät für behinderte Nutzer
- Pen Mouse: Maus-Stift der mit optischen Sensoren die Zeigebewegung des Nutzers erkennt
- Laser Projection Pointing: Erkennung des Fingers auf einer projizierten Interaktionsfläche
- Ring Mouse: Am Finger angebrachte Maus
- 3D Mouse: Mäuse, die speziell für 3D-Software entwickelt wurde
- Gyroscopic mouse: Gesten-basiertes Zeigegerät
- Eye-Tracking: Steuerung des Cursors durch Augenbewegung
Weblinks
Einzelnachweise
- Administrator: Mouse. In: dougengelbart.org. Abgerufen am 15. Dezember 2016.
- Geschichte der Computer-Entwicklung. In: stefan-lenz.ch. Abgerufen am 15. Dezember 2016.
- A History of the GUI. In: Ars Technica. (arstechnica.com [abgerufen am 15. Dezember 2016]).
- web.cs.wpi.edu (PDF; 6,3 MB)
- K. L. Norman, D. Kirk: Comparison of Relative Versus Absolute Pointing Devices. (PDF; 1,7 MB) In: Human-Computer Interaction Lab, 2010, S. 1–17. Abgerufen von cgis.cs.umd.edu.
- Julie A. Jacko: The human-computer interaction handbook: fundamentals, evolving technologies, and emerging applications. CRC Press, 2012, OCLC 441142179.
- L. Garbani: History of Computer Pointing Input Devices. 2011 Students.Asl.Ethz.Ch. Abgerufen von http://students.asl.ethz.ch/upl_pdf/358-report.pdf
- TrackballWorld. (2012). A Brief History of the Personal Computer Trackball. Abgerufen am 6. November 2016 von http://www.trackballworld.com/trackball-history.aspx
- R. Lama: History of Computer – Light Pen. 2011. Abgerufen am 30. November 2016 von https://drive.google.com/file/d/0B8OiJVdB8D6wX1dLSG5qU0Uzam8/view?usp=sharing
- Waren Teitelman: Real Time Recognition of Hand-drawn Characters. In: Proceedings of the October 27-29, 1964, Fall Joint Computer Conference, Part I (= AFIPS ’64 (Fall, part I)). ACM, New York 1. Januar 1964, S. 559–575, doi:10.1145/1464052.1464106 (acm.org [abgerufen am 16. Dezember 2016]).
- J. Asher: Joystick control. United States, 1982. Abgerufen von http://patft.uspto.gov/netacgi/nph-Parser?Sect1=PTO2&Sect2=HITOFF&p=1&u=/netahtml/PTO/search-bool.html&r=1&f=G&l=50&co1=AND&d=PTXT&s1=4,349,708.PN.&OS=PN/4,349,708&RS=PN/4,349,708
- J. A. Jacko (Ed.): The human-computer interaction handbook: fundamentals, evolving technologies, and emerging applications (3rd ed). CRC Press, Boca Raton FL 2012.
- W. Yurcik: Pointing Devices. 2002. Abgerufen am 5. November 2016 von http://www.encyclopedia.com/computing/news-wires-white-papers-and-books/pointing-devices
- B. Flamig: How Mice & Trackballs Work. Sensors, Peterborough NH 1984.
- How an Optical Mouse Works. In: tech-faq.com. Abgerufen am 16. Dezember 2016.
- History of Computers and Computing, Birth of the modern computer, The bases of digital computers, Touch Screen. In: history-computer.com. Abgerufen am 16. Dezember 2016.
- April | 2013 | Ars Technica. In: arstechnica.com. Abgerufen am 16. Dezember 2016.
- How Do Touchpads Work? | Techwalla.com. In: Techwalla. (ehow.com [abgerufen am 16. Dezember 2016]).
- Oliver Kreylos: Oliver Kreylos’ Research and Development Homepage - Wiimote Hacking. In: idav.ucdavis.edu. Abgerufen am 16. Dezember 2016.
- PlayStation Move: everything you ever wanted to know. In: Engadget. Abgerufen am 16. Dezember 2016.
- William Buxton: Lexical and Pragmatic Considerations of Input Structures. In: SIGGRAPH Comput. Graph. Band 17, Nr. 1, 1. Januar 1983, ISSN 0097-8930, S. 31–37, doi:10.1145/988584.988586 (acm.org [abgerufen am 16. Dezember 2016]).
- J. A. Jacko (Ed.): The human-computer interaction handbook: fundamentals, evolving technologies, and emerging applications (3rd ed). CRC Press, Boca Raton FL 2012.
- A Three-State Model of Graphical Input*+. In: www.dgp.toronto.edu. Abgerufen am 16. Dezember 2016.
- H. Drewes: A Lecture on Fitts’ Law. July 2013, S. 1–31.
- Applying Fitts’ Law To Mobile Interface Design. In: Web Design Envato Tuts+. (tutsplus.com [abgerufen am 17. Dezember 2016]).
- interaction-design.org
- Géry Casiez, Daniel Vogel, Ravin Balakrishnan, Andy Cockburn: The Impact of Control-Display Gain on User Performance in Pointing Tasks. In: Human–Computer Interaction. Band 23, Nr. 3, 29. August 2008, ISSN 0737-0024, S. 215–250, doi:10.1080/07370020802278163 (tandfonline.com [abgerufen am 16. Dezember 2016]).
- Mathieu Nancel, Daniel Vogel, Edward Lank: Clutching Is Not (Necessarily) the Enemy. In: Proceedings of the 33rd Annual ACM Conference on Human Factors in Computing Systems (= CHI '15). ACM, New York, NY, USA 2015, ISBN 978-1-4503-3145-6, S. 4199–4202, doi:10.1145/2702123.2702134 (acm.org [abgerufen am 16. Dezember 2016]).
- Michel Beaudouin-Lafon, Stéphane Huot, Halla Olafsdottir, Pierre Dragicevic: GlideCursor: Pointing with an Inertial Cursor. In: Proceedings of the 2014 International Working Conference on Advanced Visual Interfaces (= AVI '14). ACM, New York 2014, ISBN 978-1-4503-2775-6, S. 49–56, doi:10.1145/2598153.2598166.