Grafische Benutzeroberfläche
Grafische Benutzeroberfläche oder auch grafische Benutzerschnittstelle oder Bedienoberfläche (Abk. GUI von englisch graphical user interface) bezeichnet eine Form von Benutzerschnittstelle eines Computers. Sie hat die Aufgabe, Anwendungssoftware auf einem Rechner mittels grafischer Symbole, Steuerelemente oder auch Widgets genannt, bedienbar zu machen. Dies geschieht bei Computern meistens mittels einer Maus als Steuergerät, mit der die grafischen Elemente bedient oder ausgewählt werden, bei Smartphones, Tablets und Kiosksystemen in der Regel durch Berührung eines Sensorbildschirms.
Die Gesamtgestaltung heutiger grafischer Oberflächen verwendet oftmals die sogenannte Schreibtischmetapher. Dieses Konzept wurde ab 1984 mit dem Macintosh von Apple populär, in den 1990er Jahren entwickelte es sich zum Industriestandard bei Personal Computern.
Im Gebiet der Software-Ergonomie wird der Begriff grafische Benutzungsschnittstelle bevorzugt.

Abgrenzung
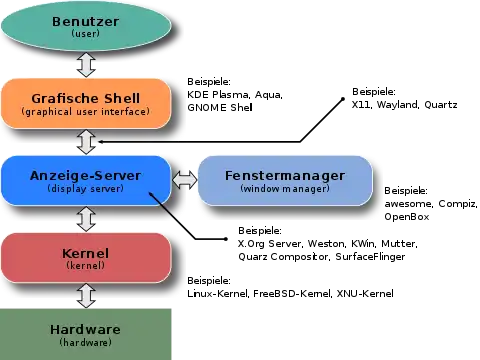
Eine grafische Benutzerschnittstelle basiert auf einem im Grafikmodus der Hardware arbeitenden Fenstersystem und enthält zudem so gut wie immer eine Software-Komponente, die die Steuerung eines Computers durch Zeigegeräte zu einem dominierenden Bedienelement macht.
Zwar ermöglichen auch zeichenorientierte Benutzerschnittstellen („TUI“) eine nicht zeilenorientierte, also den ganzen Bildschirm einbeziehende, Bedienung der Computerprogramme, basieren aber auf dem Textmodus der Hardware.
Auch bei zeichenorientierten Benutzerschnittstellen ist grundsätzlich eine Bedienung per Maus möglich, aber bei Weitem nicht so verbreitet. Beide Bedienkonzepte (also GUI und TUI) unterscheiden sich grundsätzlich von der Kommandozeilen-Interaktion (CLI von engl. Command Line Interface) mit einem Computer.
GUI-Bestandteile
Bedienelemente
Der Zugang zu Programmen und Dateien wird dabei als Icons (Bildsymbole) dargestellt. Das GUI-System ermöglicht Fenster und Unterfenster (auch Dialoge und Meldungen sind Fenster) und ggf. das Verändern ihrer Größe und Position, beispielsweise das Vergrößern auf die gesamte Bildschirmgröße, oder deren Ausblenden. Grafische Bedienoberflächen sind für viele Mehrzweck-Betriebssysteme verfügbar oder gar in sie integriert.
Weitere Bedienelemente sind Schaltflächen (Buttons, Knöpfe), Schalter und Regler (Schieberegler), Symbolleisten (Werkzeugleisten, Toolbars), Auswahllisten oder Menüs.
Zusammengefasst werden alle diese Elemente zum WIMP-Modell, nach engl. Windows (Fenster), Icons (Datei- und Programmsymbole), Menus (Menüs) und Pointer (Zeiger, der zum Beispiel durch die Maus bewegt wird).
Eine Palette als GUI-Element kann im Gegensatz zu einem Dialog ständig geöffnet bleiben (ist „nicht-modal“) und wird oft am Seitenrand angeordnet. Beispiele sind das Favoritencenter im Internet Explorer oder die Navigationsleiste im Adobe Reader. Ein Ribbon oder Menüband ist eine Kombination aus Menü- und Symbolleiste, die um weitere Bedienelemente ergänzt wurde. Sie findet beispielsweise in MS Office 2010 Anwendung.
GUIs können mit der Verwendung von Metaphern für bestimmte Programmfunktionen, wie zum Beispiel dem Papierkorb, das Erlernen und das Verständnis der Bedienung wesentlich erleichtern.
Weitere Bedienkonzepte
Kein separates GUI-Element, aber relevant für alle GUI-Elemente ist der Fokus: Das GUI-Element, welches aktuell für die nächste Benutzer-Aktion mit einem zeigerlosen Eingabegerät (in der Regel einer Tastatur) relevant ist, besitzt den Fokus. Damit er jederzeit für den Benutzer sichtbar ist, ist er grafisch hervorgehoben: in Text-Eingabefeldern durch eine blinkende Eingabemarke (Cursor, Caret); andere GUI-Elemente sind meist durch eine gepunktete, dünne Umrandung hervorgehoben, wenn sie fokussiert sind (den Fokus besitzen). Das ist unverzichtbar, wenn mehrere fokussierbare GUI-Elemente sichtbar sind, da „fehlfokussierte“ Eingaben erhebliche Konsequenzen haben können. Weiterhin besteht in der Regel für Benutzer die Möglichkeit, den Fokus mit der Tastatur (als zeigerloses Eingabegerät) auf ein bestimmtes Element zu wechseln. Dies ermöglicht effizientes Arbeiten mit einer GUI bei vorwiegender Tastaturbedienung — sowie die Erhaltung der Bedienfähigkeit bei fehlender Maus.
Während der Fokus für die Tastatureingaben relevant ist, gibt es weiterhin einen Capture („Mausfang“), also das Ziel für Mauseingaben, etwa das Aufziehen einer Markierung oder das Auftauchen von Kontexthilfe. In der Regel bekommt das Eingabelement, über dem sich der Mauszeiger befindet, die Mauseingaben. In bestimmten Situationen, zumeist bei gedrückt gehaltener Maustaste, ist das nicht der Fall und wäre irreführend. Einige GUI-Architekturen verketten automatisch Capture und Fokus, bei den meisten folgt der Fokuswechsel erst bei einem Mausklick.
Bei der Implementierung von GUI für ein verdrängendes Multitasking-System stellte die richtige Zuordnung von Capture und Focus zum passenden Prozess bei adäquatem Feedback eine erhebliche implementationstechnische Hürde dar.
Technik
Benutzeroberflächenbaum
Als Benutzeroberflächenbaum (englisch GUI tree oder integration tree) wird der Graph bezeichnet, der die Logik der GUI-Elemente abbildet. Jeder Knoten des Baumes zeigt eine modale (d. h. die anderen Komponenten blockierende), von dieser Software verwendete GUI-Komponente, also z. B. einen Dialog zum Öffnen einer Datei. Von einem Knoten zu einem anderen existiert genau dann eine Kante, wenn aus der ersten Komponente die zweite aufgerufen werden kann (z. B. durch Betätigen einer Schaltfläche).

Normierung der Anforderungen
Die Anforderungen an eine grafische Benutzungsschnittstelle im Rahmen der Mensch-Computer-Kommunikation sind in der europäischen Norm EN ISO 9241-110 ff. geregelt. Dabei muss die Schnittstelle folgende Merkmale aufweisen:
- Aufgabenangemessenheit
- Selbstbeschreibungsfähigkeit
- Steuerbarkeit
- Erwartungskonformität
- Fehlertoleranz
- Individualisierbarkeit
- Lernförderlichkeit
Ferner ist in der Norm EN ISO 9241 die Umsetzung von Benutzungsschnittstellen für Web-Applikationen und deren Evaluation im Rahmen der Benutzbarkeit definiert.
Geschichte

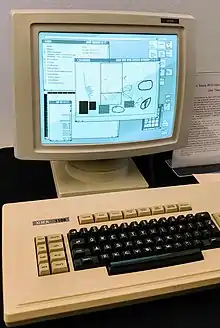
Das Konzept von GUIs im heutigen Sinne stammt aus den 1970er Jahren. Seit 1973 erarbeitete man am Xerox PARC in Kalifornien den Xerox Alto. Den ersten kommerziellen Einsatz zeigte 1981 der Xerox Star. Einen größeren Kreis von Anwendern erreichte das Konzept erst durch die populäreren Computer von Apple. Ab 1979 wurde dort daran gearbeitet, wobei man sich von Xerox inspirieren ließ, und 1983 erschien der Apple Lisa mit grafischer Benutzeroberfläche. Dieser war noch überaus teuer, wichtiger war für die Zukunft der Apple Macintosh von 1984, der unter der Leitung von Steve Jobs entwickelt wurde.
Als originäre GUI-Computer folgten der Atari ST (Verkaufsstart im Juni 1985) und der Commodore Amiga (Verkaufsstart im März 1986). Microsoft kam im November 1985 mit Windows (1.03) hinzu, das bereits zwei Jahre zuvor als Reaktion auf Lisa angekündigt worden war. Windows 1.03 konnte allerdings die hohen Erwartungen kaum erfüllen.[1] Es lief auf den IBM-kompatiblen PCs und setzte sich später gegen das von IBM bevorzugte OS/2 durch. Auch für den weit verbreiteten Commodore 64 erschien eine grafische Benutzeroberfläche, GEOS von 1986.
Dennoch setzten sich GUIs nur langsam durch, da die damaligen Computer meist noch zu langsam waren, um das Konzept angemessen zu realisieren. Als die Zeitschrift 64’er im Mai-Heft 1990 vier Benutzeroberflächen miteinander verglich, erhielten der Commodore 64 (mit GEOS) und der AT 286 (also ein IBM-PC, mit Windows) die Note gut, der Amiga und der Atari nur ein befriedigend. Die Zeitschrift lobte die größere Benutzerfreundlichkeit von GUIs, wies aber auf das Problem hin, dass für manche nur wenige Anwendungen existieren. Als einheitliche Lösung mit großem Umfeld an Anwendungen fiel der Windows-PC positiv auf, er war aber auch am teuersten: Gerät (mit Diskettenlaufwerk, Monitor und Maus) und Software kosteten damals 4000 DM, das entsprechende Paket Commodore 64/GEOS bzw. der Amiga waren nur halb so teuer. Der Atari ST kostete nur 1200 DM, wurde aber nur mit wenig Software ausgeliefert.[2]
8-Bit-Rechner wie der Commodore 64 erwiesen sich letztlich als zu langsam; wegen des begrenzten Arbeitsspeichers musste man des Öfteren mit Disketten hantieren. Daher waren grafische Benutzeroberflächen eher erst für die Generation der 16-Bit-Rechner geeignet, zum Beispiel für den Atari ST. Der Durchbruch von Microsoft Windows erfolgte nach 1992 mit Windows 3.1. Windows gilt heute als Standard beim Arbeiten mit PCs.
Unter Unix und Linux gibt es mehrere, auf das X Window System aufsetzende Desktop-Umgebungen, die den Zweck einer grafischen Oberfläche erfüllen. Besonders bekannte Vertreter sind die Desktop-Umgebungen KDE sowie des Weiteren Gnome, Xfce und Enlightenment, ferner die Lightweight-Entwicklung LXDE.
Mit zunehmendem Funktionsumfang der GUIs selbst und der zugehörigen Programme nahm auch der Ressourcenbedarf der betreffenden Betriebssysteme immer weiter zu.
Mit der Verbreitung von Multi-Touch-Screens in Smartphones und Tabletcomputern entwickelten sich eigene Benutzeroberflächen mit Methoden wie Wischgesten und sonstiger Gestenerkennung, beispielsweise die Fingerspreiz-Geste zum Heranzoomen.
Entwicklung des Designs grafischer Benutzeroberflächen
 Xerox Alto Operating System (vor 1978)
Xerox Alto Operating System (vor 1978) Macintosh System Software (1984)
Macintosh System Software (1984) Windows 1.03 (1985)
Windows 1.03 (1985) TOS 1.00 (1985) auf einem Atari 1040 STE
TOS 1.00 (1985) auf einem Atari 1040 STE

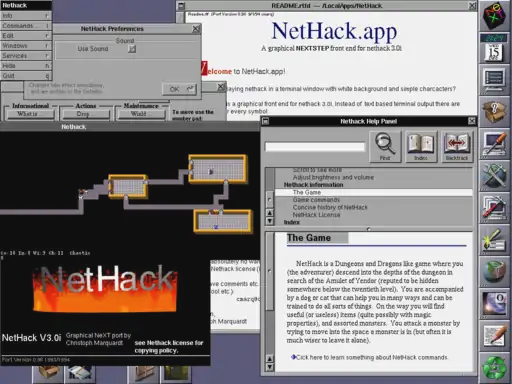
 NeXTSTEP (1989)
NeXTSTEP (1989)
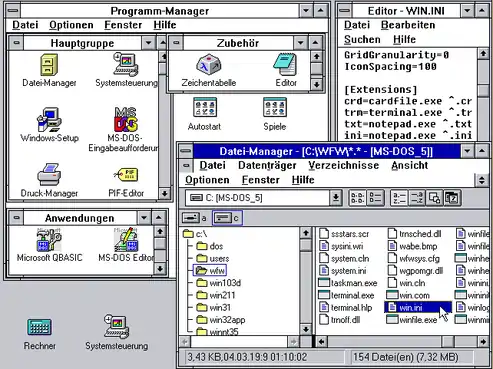
 Windows 3.1 (1992)
Windows 3.1 (1992) CDE (1995)
CDE (1995) Windows 95 (1995)
Windows 95 (1995)


 ROX Desktop (1999)
ROX Desktop (1999)
 Xfce 3.x (2001)
Xfce 3.x (2001)

 Mac OS X Panther bzw. 10.3 (2003)
Mac OS X Panther bzw. 10.3 (2003) Xfce 4.x (2003)
Xfce 4.x (2003) LXDE (2006)
LXDE (2006) Sugar (2006)
Sugar (2006) KDE Plasma Workspaces (KDE) 4.x (2008)
KDE Plasma Workspaces (KDE) 4.x (2008) Haiku R1 (2009)
Haiku R1 (2009) Gnome Shell bzw. Gnome 3.x (2011)
Gnome Shell bzw. Gnome 3.x (2011) KDE SC 4.7 (2011)
KDE SC 4.7 (2011) Enlightenment 0.17 (2012)
Enlightenment 0.17 (2012) KDE Plasma 5 (2014)
KDE Plasma 5 (2014)
Siehe auch
Weblinks
- Leitlinien für die Gestaltung von ergonomischen WWW-Informationssystemen – alte Informationen von 1997–2002 bei auf der Webpräsenz der Universität Hamburg
- Bernd Leitenberger: Die Entwicklung der grafischen Benutzeroberfläche
Einzelnachweise
- Daniel Ichbiah: Die Microsoft Story. Bill Gates und das erfolgreichste Software-Unternehmen der Welt, Heyne: München 1993 (Original 1991), S. 241, S. 253–256.
- Dirk Astrath: Ganz und gar nicht oberflächlich. In: 64’er, Mai 1990, S. 54–60.