Visuelle Programmiersprache
Als Visuelle Programmiersprache (englisch visual programming language, VPL, auch grafische Programmiersprache) bezeichnet man eine Programmiersprache, in der ein Programm, Algorithmus oder Systemverhalten durch grafische Elemente und deren Anordnung definiert wird.
Da Visuelle Programmiersprachen intuitiver zu bedienen sind als textuelle Programmiersprachen, können sie häufig auch von Endbenutzern verwendet werden, man spricht dann von End User Development.
VPLs können nach Art der visuellen Darstellung in Icon-, Tabellen- und Diagramm-basierende Sprachen unterteilt werden.
Begriffsbildung


Graphische Darstellungen haben in der Softwareentwicklung eine lange Geschichte. So konnte Haibt in den 1950er Jahren aus Assembler- und Fortrancode Flussdiagramme generieren. Trotzdem ist eine einheitliche Terminologie für visuelle Sprachen schwer zu finden. Um den Begriff „visuelle Sprache“ zu definieren ist es zunächst wichtig zu definieren, was „visuell“ eigentlich bedeutet. Das Schlagwort „visuell“ haftet heute aus marketingtechnischen Gründen auch Systemen an, die wenig visuelle Sprachelemente benutzen. Visual Basic Classic, Xcode und Visual C++ sind so zum Beispiel Programmierumgebungen, die einen im Wesentlichen textuellen Editor lediglich Zusatzfunktionen, z. B. zum Entwurf grafischer Benutzeroberflächen hinzufügen, wobei das eigentliche Erstellen der Software noch mit einer herkömmlichen textuellen Sprache (General Purpose Language – GPL) erfolgt. Schiffers Definition von visuell:
„Visuell ist die Bezeichnung für jene Eigenschaft eines Objekts, durch die mindestens eine Information über das Objekt, die für das Erreichen eines Handlungsziels unverzichtbar ist, nur durch das visuelle Wahrnehmungssystem des Menschen gewonnen werden kann.“
Schiffer meint damit, dass das visuelle Wahrnehmungssystem des Menschen als „unverzichtbares“ Instrumentarium notwendig ist. Textuelle Spezifikationen schließt er nicht aus, verweist jedoch darauf, dass diese primär das verbale Verarbeitungssystem des Menschen ansprechen. Price et al. gehen im Zusammenhang mit der Definition von „visuell“ noch einen Schritt weiter und verweisen auf eine Definition von „visuell“ im Oxford Dictionary, wobei visuell sich nicht auf die Wahrnehmung mit dem Auge beschränkt, sondern von einem mentalen Bild, das sich im Geiste formt. Diese Definition des Begriffs „visuell“ ist demnach die Umfassendste, denn sie schließt auch andere Sinne mit ein. So gibt es auch Versuche den Gehörsinn in die Softwareentwicklung einfließen zu lassen. Myers definiert eine visuelle Sprache als ein System, das Graphik einsetzt. Diese Definition ist sehr schwammig und zieht sogar Systeme wie VisualBasic ein, die eine ikonische Oberfläche anbieten, deren inhärente Programmierstruktur jedoch rein textuell ist.
„Eine visuelle Sprache ist eine formale Sprache mit visueller Syntax oder visueller Semantik und dynamischer oder statischer Zeichengebung.“
Schiffers Definition geht insbesondere auf die visuelle Syntax ein und meint damit eine grafische Notation der Grundsymbole. Mit visueller Semantik ist der Laufzeitzustand der visuellen Objekte gemeint, der ebenfalls visuell sein kann. Dynamische Zeichengebung bedeutet dabei die Darstellung von flüchtigen Vorgängen, z. B. das Aufblinken eines Objekts, das sich verändert.
Diese Unterscheidung erlaubt eine differenzierte Betrachtung von visuellen Sprachen. Schmidt hat den Begriff der visuellen Sprache noch verfeinert. Er unterscheidet zwischen echt visuellen Sprachen, deren „wesentliche Teile“ eine graphische Notation haben und textuellen Sprachen. Insbesondere definiert Schmidt visuelle Sprachen als eine Obermenge der textuellen Sprachen. Er nennt Python als Beispiel, das neben einer rein textuellen Syntax Einrückung als semantisches Äquivalent zu Blöcken betrachtet.
Vor- und Nachteile visueller Sprachen
Schiffer nennt eine ganze Reihe von Vorteilen visueller Sprachen gegenüber rein textuellen. So werden Bilder viel früher als Texte vom Menschen verstanden. Die Kognitionspsychologie hat ergeben, dass verbale Informationen sequentiell, wohingegen visuelle parallel verarbeitet werden. Das führt dazu, dass mit einer visuellen Notation mehr Informationen gleichzeitig wahrgenommen werden können.
Die Einführung von piktogrammorientierten Systemen zur Steuerung des Computers (Desktop) mit natürlichen Metaphern haben die Bedienung des Computers wesentlich vereinfacht und sind heute nicht mehr aus dem Alltag wegzudenken. Gerade bekannte visuelle Metaphern führen dazu, dass sich ein künstliches System besser verstehen lässt. Für zu abstrakte Konzepte gibt es häufig jedoch keine Bilder und die Benutzung von Bildern kann zu Missverständnissen führen.
Shu bezeichnet Bilder als mächtige Kommunikationsmittel, da es keine Sprachbarrieren gibt. Außerdem benötigen visuelle Ausdrücke nicht unbedingt ein tiefes Verständnis von zu Grunde liegenden computerspezifischen Methoden. Die hohe Dichte an Informationen in einem Bild und die direkte Manipulation von Objekten können die Programmierung wesentlich vereinfachen. Trotzdem ist die geometrische Darstellung von Software problematisch, weil sie keine Struktur im Raum hat. Zudem kann eine solche geometrische Darstellung zu Platzproblemen führen, was die Informationsdichte wiederum verringert.
Der oft zitierte Satz „Ein Bild sagt mehr als 1000 Worte“ scheint bei der visuellen Programmierung nicht immer zu stimmen, denn unterschiedliche Betrachter interpretieren das Bild anders. Häufig hängt die Interpretation einer visuellen Notation auch vom Kontext ab. Somit sagt ein Bild häufig 1000 unterschiedliche Worte. Eine einheitliche Übereinkunft, um visuelle Programme eindeutig zu machen, besteht nicht. Diagramme können oft nicht sofort erfasst werden, da die visuelle Notation erst erlernt werden muss. Es gibt keine Regeln, wie Diagramme zu lesen sind. In verbalen Sprachen ist dies jedoch eindeutig bestimmt. Komplexe Abläufe können auch komplexe Darstellungen zur Folge haben.
Visuelle Sprachen sind somit besonders von Vorteil wenn Metaphern einer bestimmten Domäne benutzt werden oder wenn graphische Objekte strengen allgemein gültigen Konventionen unterliegen (Dokument Piktogramm in graphischen Benutzeroberflächen). Eine gute Gestaltung, der Einsatz von sekundärer Notation und Mechanismen, um relevante Daten zu zeigen, machen also eine gute visuelle Sprache aus. Schmidt geht sogar so weit, dass er argumentiert, wenn visuelle Sprachen eine Obermenge der textuellen Sprachen sind, dann gibt es für jeden Anwendungsfall eine visuelle Sprache, die mindestens genauso gut ist wie jede textuelle Sprache. Insbesondere verweist Schmidt auf die Layoutfreiheiten visueller Sprachen, die bestimmte Strukturen besser abbilden und informelle Zusatzinformationen, die eingebettet werden können. Zusätzlich können Interaktionsmechanismen durch geeignete Symbolik direkt in visuelle Repräsentanten eingebaut werden. Beispiele sind „Griffe“ zum Anfassen visueller Objekte oder ein „+“ zum Ausklappen bestimmter Bereiche.
Inkrementelle Entwicklung ist ein weiterer Vorteil von visuellen Sprachen. Objekte können leicht nachträglich manipuliert oder modifiziert werden. So kann in einem UML-Klassendiagramm leicht eine neue Klasse eingefügt werden, indem andere Objekte entsprechend verschoben werden. In einer rein textuellen Darstellung ist dies nicht leicht möglich. Die Hauptnachteile einer visuellen Sprache werden im Allgemeinen im Platzbedarf und beim Aufwand der Konstruktion gesehen. So benötigt eine visuelle Sprache, bedingt durch Verschnitt, wesentlich mehr Platz auf dem Bildschirm. Dies führt dazu, dass in der Regel weniger Informationen gleichzeitig dargestellt werden können als bei einer textuellen Sprache. Die Konstruktion eines Programms mittels einer visuellen Sprache ist, bedingt durch die großen Mauswege, recht aufwändig. Gute Tastaturinteraktionsmechanismen für den versierten Benutzer sind somit unumgänglich.
Ein wesentlicher, wenn nicht gar der wichtigste Vorteil von visuellen Sprachen ist hingegen, dass auf einem extrem hohen Abstraktionsniveau gearbeitet wird. Syntaktische Elemente einer textuellen Sprache werden durch graphische Objekte mit Attributen repräsentiert. Geeignete visuelle Sprachen erlauben es dem Benutzer zunächst gar nicht syntaktisch inkorrekte Programme zu spezifizieren. Sie erlauben nur sogenanntes strukturelles editieren, d. h. Objekte können nur dort eingefügt werden wo sie auch syntaktisch erlaubt sind. Gute visuelle Sprachen unterstützen den Entwickler bei der Arbeit durch geeignete Fehlermeldungen und Konsistenzüberprüfungen bzw. automatische Hilfefunktionen und führen so zu einer gesteigerten Entwicklungsgeschwindigkeit. Das hohe Abstraktionsniveau erlaubt eine Entkopplung von der Zielsprache, die ggf. sogar austauschbar ist. Gerade in speziellen Domänen ist ein Einsatz sinnvoll, wenn man Konstrukte von GPLs nicht benötigt oder der Anwenderkreis nicht aus Programmierern besteht. Animation und Simulation von visuellen Sprachen geht noch einen Schritt weiter. Sie unterstützen den Benutzer dabei, nicht nur ein syntaktisch oder semantisch korrektes Programm zu erstellen, sondern zusätzlich noch den in jedem Programm inhärenten Zustand zu visualisieren. Die Programmspezifikation ist nun nicht mehr nur statisch, sondern das Programm selbst. Einige Generatoren, wie zum Beispiel DEViL, unterstützen bereits die Generierung von Umgebungen für visuelle Sprachen mit Simulations- und Animationserweiterung.
Bildungsorientierte visuelle Programmiersprachen
Bildungsorientierte Programmiersprachen sind regelmäßig fest in eine vollständige visuelle Entwicklungsumgebungen eingebettet, die es dem Benutzer ermöglicht, Programmcode menügeleitet zu erstellen, sodass Programmierfehler vermindert werden und intuitives Lernen unterstützt wird. In manchen IDEs wird die Schriftsprache komplett durch Icons ersetzt, sodass sie bereits von Kindern benutzt werden können, die noch nicht alphabetisiert sind (z. B. Baltie, Kodu, Scratch). Auch im Bereich der Erwachsenenbildung kommen visuelle Programmiersprachen zum Einsatz (siehe z. B. Snap!).
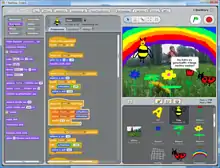
Scratch

Das 2007 veröffentlichte Scratch ist eine unter der Leitung von Mitchel Resnick am MIT Media Lab entwickelte interpretierte, objektorientiert, dynamische, ereignisorientiert und vor allem visuelle Programmiersprache incl. ihrer Entwicklungsumgebung und der eng verknüpften Online-Community-Plattform.[2] Scratch soll Neueinsteiger – besonders Kinder und Jugendliche – motivieren, die Grundkonzepte der Programmierung möglichst spielerisch und explorativ zu erlernen.[3] Kostenlos und werbefrei können unter dem Motto „imagine, program, share“, eigene Spiele und Multimediaanwendungen erstellt und in einer internationalen Online-Community mit dem Scratch-Player gespielt, diskutiert und ausgetauscht werden.
Die intuitive Bedienung und leichte Übersetzbarkeit, sowohl der Entwicklungsumgebung incl. ihrer Programmierbefehls-Bausteine als auch der Scratch-Website,[4] verbunden mit einer erfolgreichen Kommunikation und Medienarbeit des MIT-Scratch-Teams,[5] förderten eine schnelle globale Ausbreitung der Scratch-Idee: Von den Anfängen im März 2007 bis Ende 2015 meldeten sich über 8 Millionen internationale Nutzer – mit einem Altersschwerpunkt zwischen 8 und 16 Jahren an, die über 11 Millionen selbstentwickelte Scratch-Projekte ins Netz stellten.[6]
Die ersten Implementierungen der Scratch-Entwicklungsumgebung basierten auf Squeak (1.0 in 2007[7] bis 1.4 in 2009[8]), der Scratch-Web-Player zunächst auf Java,[9] seit 2011 auch wahlweise auf Flash.[10] Scratch 2.0 erschien im Mai 2013 und basiert komplett auf Flash.[11]
Seit 2014 gibt es mit ScratchJr auch eine Scratch-Version für das iPad.[12]
Snap! (BYOB)

BYOB (englisch Abk.: "Build Your Own Blocks" deutsch: "Bau deine eigenen Blöcke", später in Snap! umbenannt) ist eine von Scratch inspirierte bildungsorientierte visuelle Programmiersprache inklusive ihrer Entwicklungsumgebung für fortgeschrittene Schüler und für die Erwachsenenbildung. Sie erweitert Scratch um komplexere und abstraktere Konzepte der Programmierung, die dort zugunsten der Kindertauglichkeit fehlten. BYOB ist Open-Source und kommt im Sekundarstufen- || -Unterricht an deutschen Schulen und an amerikanischen und deutschen Universitäten zum Einsatz.
Trotz der spielerischen Anmutung, die es sich aus seiner Scratch-Herkunft bewahrt hat, werden umfassende Konzepte geboten, die über die Möglichkeiten vieler traditioneller Programmier-Lern-Sprachen hinausgehen. Dies sind Optionen wie das Erstellen von Blöcken, First-Class Funktionen oder Prozeduren (ihre mathematischen Grundlagen werden auch als „Lambda-Kalkül“ bezeichnet), First-Class-Objekt-Listen (einschließlich Listen von Listen) und First Class Sprites. Mit Prototypenbasierte Programmierung wird in BYOB Objektorientierung ohne abstraktes Klassenkonzept ermöglicht: Neue Objekte entstehen als Kopie vorhandener Objekte („cloning“).[13]
Weitere Beispiele
Literatur
- Magnus Lie Hetland: Practical Python. Apress, Berkeley, CA, USA, 2002.
- B. A. Myers: Taxonomies of visual programming and program visualization. Visual Languages and Computing, 1(1):97–123, 1990.
- Stefan Schiffer: Visuelle Programmierung – Grundlagen und Einsatzmöglichkeiten. Addison-Wesley, 1998. ISBN 3-8273-1271-X
- Carsten Schmidt: Generierung von Struktureditoren für anspruchsvolle visuelle Sprachen. PhD thesis, Universität Paderborn, 2006.
- Nan C. Shu: Visual Programming. Van Nostrand Reinhold, 1988.
Weblinks
- Blueprints in Unreal Engine 4
- GenGed Generator für visuelle Sprachen
- DEViL Generator für visuelle Sprachen der Uni Paderborn
- MetaEdit+ kommerzielles Werkzeug zur Generierung einfacher visueller Sprachen
- UML Unified Modeling Language, die wohl bekannteste visuelle Sprache
- NI LabVIEW – grafische Programmiersprache
- PGLU Prozessgesteuerte Lernumgebung
Einzelnachweise
- schiffer.at (PDF; 2,7 MB)
- About Scratch. (Memento vom 2. April 2013 im Internet Archive) Offizielle Website; abgerufen 17. Januar 2013
- Scratch:Phänomen Scratch (Memento vom 25. Juni 2012 im Internet Archive) im DACH-Scratch-Wiki, abgerufen 17. Januar 2013
- Übersetzung (Memento vom 27. November 2015 im Internet Archive) im DACH-Scratch-Wiki
- MIT-Scratch-Team (Memento vom 8. Dezember 2015 im Internet Archive) im DACH-Scratch-Wiki, abgerufen 17. Januar 2013
- Scratch Statistics (Memento vom 27. Mai 2013 im Internet Archive) der Original Website (englisch), abgerufen am 2. Dezember 2015.
- Scratch 1.0 (Memento vom 5. Februar 2015 im Internet Archive) im DACH-Scratch-Wiki, abgerufen 17. Januar 2013
- Scratch 1.4 (Memento vom 3. Dezember 2013 im Internet Archive) im DACH-Scratch-Wiki, abgerufen 17. Januar 2013
- Java Player im Scratch-Wiki(englisch), abgerufen 17. Januar 2013
- Flash Player im Scratch-Wiki (englisch), abgerufen 17. Januar 2013
- Scratch 2.0 (Memento vom 3. Dezember 2013 im Internet Archive) im DACH-Scratch-Wiki, abgerufen 17. Januar 2013
- ScratchJr Offizielle Website
- Build Your Own Blocks (Scratch Modifikation) (Memento vom 17. Juli 2018 im Internet Archive) im DACH-Scratch-Wiki, abgerufen am 27. Januar 2013. Eckart Modrow: OOP mit BYOB. (PDF; 575 kB) (Seite nicht mehr abrufbar, Suche in Webarchiven) In: LOG IN, Heft Nr. 171, 2011; abgerufen am 27. Januar 2013. Eckart Modrow: Visuelle Programmierung – oder: Was lernt man aus Syntaxfehlern? (PDF; 83 kB) (Seite nicht mehr abrufbar, Suche in Webarchiven) Info: Der Link wurde automatisch als defekt markiert. Bitte prüfe den Link gemäß Anleitung und entferne dann diesen Hinweis. 9. Januar 2011; abgerufen am 27. Januar 2013. Eckart Modrow, Jens Mönig, Kerstin Strecker: Wozu JAVA? (PDF; 557 kB) (Seite nicht mehr abrufbar, Suche in Webarchiven) Info: Der Link wurde automatisch als defekt markiert. Bitte prüfe den Link gemäß Anleitung und entferne dann diesen Hinweis. In: LOG IN, Heft Nr. 168, 2011; abgerufen am 27. Januar 2013. Michael Heinelt: Spieleprogrammierung mit Scratch und BYOB. (PDF; 3,2 MB) (Seite nicht mehr abrufbar, Suche in Webarchiven) Info: Der Link wurde automatisch als defekt markiert. Bitte prüfe den Link gemäß Anleitung und entferne dann diesen Hinweis. Seminar Didaktik der Informatik 3. Semester, Wintersemester 2011/12; abgerufen am 27. Januar 2013
- Blueprints Visual Scripting. In: docs.unrealengine.com. Abgerufen am 31. Oktober 2016.