User Experience Design
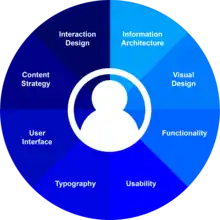
User Experience Design (UXD, UED oder XD), deutsch etwa „Benutzererfahrungsgestaltung“, beschreibt in erster Linie den Prozess der Gestaltung einer Kaufvorentscheidsphase eines Benutzers bei einer Service- oder Produktinteraktion, etwa unter Zuhilfenahme digitaler grafischer Benutzeroberflächen, und bildet einen Bestandteil des Phänomens der Benutzererfahrung (engl. User Experience).[1] Diese Interaktion mit einem Produkt[2] wird durch das Zusammenspiel von Benutzerfreundlichkeit, Gebrauchstauglichkeit, visuellem Design, Interaktionsdesign, Content-Strategie, Benutzeroberflächen, Typografie und Funktionalität geschaffen. Damit wird das Produkt eines geschäftstätigen Anbieters – unter Umständen bei einem spontanen, oder aber auch bei einem vorgeplanten Event oder Ereignis – für den potentiellen zukünftigen Kunden, für den potentiellen künftigen Benutzer „erlebbar“ gemacht.

Die vom Anbieter des Produkts realisierte Schnittstellen-Bildhaftigkeit, ebenso wie die Erkennung einer haptischen Scrollbewegung oder eines Buttons, werden – vermittels der Deutung der Gestaltung seitens des Benutzers – eins zum anderen, zur Ausgestaltung einer Interaktion, miteinander kombiniert. Die so gestalteten Kontexte und Symboliken für definierte Services und nachgeordnete Produkte können vom Benutzer erkannt und rezipiert werden.[1] "User Experience Design" bildet daher „den Oberbegriff für eine Vielzahl an Management-Methodiken, die für die Verbesserung von Prozessen, Strukturen und Produkten aus der Perspektive der Kundenzentrierung genutzt werden“.[1]
Ursprung
User Experience Design ist eine konzeptionelle Designdisziplin, und dessen Ursprung liegt in dem Entwurf von Systemen, die die Erfahrung des Benutzers berücksichtigen. Dabei liegt die Konzentration darauf, eine Verbindung zwischen menschlichen Benutzern, Maschinen und deren Umfeld zu schaffen.[3][4]
Mit der Verbreitung von Computern am Arbeitsplatz in den frühen 1990er Jahren wurde die User Experience zu einer positiven Erkenntnis für Designer. Donald Norman, Professor und Forscher auf den Gebieten Design, Benutzerfreundlichkeit und Kognitionswissenschaften, prägte den Begriff „User Experience“ und brachte ihn einem breiteren Publikum nahe.[5][6][7]
Designwissenschaftler und -praktiker Don Norman bildet eine Zugangsmöglichkeit für alle, die einen Bezug auf ihre geschäftliche Sichtweise durch die User-Experience-Design-Community zu schaffen. Norman behauptet, dass, wenn Designer Menschen nur als Kunden, Verbraucher und Nutzer beschreiben, Designer ihre Fähigkeit, gutes Design zu machen, zulassen.[8]
Bestandteile von User Experience Design
Experience Design
Experience Design (XD) ist die Praxis der Gestaltung von Produkten, Prozessen, Dienstleistungen, Events, Veranstaltungen, Omnichannel-Journeys und Umgebungen mit einem Schwerpunkt auf der Qualität einer Benutzererfahrung und kulturell relevanten Lösungen.[9] Experience Design wird nicht von einer einzigen Designdisziplin bestimmt – stattdessen erfordert sie eine disziplinübergreifende Perspektive, die mehrere Aspekte der Marke / des Geschäfts / des Umfelds / der Erfahrungen von Produkt, Verpackung und Einzelhandelsumgebung bis hin zur Kleidung und Einstellung der Mitarbeiter berücksichtigt. Experience Design versucht, die Erfahrung eines Produkts, einer Dienstleistung oder einer Veranstaltung entlang einer oder aller der folgenden Dimensionen zu entwickeln: [10]
- Dauer (Einführung, Eintauchen, Abschluss und Fortsetzung)
- Intensität (Reflex, Gewohnheit, Engagement)
- Breite (Produkte, Dienstleistungen, Marken, Nomenklaturen, Kanäle/Umwelt/Werbung und Preis)
- Interaktion (passiv ↔ aktiv ↔ interaktiv)
- Auslöser (alle menschlichen Sinne, Konzepte und Symbole)
- Bedeutung (Sinn, Status, Emotion, Preis und Funktion)
Anfängliche Forschung
Eine anfängliche Forschung zu dem Themenfeld des Produkts und dem Wettbewerb ist entscheidend für die User Experience.[11] User Experience Design bezieht sich auf Designansätze wie die Mensch-Computer-Interaktion und benutzerzentriertes Design. UX Design beinhaltet zudem Elemente aus ähnlichen Disziplinen wie Interaktionsdesign, visuellem Design, Informationsarchitektur, Benutzerforschung und vielen mehr.
Personas
Der zweite Teil der Forschung besteht darin, den Endbenutzer und den Zweck der zu erstellenden Anwendung zu verstehen. Auch wenn dies dem UX-Designer klar zu erscheinen mag, werden die besten Ergebnisse erzielt, wenn sich der UX Designer in die Rolle des Benutzers hineinversetzt. Dazu kommen sog. Personas zum Einsatz.
Personas sind fiktionale Personen, die Charakteristiken wie dem Namen, der Altersgruppe, dem Beruf, Hobbys, Gründen wie und warum sie handeln sowie die Wünsche und Problematiken für die Erstellung eines Produkts verdeutlichen. Diese abstrakt generierten Ergebnisse aus der Forschung und Erfahrung werden gebündelt und helfen bei der Entwicklung einer benutzerfreundlichen Anwendung.[12]
Visuelles Design
Visuelles Design, auch bekannt als Grafikdesign, User Interface Design, Kommunikationsdesign und visuelle Kommunikation, repräsentiert die Ästhetik oder das Look-and-Feel des Frontends einer jeden Benutzeroberfläche. Die grafische Anordnung von Oberflächenelementen wird oft als visuelle Gestaltung wahrgenommen. Der Zweck des visuellen Designs besteht darin, visuelle Elemente, wie Farben, Bilder und Symbole, zu verwenden, um dem Publikum eine Botschaft zu vermitteln. Grundlagen der Gestaltpsychologie und der visuellen Wahrnehmung bieten eine kognitive Perspektive, um effektive visuelle Kommunikation zu schaffen.[13]
Informationsarchitektur
Informationsarchitektur ist die Kunst und Wissenschaft der Strukturierung und Organisation von Informationen in Produkten und Dienstleistungen zur Unterstützung der Benutzerfreundlichkeit und Auffindbarkeit.[14] Sie soll intuitiv bedienbar sein und sich an das Verhalten der Zielgruppe anpassen.
Im Kontext der Informationsarchitektur sind Informationen sowohl vom Wissen als auch von Daten getrennt und liegen verschwommen dazwischen. Es handelt sich um Informationen über Objekte.[15] Die Objekte können von Websites über Software-Anwendungen bis hin zu Bildern u. a. reichen. Metadaten sind ein zusätzlicher Faktor: Begriffe, die zur Beschreibung und Darstellung von Inhaltsobjekten wie Dokumenten, Personen, Prozessen und Organisationen verwendet werden. Zur Informationsarchitektur gehört auch die Strukturierung von Seiten und deren Navigation.[16]
Interaktionsdesign
Interaktionsdesign ist ein wesentlicher Bestandteil des User Experience Designs, bei dem die Interaktion zwischen Benutzern und Produkten im Fokus steht.[17] Ziel des Interaktionsdesigns ist es, ein Produkt zu entwickeln, welches intuitiv und effizient nutzbar ist und den Benutzern ermöglicht, ihr Vorhaben über eine leichte und intuitive Handhabung zu erreichen.[18][19]
Die derzeitige starke Betonung des User-zentrierten Designs und der starke Fokus auf die Verbesserung der Benutzererfahrung machen Interaktionsdesigner zu einem entscheidenden Faktor bei der Konzeption von Produkten, welche den Erwartungen der Benutzer entsprechen sollen und die Standards der neuesten User-Interface-Muster und -Komponenten erfüllen.[20]
In den letzten Jahren hat sich die Rolle des Interaktionsdesigners von der reinen Konzentration auf die Spezifikation von User Interface-Komponenten und deren Kommunikation mit Ingenieuren hin zu einer Situation verlagert, in der Designer mehr Freiheit haben, kontextbezogene Schnittstellen zu entwerfen, die den Bedürfnissen des Users gerecht werden.[21] Aus diesem Grund hat sich User Experience Design zu einem multidisziplinären Designzweig entwickelt, der zahlreiche technische Aspekte vom Motion Graphic Design über die Animation bis hin zur Programmierung umfasst.[21]
Benutzerfreundlichkeit
Benutzerfreundlichkeit oder auch Gebrauchstauglichkeit ist das Maß, mit dem ein Produkt von bestimmten Benutzern verwendet werden kann, um festgelegte Ziele – einhergehend mit Effektivität, Effizienz und Zufriedenheit – in einem bestimmten Nutzungskontext zu erreichen.[22] Je einfacher, effizienter und effektiver die Bedienung eines Produktes ist, desto höher ist dessen Gebrauchstauglichkeit (im IT-Techtalk „Usability“ genannt).
Die Benutzerfreundlichkeit ist in allen von Menschen benutzten Arbeitsgeräten enthalten und wird sowohl auf digitale als auch auf nicht-digitale Geräte ausgeweitet. Es handelt sich also um eine Untergruppe der User Experience, die jedoch nicht vollständig abgeschlossen ist. Der Abschnitt der Benutzerfreundlichkeit, der sich mit dem User Experience Design überschneidet, bezieht sich auf die Fähigkeit des Menschen, ein System oder eine Anwendung zu benutzen. Gute Benutzerfreundlichkeit ist für eine positive Benutzererfahrung unerlässlich, garantiert sie aber nicht allein.[23]
Benutzerfreundlichkeit ist ein objektives Qualitätsmerkmal von User Experience Design, welche durch Gebrauchstauglichkeitstests getestet werden kann. Dennoch stehen im Fokus der Gebrauchstauglichkeit die auftretenden Probleme der Interaktion eines Produktes und weniger die subjektive Wahrnehmung der Nutzer.
Barrierefreiheit
Die Zugänglichkeit oder auch Accessibility eines Systems beschreibt dessen leichte Verständlichkeit, Nutzung und Erreichbarkeit. Im Hinblick auf die Gestaltung der User Experience kann sie auch mit der allgemeinen Verständlichkeit der Informationen und Funktionen zusammenhängen. Sie trägt dazu bei, die mit einem System verbundene Lernkurve zu verkürzen, durch ein selbsterklärendes Handling. Zugänglichkeit kann in vielen Kontexten auch mit der Einfachheit einer Anwendung für Menschen mit Behinderungen in Verbindung gebracht werden und fällt unter Benutzerfreundlichkeit.[24]
Web Content Accessibility Guidelines
Die Web Content Accessibility Guidelines (WCAG) 2.0 decken ein breites Spektrum von Empfehlungen ab, um Web-Inhalte leichter zugänglich zu machen. Dies macht im Allgemeinen Web-Inhalte für Benutzer besser verwendbar. Werden Inhalte für alle Arten von Benutzern besser nutzbar und leichter zugänglich gemacht, verbessert dies die gesamte User Experience eines Benutzers.[25]
Webseiten, die den Web Content Accessibility Guidelines entsprechen, sind auch für Menschen mit motorischen und sensorischen Einschränkungen zugänglich. Diese können die bereitgestellten Informationen erfassen und notwendige Eingaben tätigen.
Mensch-Computer-Interaktion
Die Mensch-Computer-Interaktion befasst sich mit dem Design, der Bewertung und Implementierung interaktiver Computersysteme für den menschlichen Gebrauch und mit der Untersuchung der wichtigsten Phänomene, die diese umgeben.[26]
User Experience Designprozess
Forschung und Vorbereitung des Designs
Benutzermodelle oder Personas sind zusammengesetzte Muster, die auf Verhaltensmustern basieren, welche während der Forschung, mittels einer Recherche, aufgedeckt wurden. Personas bieten Designern eine präzise Art des Denkens und der Kommunikation: Wie sich Benutzergruppen verhalten, in welchem Umfeld sie sich befinden, wie sie denken, was sie erreichen wollen und warum. Sobald diese erstellt sind, helfen Personas dem Designer, die Ziele der Benutzer in bestimmten Zusammenhängen zu verstehen, was besonders während der Ideenfindung und zur Bewertung von Designkonzepten nützlich ist. Andere Arten von Modellen umfassen Workflow-Modelle, Produktmodelle und physikalische Modelle.[27]
Designprozess
Wenn der Designer die Bedürfnisse und Ziele des Benutzers erkannt hat, beginnt er mit der Skizzierung des Wireframes. Diese Stufe definiert die High-Level-Struktur des Bildschirmlayouts, den Produktfluss sowie das Verhalten und die Organisation des Produkts. Es gibt viele Arten von Materialien, die in dieser sich wiederholenden Phase beteiligt sein können, von Whiteboards bis hin zu Papierprototypen. Während die Wireframes eine Gesamtstruktur für das Produktverhalten festlegen, konzentriert sich ein paralleler Prozess auf das visuelle und gewerbliche Design. Der visuelle Gestaltungsrahmen definiert die Erlebniswerte, die Bildsprache und den visuellen Stil.[28]
Sobald ein solider und stabiler Rahmen geschaffen ist, werden die Wireframes von skizzierten Storyboards auf Bildschirme in voller Auflösung übersetzt, die die Benutzeroberfläche auf einem Pixelniveau darstellen. An diesem Punkt ist es für das Programmierteam entscheidend, eng mit dem Designer zusammenzuarbeiten. Ihr Input ist notwendig, um ein fertiges Design zu schaffen, welches gebaut werden kann und gebaut wird, während es dem Konzept treu bleibt.[28]
Im Designprozess werden neben der Nutzungsphase des Produktes weitere Aspekte, wie den Touchpoints zukünftiger Nutzer mit dem Produkt währen und nach der Nutzung in den Designprozess einbezogen.[29]
Anforderungen an User Experience Design
UX-Designer führen eine Vielzahl verschiedener Aufgaben aus und nutzen daher eine Reihe von Methoden, um ihre Design-Ideen und Forschungsergebnisse den Interessengruppen zu vermitteln.[30] Was die physischen Arbeitsergebnisse betrifft, so hängen die Anforderungen stets vom Kunden oder der Organisation ab, die am Entwurf eines Produkts beteiligt sind. Die vier wichtigsten Ergebnisse sind: Eine Titelseite, eine Einführung in das Feature, Wireframes und die dazugehörige Versionsgeschichte.[31]
Je nach Art des Projekts können die Spezifikationsdokumente auch Ablaufmodelle, kulturelle Modelle, Personas, Benutzergeschichten, Szenarien und jegliche vorherige Benutzerrecherche enthalten.[30] Die Dokumentation von Designentscheidungen in Form von kommentierten Wireframes gibt dem Entwickler die notwendigen Informationen, die er für die erfolgreiche Umsetzung des Projekts in Codesprache benötigt.[32]
Testphase
Gebrauchstauglichkeitstests (Usability-Tests) sind die am häufigsten von Designern verwendete Methode, um ihre Entwürfe zu testen. Die Grundidee hinter der Durchführung eines Gebrauchstauglichkeitstests besteht darin, zu überprüfen, ob das Design eines Produkts oder einer Marke bei den Zielnutzern gut ankommt. Bei der Durchführung von Gebrauchstauglichkeitstests wird hinsichtlich zweier Prüfkriterien getestet: Ob das Design eines Produkts oder einer Marke bei den Zielnutzern gut ankommt, und falls dieses oder diese nicht erfolgreich sein sollte, wie es bzw. sie verbessert werden kann. Die Designer führen Gebrauchstauglichkeitstests in jeder Phase des Designprozesses durch.[33]
Gebrauchstauglichkeitstests werden durchgeführt, indem Benutzern verschiedene Aufgaben gegeben werden, die sie an Prototypen durchführen müssen. Alle Fragen oder Probleme, mit denen die Benutzer konfrontiert werden, werden gesammelt, und diese Erkenntnisse werden verwendet, um Änderungen am Design vorzunehmen und die Testphase zu wiederholen.[34]
Die Hauptintention der Tests ist die „Bewertung, nicht die Erstellung“ eines Produktes.[35]
Die Testphase ist daher ein essentieller Faktor des User Experience Designs, da sich diese unmittelbar auf das Endprodukt auswirkt und somit die Assoziation der Nutzer zu dem Produkt beeinflusst. Eine positive User Experience stärkt eine langfristige Kundenbindung. Kommt es hingegen zu einer negativen User Experience verlieren die Kunden ihr Vertrauen in die Marke.[29]
Beispielhafte Tests
- Nutzertests und Gebrauchstauglichkeitstests
- A/B-Tests
- Informationsarchitektur
- Sitemaps und User Flows
- Zusätzliches Wireframing als Ergebnis von Testergebnissen und Feinabstimmung[36]
UX Design Tools
User Experience Design kann durch diverse Techniken und Tools umgesetzt werden: User Interface Design, Lean-Start-up-Methode, Co-Creation, Value Proposition Design, Business Modell Canvas, Agiles Management, Open Space, Minimum Viable Product, User Story, Use Case, Storytelling, Persona, Consumer Need, Design Thinking, User Experience Tools, How Why Laddering, Silent Clustering und Design Charrette.[1]
Durch die Verwendung dieser Techniken und Tools soll eine Positionierung "aus der Sicht des Kunden" geschaffen werden.[1]
Bedeutung von UX Design für Unternehmen
User Experience Design hat einen großen Mehrwert auch für den Anbieter von Produkten und Services, obwohl diese auf den ersten Blick für die Kunden entwickelt und optimiert werden. Dennoch werden Produkte und Services auch oft aus anderen Gründen, wie beispielsweise Einsparungen, optimiert. In der Praxis werden daher neue Produkte und Services vom "Produktmanagement unter Berücksichtigung von Produktionsbedingungen, Finance, Legal, Vertrieb usw. entwickelt".[1] Erst beim Launch eines Produktes, bzw. dem Markteintritt, wird klar, ob die Kunden ein Produkt oder einen Service annehmen und dieser erfolgreich wird, weshalb ein Entscheidungsdruck für das Unternehmen schon im frühen Stadium entsteht.
"Durch ein konsequentes User Experience Design tritt diese Entscheidungsdruck viel später und in viel abgeschwächter Form auf, um finanzielle Risiken zu minimieren, Entwicklungsprozess zu beschleunigen und Entscheidungen länger am Markt bleiben".[1]
UX Designer
Visuelle Designer
Der Visuelle Designer (VisD) stellt sicher, dass die visuelle Darstellung des Entwurfs den Inhalt effektiv kommuniziert und Hinweise auf das erwartete Verhalten des Produkts gibt. Gleichzeitig ist der visuelle Designer für die Vermittlung der Markenideale im Produkt und für die Schaffung eines positiven ersten Eindrucks verantwortlich; wenn das Produkt Hardware beinhaltet, wird diese Verantwortung mit dem Industriedesigner geteilt. Im Wesentlichen sollte ein visueller Designer ein Maximum an Benutzerfreundlichkeit in Verbindung mit maximaler Erwünschtheit anstreben. Der visuelle Designer muss nicht zwingend über herausragende künstlerische Fähigkeiten verfügen, sondern das Thema auf eine wünschenswerte Art und Weise vermitteln.[37]
User Interface Designer
Das Design von Benutzerschnittstellen (UI) ist der Prozess der Herstellung von Schnittstellen in Software oder computergestützten Geräten mit Schwerpunkt auf dessen Aussehen oder Stil. Das Ziel der Designer ist es, Designs zu schaffen, die für die Benutzer einfach und angenehm zu benutzen sind. UI-Design bezieht sich typischerweise auf grafische Benutzeroberflächen, umfasst aber auch z. B. sprachgesteuerte Oberflächen.[38]
Interaktionsdesigner
Interaktionsdesigner (IxD) sind dafür verantwortlich, zu verstehen und zu spezifizieren, wie sich das Produkt verhalten soll. Diese Arbeit überschneidet sich in einigen wichtigen Punkten mit der Arbeit sowohl der visuellen als auch der Industriedesigner. Beim Entwurf physischer Produkte müssen Interaktionsdesigner frühzeitig mit Industriedesignern zusammenarbeiten, um die Anforderungen an physische Eingaben zu spezifizieren und die Verhaltensauswirkungen der dahinterstehenden Mechanismen zu verstehen. Während des gesamten Projekts kreuzen sich die Wege der Interaktionsdesigner mit denen der visuellen Designer. Visuelle Designer leiten die Diskussionen über die Marke und die emotionalen Aspekte des Erlebnisses, Interaktionsdesigner kommunizieren die Priorität von Informationsfluss und Funktionalität in der Schnittstelle.[39]
Kritik
Der Philosoph Rainer Mühlhoff sieht im User Experience Design die Gefahr, dass digitale Geräte zur Unwissenheit und Entmündigung erziehen.[40]
Literatur
- Christian Moser: User Experience Design: Mit erlebniszentrierter Softwareentwicklung zu Produkten, die begeistern. (X.media.press) Springer Vieweg, Berlin 2012, ISBN 978-3-642-13362-6.
Einzelnachweise
- Dr. Klaus Kuenen: User Experience Design. Gabler Wirtschaftslexikon, abgerufen am 18. Juli 2020.
- Aaron Schmidt, Amanda Etches (2014): Useful, Usable, Desirable: Applying User Experience Design.
- "Design in motion". IBM Design. Abgerufen am 18. Juni 2015.
- environmental context "THE INTERACTION DESIGN FOUNDATION", by Karen Holtzblatt and Hugh R., abgerufen am 26. August 2016.
- Uxdesign.com, "UX Design Defined", 16/08/2010
- Kujala, Sari; Roto, Virpi; Väänänen-Vainio-Mattila, Kaisa; Karapanos, Evangelos; Sinneläa, Arto (2011). "UX Curve: A method for unlimited long-term user experience". Interacting with Computers. 23 (5): 473–483. doi:10.1016/j.intcom.2011.06.005.
- Donald Norman: Peter in Conversation with Don Norman About UX & Innovation. In: adaptivepath2007. 2007, abgerufen im Jahr 2007.
- Merholz, Peter (2007). "Peter in Conversation with Don Norman About UX & Innovation". Adaptive Path.
- Aarts, Emile H. L.; Stefano Marzano: The New Everyday: Views on Ambient Intelligence. Hrsg.: 010 Publishers. 2003, ISBN 978-90-6450-502-7, S. 46.
- Steve Diller, Nathan Shedroff, Darrel Rhea: Making Meaning: How Successful Businesses Deliver Meaningful Customer Experiences. Hrsg.: New Riders Press. 2005, ISBN 0-321-37409-6.
- "Words Matter. Talk About People: Customers, Consumers,Users". Don Norman's jnd website. Abgerufen am 3. März 2008.
- Björn Rohlfs: Personas im User Experience Design. 3. März 2018, abgerufen am 23. Juni 2020 (deutsch).
- Research is critical to UX. Abgerufen am 17. Juni 2020 (englisch).
- "Visual Design Web Style Guide 3". Web Style Guide. Abgerufen am 18. Juni 2015.
- Information Architecture Institute (2013), What is IA?(PDF)
- Garrett, Jesse: The Elements of User Experience. 2011, ISBN 978-0-321-68368-7, S. 81.
- Teo Yu Siang: What is Interaction Design? Abgerufen am 17. Juni 2020 (englisch).
- Jacob Gube: What Is User Experience Design? Overview, Tools And Resources. 5. Oktober 2010, abgerufen am 17. Juni 2020 (englisch).
- Jenny Gove: Principles of Mobile App Design: Introduction. März 2016, abgerufen am 17. Juni 2020 (englisch).
- Steve Psomas: The Five Competencies of User Experience Design. 5. November 2007, abgerufen am 17. Juni 2020 (englisch).
- Jonas Löwgren: The Encyclopedia of Human-Computer Interaction, 2nd Ed. The Interaction Design Foundation, abgerufen am 17. Juni 2020 (englisch).
- International standards for HCI and usability. UsabilityNet, abgerufen am 17. Juni 2020 (englisch).
- Aaron Marcus: Design, User Experience, and Usability: Design Discourse. Hrsg.: Springer. 2015, ISBN 978-3-319-20886-2, S. 340 (google.de).
- Kerry Butters: The Fundamentals of Great UX. 16. Oktober 2014, abgerufen am 17. Juni 2020 (englisch).
- Web Content Accessibility Guidelines (WCAG) 2.0. W3.org, 11. Dezember 2008, abgerufen am 17. Juni 2020 (englisch).
- ACM SIGCHI curricula for human-computer interaction. ACM SIGCHI, abgerufen am 17. Juni 2020 (englisch).
- Alan Cooper, Robert Reimann, David Cronin, Christopher Noessel: About Face: The Essentials of Interaction Design. 4. Auflage. 2014, ISBN 978-1-118-76657-6, S. 62.
- Alan Cooper, Robert Reimann, David Cronin, Christopher Noessel: About Face: The Essentials of Interaction Design. 4. Auflage. ISBN 978-1-118-76657-6, S. 131.
- Matthias Müller-Prove: Was ist eigentlich UX Design? 19. Juli 2019, abgerufen am 24. Juni 2020.
- "An Overview Of The Most Common UX Design Deliverables". Smashing Magazine. 2017-09-27. Abgerufen am 15. März 2020.
- Kiess, Chris (2014-05-07). "A Practical Guide to UX Specifications". C L Kiess. Abgerufen am 18. Juni 2015.
- "Wireframing – The Perfectionist’s Guide". Smashing Magazine. 22. November 2016. Abgerufen am 15. März 2020.
- "Usability Testing". usability.gov. 13 November 2013.
- Marcin Treder: Beyond Wireframing: The Real-Life UX Design Process. Smashing Magazine, 29. August 2012, abgerufen am 17. Juni 2020.
- Alan Cooper, Robert Reimann, David Cronin, Christopher Noessel: About Face: The Essentials of Interaction Design. Hrsg.: Wiley. 2014, ISBN 978-1-118-76657-6, S. 140.
- "What’s the Difference Between a User Experience (UX) Designer and a User Interface (UI) Designer? - Zanthro". Abgerufen am 24. September 2015.
- Kim Goodwin: Designing for the Digital Age. Hrsg.: Wiley. 2009, ISBN 978-0-470-22910-1, S. 21.
- "What is User Interface (UI) Design?". Abgerufen am 16. April 2020.
- Alan Cooper, Robert Reimann, David Cronin, Christopher Noessel: About Face: The Essentials of Interaction Design. 4. Auflage. 2014, ISBN 978-1-118-76657-6, S. 153.
- Rainer Mühlhoff: Digitale Entmündigung und User Experience Design. Wie digitale Geräte uns nudgen, tracken und zur Unwissenheit erziehen. In: Leviathan. Band 46, Nr. 4, 2018, ISSN 0340-0425, S. 551–574, doi:10.5771/0340-0425-2018-4-551 (nomos-elibrary.de [abgerufen am 5. Oktober 2021]).