Logo (Programmiersprache)
Logo ist eine bildungsorientierte funktionale Programmiersprache, die 1967 von Daniel G. Bobrow, Wally Feurzeig, Seymour Papert und Cynthia Solomon entworfen wurde. Logo ist leicht zu erlernen und war vor allem in den 1980er Jahren verbreitet, also zur Zeit der Heimcomputer.
| Logo | |
|---|---|
 Beispiel für eine Logo-Ausgabe | |
| Basisdaten | |
| Paradigmen: | funktional, edukativ, prozedural, reflexiv |
| Erscheinungsjahr: | 1967 |
| Designer: | Wally Feurzeig, Seymour Papert |
| Entwickler: | Wally Feurzeig, Seymour Papert |
| Typisierung: | dynamisch |
| Wichtige Implementierungen: | UCBLogo und weitere |
| Beeinflusst von: | Lisp |
| Beeinflusste: | Scratch |
| Betriebssystem: | plattformübergreifend |
In modernen Programmiersprachen wie zum Beispiel in Lingo finden sich einige Möglichkeiten von Logo wieder – teilweise in Form von Objekten.
Namensgebung
„Logo“ ist kein Akronym. Es wurde von Feurzeig von dem griechischen Wort logos abgeleitet, was hier Wort oder Gedanke bedeutet.[1] Feurzeigs Konzept war es, Worte und Sätze zu manipulieren[2]. Die Turtle-Grafik wurde erst später von Seymour Papert hinzugefügt, als dieser zu dem Projekt stieß.
Beispiel:
PRINT FIRST [Hallo Welt!]
Hallo
Geschichte
Für die damalige Zeit hatte Logo eine sehr hohe Leistungsfähigkeit dank der dynamischen Listen aus Lisp, frei definierbarer und rekursiv aufrufbarer Funktionen und einiger anderer Elemente. Trotzdem konnte die Programmiersprache sich nicht gegenüber anderen „Anfängerprogrammiersprachen“ wie z. B. BASIC durchsetzen, was auch daran lag, dass sie kindgerecht entwickelt und daher von vielen unterschätzt wurde.
Damals ungewöhnliche Elemente wie z. B. eine dynamische Datentyperkennung sorgten auch für Geschwindigkeitsnachteile. Außerdem widersprach die Philosophie der Programmiersprache dem damals aufkommenden Gedanken der strukturierten Programmierung. Schleifen sind normalerweise nur über Rekursion oder in Listen eingebettete Programmteile realisierbar. Rekursion galt oft als schwer lesbar und beansprucht sehr viel Speicher und Rechenzeit. Ein in Daten eingebetteter und damit zur Laufzeit veränderlicher Code galt als Rezept für unvorhersagbare Programmeigenschaften und in Multiuser-Umgebungen (damit auch in Netzwerken) als Sicherheitsproblem.
Turtle-Grafik
Die bekannteste Besonderheit von Logo ist Turtle-Grafik, bei der sich eine oder mehrere virtuelle Schildkröten über den Bildschirm bewegen lassen, die bei Bedarf eine farbige Linie hinter sich herziehen. Auf diese Art kann dann eine Zeichnung erstellt werden.
| Die wichtigsten Turtle-Grafik-Befehle in LOGO[3] | |||
|---|---|---|---|
| Befehl | Kurzform | Beschreibung | Auf Deutsch |
| FORWARD länge | FD länge | Die Schildkröte/ Igel bewegt sich um eine bestimmte Anzahl von Einheiten nach vorne | VORWÄRTS länge (VW) |
| BACK länge | BK länge | Die Schildkröte/ Igel bewegt sich um eine bestimmte Anzahl von Einheiten zurück | RÜCKWÄRTS länge (RW) |
| RIGHT winkel | RT winkel | Die Schildkröte/ Igel dreht sich um einen bestimmten Winkel nach rechts. | RECHTS winkel (RE) |
| LEFT winkel | LT winkel | Die Schildkröte/ Igel dreht sich um einen bestimmten Winkel nach links. | LINKS winkel (LK) |
| HOME | Die Schildkröte/ Igel bewegt sich zur Mitte des Bildschirms mit Ausrichtung nach oben (0°) | MITTE | |
| CLEAN | Der Bildschirm wird gelöscht, die Position der Schildkröte/ Igel ändert sich nicht. | LÖSCHBILD (LBD) | |
| CLEARSCREEN | CS | Löscht den Bildschirm und versetzt die Schildkröte/ Igel in die Ausgangsposition zurück | BILD |
| PENUP | PU | Der Stift wird von der Zeichenfläche genommen. | STIFTHOCH (SH) |
| PENDOWN | PD | Der Stift wird auf die Zeichenfläche gesetzt. | STIFTAB (SA) |
| HIDETURTLE | HT | Die Schildkröte/ Igel wird unsichtbar. | VERSTECKTIGEL (VI) |
| SHOWTURTLE | ST | Die Schildkröte/ Igel wird sichtbar. | ZEIGIGEL (ZI) |
| SETPENCOLOR [r g b] | SETPC [r g b] | Dem Stift wird die Farbe in den RGB-Anteilen (0-255) zugeteilt. | FARBEIGEL (FI) WEISS BLAU GELB SCHWARZ ROT GRüN LINDE WASSER FUCHSIA SARCELLE OLIVE BRAUN GRAU ORANGE ROSA VIOLETT
oder eine Zahl, oder FARBEIGEL RGB [%rot %grün %blau]. |
Turtle-Grafik ist prädestiniert für zweidimensionale geometrische Zeichnungen und fraktale Kurven von der Art der Drachenkurve oder der Hilbert-Kurve.
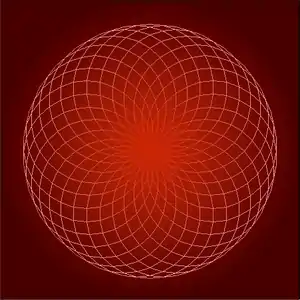
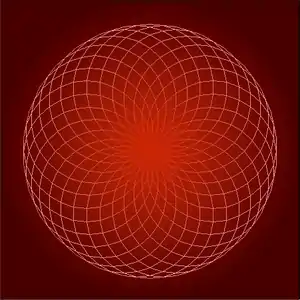
 Ein Kreis aus kleineren Kreisen
Ein Kreis aus kleineren Kreisen
 Ein aufwändigeres Beispiel mit kreisförmig angeordneten Quadraten
Ein aufwändigeres Beispiel mit kreisförmig angeordneten Quadraten
Das erste Bild wird beispielsweise – allerdings ohne die Farbe — von dem folgenden Programm erzeugt:
TO N_ECK:ne:sz ; Definiert eine neue Funktion N_ECK mit zwei Parametern
REPEAT:ne [ ; Wiederholt den folgenden Codeblock:ne mal
RT 360 /:ne ; Dreht das Turtle um einen Winkel von 360° /:ne nach rechts
FD:sz ; Bewegt das Turtle um:sz nach vorne und malt dabei eine Linie
]
END
TO MN_ECK:ne:sz ; Definiert eine neue Funktion MN_ECK mit zwei Parametern
REPEAT:ne [ ; Wiederholt den folgenden Codeblock:ne mal
RT 360 /:ne ; Dreht das Turtle um einen Winkel von 360° /:ne Grad
N_ECK:ne:sz ; Führt N_ECK aus und malt so das oben definierte N_ECK
]
END
MN_ECK 36 20 ; Führt MN_ECK aus und malt so das oben definierte MN_ECK
Durch den Aufruf von N_ECK mit einem großen Parameter :ne entsteht der Eindruck eines Kreises. MN_ECK dreht das Turtle oft ein wenig und malt dann einen Kreis, so dass der Eindruck eines großen Kreises entsteht, der wiederum kleine Kreise enthält.
Auf deutsch (mit DLogo) ist der entsprechende Quellcode:
UM N_ECK:ne:sz // Definiere eine neue Funktion N_ECK mit zwei Parametern
WIEDERHOLE:ne [ // Wiederholt den folgenden Kodeblock:ne mal
RE 360 /:ne // Dreht das Turtle um einen Winkel von 360° /:ne nach rechts
VW:sz // Bewegt das Turtle um:sz nach vorne und malt dabei eine Linie
]
ENDE
UM MN_ECK: ne:sz // Definiere eine neue Funktion MN_ECK mit zwei Parametern
WIEDERHOLE:ne [ // Wiederholt den folgenden Kodeblock:ne mal
RE 360 /:ne // Dreht das Turtle um einen Winkel von 360° /:ne Grad
N_ECK:ne:sz // Führe N_ECK aus und malt so das oben definierte N_ECK
]
ENDE
LÖSCHBILD BESCHLEUNIGE MN_ECK 36 20 // Führt MN_ECK aus und malt so das oben definierte MN_ECK
Siehe auch
Weblinks
- UCB Logo-Interpreter von Brian Harvey, dem Vater des UCB-Logos
- Eine um multimediale Funktionen erweiterte Variante des UCB-Logos
- aUCBLogo eine Freie Software-Implementation von UCB Logo aus Augsburg.
- DLogo eine Freie Software-Implementation seit der übersetzung auf deutsch der französischen Version Logoplus. Die Mehrzahl der Primitiven ist dort also in deutscher Sprache. Viele Primitiven spezialisiert in Mathematik und Robotik ebenfalls. Kapazität, einen Algorithmus LOGO auf deutsch, auf französisch oder auf englisch zu übersetzen.
- Deutsches MSWLogo: Die aktuelle Version (6.5) eignet sich u. a. auch für Steuerungen (Lauflichter, Schrittmotoren) über den parallelen Druckerport für Win9x/2K/ME/XP. Sie wird nicht mehr weiterentwickelt.
- FMSLogo: FMSLogo ist ein Nachfolger von MSWLogo, der regelmäßig aktualisiert wird. Er besitzt eine Projektseite auf Sourceforge.net.
- KTurtle ist kein echter Logo-Interpreter – es gibt nur Turtlegraphics. KTurtle ist Teil des KDE Edutainment-Projekts.
- Lhogho ist ein Logo-Compiler.
- NetLogo ist eine Multi-Agenten-Programmiersprache mit integrierter Modellierungsumgebung.
- XLogo ist ein in Java geschriebener Logo-Interpreter.
- XLogo4Schools ist eine Weiterentwicklung von XLogo.
- XLogoOnline ist eine moderne, browserbasierte Programmierumgebung für Primarschulen, welche eine Teilmenge des Wortschatzes des XLogo-Dialekts verwendet. Für diese Programmierumgebung sind auch Offline Versionen für Windows, macOS und Linux verfügbar.
- WIN-LOGO 3.0 ist eine Weiterentwicklung von WIN-LOGO 2.0 des deutschen Autors Gerhard Otte. WIN-LOGO 3.0 ist auch als 64-Bit-Version in deutscher Sprache verfügbar und unterstützt für die Steuerung von Robotern Interfaces der Firma Fischer-Technik sowie der Firma Knobloch jeweils an paralleler Schnittstelle und USB-Port. Unter /Lern-ecke findet man Videos, die das Programmieren und das Steuern von Robotern mit WIN-LOGO erklären.
Einzelnachweise
- Logo. In: Byte Magazine, 1982, Volume 07, Number 08; Textarchiv – Internet Archive
- Gary Stager: Logo history Interview. 23. April 2011, abgerufen am 23. Mai 2020.
- In verschiedenen Varianten von Logo haben diese Befehle zum Teil uneinheitliche Namen. Diese Tabelle bezieht sich auf MSWLogo ((Seite nicht mehr abrufbar, Suche in Webarchiven: derrel.net) , abgerufen am 9. Februar 2011)