Klickibunti
Klickibunti ist eine abwertende[1] deutsche Bezeichnung für (angeblich) übertriebene grafische „Spielereien“ bei Software[2] oder speziell im Webdesign,[1][3] durch die der eigentlich darzustellende Inhalt (vor allem bei Webseiten) bzw. die (eigentlich möglichst leichte) Bedienbarkeit von Computern in den Hintergrund gedrängt wird. Unter „Bedienbarkeit“ ist dabei auch die möglichst intuitive Navigation innerhalb und zwischen Webseiten zu verstehen.
Gebrauch und frühere Bedeutung
Die Bezeichnung ist dem Netzjargon und dem Slang von Computer- bzw. Webdesign-Experten zuzurechnen, wobei „Experten“ auch (autodidaktisch) gut informierte Computernutzer sein können. Man findet ebenfalls die Schreibweisen Klicki-Bunti,[2] Klicki-bunti[4] und klickibunti[3] (letzteres könnte als Adjektiv im Gegensatz zum Substantiv „Klicki…“ gemeint sein). „Klicki“ bezieht sich auf die Bedienung der Computermaus, „Bunti“ eigentlich auf jeglichen Einsatz von Farben; so kam der Begriff ursprünglich auf, als das grafische Betriebssystem Windows[5] (wie in geringerem Maße der Apple Macintosh der 1990er Jahre)[6] Myriaden von Computerlaien die Nutzung von Computern (im Erwerbsleben) zu ermöglichen begann, nachdem zuvor Computer vorwiegend über die Konsole gesteuert worden waren – also grob um 1990 herum.[6][7] Er kann somit als Ablehnung einer neuen Technologie interpretiert werden, durch die ein kleiner Bevölkerungsteil seine Vorrangstellung gegenüber der „Masse“ zu verlieren drohte,[6] oder der den „massenhaften Missbrauch“ der neuen Technologie befürchtete.
Die beiden Diminutivendungen „i“ können den pejorativen Charakter des Worts ausdrücken. Es kann sich um eine Imitation von Baby Talk handeln, durch die „Klickibunti“-Nutzer auf eine Stufe mit kleinen Kindern gestellt werden sollen.
Die Wortbildung ist demnach klar deutsch und nur verständlich, wenn man weiß, was deutsch „klicken“ und „bunt“ bedeuten. Die halbwegs entsprechende englische Bezeichnung beispielsweise ist völlig anders gebildet: „angry fruit salad“.[8] Sie vergleicht die optische Erscheinung mit der eines grellfarbigen Obstsalats.
Allerdings hat sich die Bedeutung des Worts ab den späten 1990er Jahren so verschoben, dass sie nicht mehr eindeutig aus der Wortbildung abgeleitet werden kann. Dies ist Gegenstand des nächsten Abschnitts.
- Konsole, MS Windows und dessen „Bunti“-Steigerungen
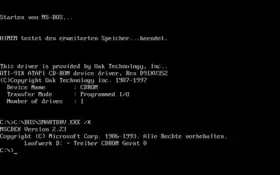
 Ein Terminal eines Computers, der ausschließlich mit ersterem kommuniziert, ca. 1980
Ein Terminal eines Computers, der ausschließlich mit ersterem kommuniziert, ca. 1980
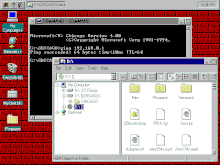
 Windows 95 Alpha („Chicago 73g“)
Windows 95 Alpha („Chicago 73g“)
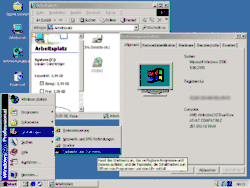
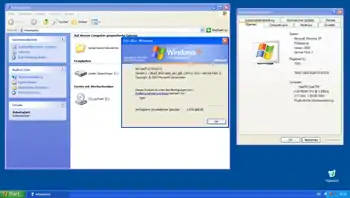
 Windows-XP-Desktop Luna
Windows-XP-Desktop Luna Windows 7 mit Windows Aero Transparenzeffekten
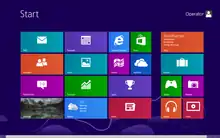
Windows 7 mit Windows Aero Transparenzeffekten Windows 8 Startbildschirm
Windows 8 Startbildschirm
Aktuellere Bedeutung

Mittlerweile verwenden selbst Computerexperten und eingefleischte Liebhaber der Konsole grafische Webbrowser und andere grafische Anwendungen, die u. a. auf der Basis unixoider Betriebssysteme wie Linux laufen; beliebte Desktop-Umgebungen sind hier KDE Plasma und Gnome. „Klickibunti“ wird nun nicht mehr zur Abwertung sämtlicher grafischer Benutzeroberflächen verwendet, sondern dient der Unterscheidung zwischen „sinnvoller“ („pragmatischer“) und „unsinniger“ oder „überkandidelter“[9] grafischer Schnittstellengestaltung.[1] Zeitweise konnte noch Windows im Gegensatz zu Linux „Klickibunti“ sein,[10] doch werden inzwischen bestimmte Linux-Desktopumgebungen im Gegensatz zu anderen als „Klickibunti“ geschmäht.[2] Der Gebrauch des Ausdrucks gerät weiter ins Subjektive. Negativ auffällig können Eye Candy, Animation[3][4][11] und Transparenzeffekte sein, letzteres etwa, wenn die Leserlichkeit eines Texts durch „durchscheinende“ andere Texte oder Grafik erschwert wird.
Siehe auch
Weblinks
Belege
Es handelt sich eher um Belege im Sinne der Lexikografie, also nur um Gebrauchsbeispiele, aus denen nicht unbedingt genau hervorgeht, was die Autoren unter „Klickibunti“ verstehen. Sie nehmen vielmehr sogar nur durch wenige Wörter auf eine irgendwo gebräuchliche Verwendung Bezug und distanzieren sich zum Teil davon.
- Günther H. Botek: The Irony-Machine:. Acht Monate virtuelles Leben in der Mailingliste Netzliteratur. BoD – Books on Demand, 4. Februar 2015, Mail vom 29.10.1999, Betreff: Webwriting (eingeschränkte Vorschau in der Google-Buchsuche [abgerufen am 1. November 2017]): „Mir ist die Kritik am ‚Design‘ im Web auch nicht klar, wenn behauptet wird, Design OHNE Inhalt ist oberflächlich (abwertend gemeint) – einfach nur dummes ‚Klickibunti‘.“
- Christoph Troche: Ubuntu 16.04: Praxiswissen für Ein- und Umsteiger. 1. Auflage. Mitp Verlag, Frechen 2016, ISBN 978-3-95845-471-2.– Einleitungsabschnitt „Die Ubuntuversionen“ in der Google-Buchsuche (Linux KDE »Klickibunti«) – Abschnitt 14.4 in der Google-Buchsuche (Linux LXDE nicht »Klicki-Bunti«) – abgerufen am 2. November 2017.
- SVG – Grafiken mit Animationen zum Leben erwecken. Selfhtml, 15. April 2017, abgerufen am 4. November 2017: „Durch Bewegung können Sie nicht nur klickibunti Webseiten erstellen, sondern gezielt Benutzeraktionen verdeutlichen oder Inhalte ein- und ausblenden und so Zusammenhänge aufzeigen.“
- Florian Müller: Professionelle Rich-Client-Lösungen mit Flex und Java:. Web-Applikationen mit Flex-Frontend, Java-Backend und BlazeDS. 1. Auflage. Addison-Wesley, München 2009, ISBN 978-3-8273-2795-6, S. 394 (eingeschränkte Vorschau in der Google-Buchsuche [abgerufen am 8. November 2017]): „[…] entsprechend dreht sich das »Was« einer Flash-Applikation immer um bewegte bzw. animierte Inhalte. Flex hingegen wurde entwickelt, um »echte« Applikationen zu erstellen, böse Zungen würden den Unterschied des »Was« so erklären: Flash ist Klicki-bunti, Flex ist Applikationsentwicklung.“
- Armin Hanisch: Windows 2003 Shell Scripting. Abläufe automatisieren ohne Programmierkenntnisse. Addison-Wesley, München 2004, ISBN 3-8273-2178-6, S. 13 (eingeschränkte Vorschau in der Google-Buchsuche [abgerufen am 31. Oktober 2017]).
- Marcus Klinge: Desktop, Ordner und Dateien. Strukturen und Metaphern der selbstorganisierten Arbeit am Computer. GRIN Verlag, Norderstedt 2003, ISBN 978-3-640-25713-3 (eingeschränkte Vorschau in der Google-Buchsuche [abgerufen am 8. November 2017]): „Es scheint, als würde einiges an dieser Kritik auch einer wahrgenommenen Erniedrigung der Computerspezialisten Rechnung tragen. […] Da wird ein Interface als "viel klickibunti" verhöhnt, und "die Shell" ("Kommandozeileneingabe") als "die beste Art mit dem Computer umzugehen" gelobt.“
- Marcus Klinge: Desktop, Ordner und Dateien. Strukturen und Metaphern der selbstorganisierten Arbeit am Computer., GRIN Verlag, 2009, S. 7 Da wird ein Interface als "viel klickibunti" verhöhnt, und "die Shell (Kommandozeileneingabe)" als " die beste Art mit dem Computer umzugehen" gelobt.
- Vgl. die Einträge Klickibunti und angry fruit salad des englischen Wiktionarys.
- Vgl. Eintrag überkandidelt im Wiktionary → „Designterrorismus“.
- Jo L.L. Roger: p¡r@t€Z: downloading the internet wholesale. epubli, Berlin 2015, ISBN 978-3-7375-6356-7 (eingeschränkte Vorschau in der Google-Buchsuche [abgerufen am 4. November 2017]): ‚Kommst du mit der Entwicklungsumgebung unter Linux zurecht?‘, fragt sie. ‚Ja. Ist zwar etwas gewöhnungsbedürftig, aber immer noch besser als das Klickibunti unter Windows‘, versichert BlitzKey.
- Jürgen Daiber: „Ut pictura poesis“. Ars Poetica und Hyperfiction. In: Ernest W. B. Hess-Lüttich (Hrsg.): Autoren, Automaten, Audiovisionen: Neue Ansätze der Medienästhetik und Tele-Semiotik. Vandenhoeck & Ruprecht, 2001, ISBN 3-531-13674-7, S. 113 (eingeschränkte Vorschau in der Google-Buchsuche [abgerufen am 4. November 2017]): „Der Internet-Theoretiker und Verleger digitaler Literatur Beat Suter etwa sieht für die Zukunft ein ‚Klickibunti‘ Spektakel herannahen, in dem die aufs Äußerste forcierte Animation den Text zu erdrücken droht und Lesen im eigentlichen Sinne nicht mehr stattfindet.“