Bewegungsparallaxe
Unter Bewegungsparallaxe versteht man in der Wahrnehmungspsychologie den Effekt, der sich optisch ergibt, wenn verschiedene Objekte unterschiedlich voneinander entfernt in einer Landschaft verteilt sind und sich der Beobachter parallel zu diesen Objekten seitlich fortbewegt und dabei in Richtung Horizont blickt.
Prinzip
Das Lichtmuster naher Objekte bewegt sich hierbei schneller über die Netzhaut als das weiter entfernt liegender Objekte. Dieser Effekt tritt beispielsweise auf, wenn man aus dem Seitenfenster eines fahrenden Autos oder Zuges schaut.
Das Resultat ist, dass diejenigen Objekte, die nahe beim Betrachter sind, sich schneller bewegen als die weit vom Betrachter entfernten. Die Bewegung der Objekte geht approximativ gegen Null, je näher sie dem Horizont sind, der sich nur minimal bewegt (in Abhängigkeit von der Gesamtgeschwindigkeit).
Es handelt sich jedoch um einen weit verbreiteten Irrtum, dass unser Gehirn aus den unterschiedlichen Bewegungsgeschwindigkeiten der Objekte über die Netzhaut des Auges Informationen darüber gewinnen kann, welche Objekte weiter entfernt sind als andere. Daraus können angeblich Informationen gewonnen werden, die der Tiefenwahrnehmung dienen. In einem Experiment konnten jedoch Deborah Wheeler und Irvin Rock nachweisen, dass Bewegungsparallaxen vom Gehirn in Wirklichkeit nicht zur Tiefenwahrnehmung herangezogen werden, obwohl es in der Theorie möglich wäre.
Beispiel

Im Bild rechts hilft uns vor allem die Wahrnehmung von Raumtiefe durch Verdeckung eine räumliche Anordnung zu erkennen. Die Grashalme und Palmen verdecken einen Teil der Berge, welche wiederum den Mond teilweise verdecken. Wir können jedoch keine Aussage darüber treffen, wie weit denn genau die Objekte voneinander entfernt sind, obwohl uns die unterschiedlichen Geschwindigkeiten einen Hinweis darauf geben. Man kann aber mit Gewissheit sagen, dass der Mond mindestens die räumliche Ausdehnung der Berge weit von den Palmen entfernt ist. Stünde der Mond so weit oben am Sternenhimmel, dass er weder von den Bergen, noch von den Palmen verdeckt wird, bekämen wir das Gefühl, dass dieser irgendwo über den Bergen schweben könne und sich mit uns in gleicher Geschwindigkeit bewegt. In diesem Fall würde uns schlicht unsere Erfahrungen helfen einzuschätzen, dass der Mond normalerweise viel weiter entfernt von uns ist als die Bergkette und deshalb viel weiter weg sein müsse.
Weitere Tiefenwahrnehmungsmerkmale
Weitere Tiefenwahrnehmungsmerkmale der Umwelt bestehen in Texturen von Objekten, die umso kleiner erscheinen, je weiter weg ein Objekt vom Betrachter entfernt ist (Beispiel: Pflasterung von Steinen in einer Fußgängerzone – das Pflastersteinmuster wird umso kleiner erscheinen, je weiter weg der betreffende Straßenabschnitt vom Betrachter liegt). Auch "Fluchtpunkte" wie sie in Bildern bewusst benutzt werden, um Plastizität darstellen zu können, dienen dem Gehirn als Hinweise auf räumliche Tiefe. Die moderne Psychologie geht dabei davon aus, dass komplexe Objekte und Umweltreize zunächst vom Sinnesapparat in einzelne Komponenten der Wahrnehmung zerlegt und anschließend wieder zu komplexen Sinneswahrnehmungen zusammengefügt werden.
Geschichte
Als zu Anfang des 19. Jahrhunderts im Zuge der Industrialisierung in westlichen Ländern die Eisenbahn soweit entwickelt war, dass sie einer breiten Bevölkerung zur Verfügung stand, konnten sich die Passagiere den Parallaxe-Effekt stundenlang zu Gemüte führen, indem sie ihren Blick nach draußen richteten. Man sprach an dieser Stelle vom Panoramablick.
Bewegungsparallaxe in Videospielen

Eine besondere Bedeutung der Bewegungsparallaxe kommt den sog. Side-Scroller-Spielen und insbesondere den Shoot ’em up zu. In diesen Spielen steuert der Spieler eine Figur oder ein Raumschiff über einen bewegten Hintergrund. Der Parallaxeneffekt, bei dem sich Objekte im Vordergrund schneller bewegen als Objekte im Hintergrund, wird benutzt um dem Spieler eine „tiefere“ Welt zu suggerieren, aber auch um Orientierungspunkte zu bieten.
Aus technischer Sicht stehen dafür die folgenden vier Methoden zur Auswahl:
Layermethode
Bei dieser Methode besteht die gesamte Ansicht aus einer Reihe von Schichten (eng. Layers). Der Vordergrund, der Hintergrund und die Zwischenebenen sind alle so konzipiert, dass sie sich mit unterschiedlicher Geschwindigkeit bewegen.
Spritemethode
Hierfür wird eine Sammlung von Bildern verwendet, welche zu einer Pseudoschicht aus Sprites kombiniert wird. Bei Veränderung des Kamerawinkels werden lediglich einzelne Teile der Ebene angezeigt, sodass der Parallaxeeffekt entsteht.
Sich wiederholende Muster/Animationen
Die Ebenen bestehen aus einzelnen Kacheln, deren Bitmaps mithilfe einer Animation über einen sich wiederholenden Hintergrund "schweben".
Rastermethode
Einzelne Pixelzeilen werden mit einer spürbaren Verzögerung zwischen den Zeilen von oben nach unten gezeichnet.[1]
Beispiel
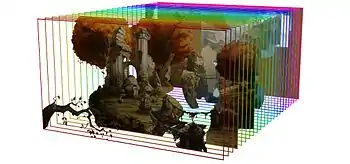
Die drei Ebenen in der folgenden Animation bewegen sich unterschiedlich schnell nach links. Dabei nimmt ihre Geschwindigkeit von vorne nach hinten ab, wodurch der Eindruck räumlicher Tiefe erweckt wird. Die Bodenebene bewegt sich 8× schneller als die Vegetationsebene, die Vegetationsebene bewegt sich doppelt so schnell wie die Wolkenebene.
 Wolkenebene – Hinten
Wolkenebene – Hinten.png.webp) Vegetationsebene – Mitte
Vegetationsebene – Mitte.png.webp) Bodenebene – Vorne
Bodenebene – Vorne Animation
Animation
Bewegungsparallaxe im Webdesign
Im Internet finden sich ab Ende 2008 Bewegungsparallaxen auf Websites, Google Trends zufolge ab 2011 mit steigender Häufigkeit.[2] 2013 setzte der US-Konzern Nike als eine der ersten großen Firmen Parallax Scrolling ein. HTML 5 und CSS 3 begünstigen diesen Stil.[3]
Bewegungsparallaxen werden bei Webseiten dafür verwendet um:
- Einen Story-Telling-Ansatz zu verfolgen, um die Besucher durch die Website zu führen,
- Seitenaufrufe länger anhalten zu lassen und den Besucher zu ermutigen, durch den gesamten Seiteninhalt zu scrollen,
- den Besucher zu Handlungsaufrufen zu leiten und
- den Besucher zu beeindrucken und Neugierde auf weitere Inhalte zu wecken.[4]
Durch das Einsetzen von Bewegungsparallaxen entstehen jedoch ebenfalls Nachteile für eine Website. Sie ergeben sich aus der Tatsache, dass die Mehrheit der Websites, die diesen Effekt nutzen, oftmals Single-Pages sind, was sich nachteilig auf die SEO und die Ladegeschwindigkeit der Website auswirkt.[4]
Siehe auch
Literatur
- E. Bruce Goldstein: Wahrnehmungspsychologie. Spektrum Akademischer Verlag, Heidelberg 2002 (2. dt. Aufl.) ISBN 3-8274-1083-5
- Irvin Rock: Wahrnehmung. Vom visuellen Reiz zum Sehen und Erkennen. S. 56f. Übers. von Jürgen Martin und Ingrid Horn. Spektrum Akademischer Verlag GmbH, Heidelberg 1998. [Orig.: Perception. 1984].
Einzelnachweise
- Parralax Effect. In: Programming Shots. 30. Juli 2017, abgerufen am 17. Juni 2019 (amerikanisches Englisch).
- Google Trends zu "Parallax Scrolling" (Memento des Originals vom 7. März 2014 im Internet Archive) Info: Der Archivlink wurde automatisch eingesetzt und noch nicht geprüft. Bitte prüfe Original- und Archivlink gemäß Anleitung und entferne dann diesen Hinweis.
- t3n zum Thema "Parallax Scrolling"
- What Is Parallax Web Design? – Definitions, Tips & Considerations. 15. August 2013, abgerufen am 17. Juni 2019 (englisch).