Web Audio API
Die Web Audio API ist eine in JavaScript verfasste API zum Erzeugen und Bearbeiten von Audiosignalen in Webapplikationen. Der Standard wird von einer Arbeitsgruppe des W3C entwickelt und kommt beispielsweise in Browserspielen zum Einsatz. Sie kann als Audio-Analogon zum Canvas-Element gesehen werden.
Funktionsweise
Audiosignale werden durch einen mittels Programmcode spezifizierten Graphen (AudioContext) geleitet, in dem jeder Knoten (AudioNode) einen Bearbeitungsschritt repräsentiert und mit anderen Knoten verbunden ist. Es gibt einen Ausgabeknoten, der die Daten je nach Art des Kontexts an die Audioausgabe des Systems, also beispielsweise den Lautsprecher weiterleitet oder als Binärdaten speichert. Eingabeknoten können ein Audiosignal durch einen Oszillator produzieren oder diese aus anderen Quellen beziehen. Dies können Audiodateien sein, ein angeschlossenes Mikrofon oder WebRTC-Verbindungen. Schließlich gibt es Knoten, die Audiosignale bearbeiten. Hier reicht die Palette von einfachen Manipulationen der Lautstärke über die Anwendung verschiedener Filter bis hin zur Möglichkeit, den Raumklang (einschließlich Doppler-Effekt) für beliebige Positionen und Bewegungen des Zuhörers neu zu berechnen.[1] Mehrere Tonkanäle werden dabei automatisch angepasst, sofern Quelle und Ziel unterschiedliche Anordnungen verwenden, sie können aber auch über eigene Knoten bearbeitet werden. Es gibt auch Knoten, die das Audiosignal unverändert lassen, aber zur Analyse eine schnelle Fourier-Transformation durchführen.[2] Bei der Verknüpfung der Knoten sind Schleifen zulässig, sofern einer der enthaltenen Knoten die Ausgabe verzögert. Die Knoten besitzen Parameter, die das genaue Verhalten beschreiben und während der Verarbeitung auch geändert werden können.
Die eigentliche Signalverarbeitung findet hauptsächlich in der zugrundeliegenden Implementation der API statt, jedoch ist auch direkte Bearbeitung in JavaScript möglich.[3]
Beispiel

Das folgende Beispiel erzeugt einen Sinuston.[4]
//AudioContext erzeugen
var audioCtx = new AudioContext();
//AudioNodes erzeugen
var oscillatorNode = audioCtx.createOscillator();
var gainNode = audioCtx.createGain();
//AudioNodes verbinden
oscillatorNode.connect(gainNode);
gainNode.connect(audioCtx.destination);
//AudioNodes konfigurieren
oscillatorNode.type = 'sine';
oscillatorNode.frequency.value = 2500;
gainNode.gain.value = 0.5;
//Ausgabe starten
oscillatorNode.start();
Durch eine dynamische Anpassung von oscillatorNode.frequency.value (der Frequenz in Hertz) und gainNode.gain.value (der relativen Lautstärke) können so einfache Melodien erzeugt werden.
Browserunterstützung
Die Web Audio API wird von allen wichtigen aktuellen Browsern unterstützt: Mozilla Firefox ab Version 25, Google Chrome ab Version 14 (bis Version 33 nur mit webkit-Präfix), Microsoft Edge, Opera ab Version 15 (ab Version 22 ohne Präfix) und Safari ab Version 6 (mit Präfix). Auch die meisten mobilen Browser unterstützen die API.[5][6]
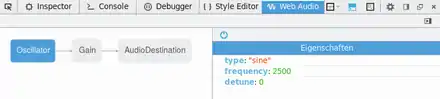
Da sich die Spezifikation aber noch in Entwicklung befindet, variiert der Grad der Unterstützung zwischen den verschiedenen Browsern und zwischen unterschiedlichen Version der Browser. Ebenfalls unterschiedlich ist die Performance[7] und die Debugging-Möglichkeiten.[8]
Für ältere Browser gibt es Polyfills, die über Flash oder eine ältere API in Firefox funktionieren.[9]
Einzelnachweise
- Web audio spatialization basics. In: MDN Web Docs. Abgerufen am 5. September 2016 (englisch).
- Visualizations with Web Audio API. In: MDN Web Docs. Abgerufen am 5. September 2016 (englisch).
- Chris Rogers: Web Audio API. W3C. 15. März 2012. Archiviert vom Original am 15. März 2012. Abgerufen am 4. Juli 2012.
- Using the Web Audio API. In: MDN Web Docs. Abgerufen am 5. September 2016 (englisch).
- Can I use: Web Audio API. Abgerufen am 5. September 2016.
- Unprefixed Web Audio API - Chrome Platform Status. Abgerufen am 5. September 2016.
- Soledad Penadés: What’s new in Web Audio? In: Mozilla Hacks. 15. August 2016, abgerufen am 5. September 2016 (englisch).
- Web Audio Editor. In: MDN Web Docs. Abgerufen am 5. September 2016 (englisch).
- g200kg: WAAPISim. In: GitHub. Abgerufen am 6. September 2016.
Weblinks
- Spezifikation
- Web Audio API auf MDN Web Docs
- Using Web Audio API auf MDN Web Docs
- Basic concepts behind Web Audio API auf MDN Web Docs