Entwicklerwerkzeuge in Webbrowsern
Entwicklerwerkzeuge in Webbrowsern sind in Webbrowser integrierte Werkzeuge, die Webentwickler und -designer bei ihrer Arbeit unterstützen. Neben externen Werkzeugen wie HTML-Editoren und Lintern für die verwendeten Programmiersprachen sind die Browserwerkzeuge ein wichtiges Hilfsmittel um Webseiten direkt im Browser untersuchen zu können. Auch wenn die Werkzeuge der einzelnen Browsern unabhängig voneinander entwickelt werden, sind die wichtigsten Werkzeuge in allen Browsern vorhanden und einander sehr ähnlich.
Geschichte
Der erste Browser WorldWideWeb hatte mit einem integrierten Editor für HTML-Dateien bereits Werkzeuge, die sich speziell an Webentwickler richteten, allerdings keine Entwicklerwerkzeuge im heutigen Sinne. Diese kamen erst mit der Einführung von JavaScript. Da JavaScript anders als HTML nicht fehlertolerant ist, zeigten Browser Fehler beim Ausführen von JavaScript zunächst in modalen Dialogfeldern an. Um normale Nutzer nicht mit diesen Fehlern zu belästigen, gleichzeitig sie aber auch nicht vor Entwicklern zu verbergen, ging man schließlich dazu über, die Fehler in ein spezielles Log einzutragen, das bei Bedarf eingesehen werden konnte.[1]

Etwa zeitgleich entstanden auch die ersten Browsererweiterungen für Webentwickler, darunter auch JavaScript-Debugger, der bekannteste davon Venkman.[2] Anfang 2006 wurde die erste Version von Firebug veröffentlicht, das ebenfalls als Browsererweiterung von Firefox arbeitete. Firebug wurde von verschiedenen Erweiterungen inspiriert und vereinte deren Werkzeuge unter einer gemeinsamen Oberfläche.[3] Firebug gewann schnell an Popularität und prägte die folgenden Entwicklerwerkzeuge maßgeblich.[4] In andere Browser wurden ab 2008 ähnliche Werkzeuge direkt integriert, darunter der Internet Explorer 8[5] und Opera.[6]
Inzwischen bieten alle wichtigen Desktopbrowser direkt integrierte Entwicklerwerkzeuge, die sich in vielen Punkten sehr ähnlich sind.
Werkzeuge
Auch wenn sich viele Werkzeuge in den verschiedenen Browsern ähnlich sind, gibt es in Details Unterschiede. Dies kann die Bezeichnung der Werkzeuge ebenso betreffen wie den Funktionsumfang und die Bedienung. Einige Spezialwerkzeuge stehen auch nur in einzelnen Browsern zur Verfügung. Im Folgenden sind die Werkzeuge beschrieben, wie sie in den meisten Browsern vorhanden sind.
In der Regel kann man die Übersicht dieser Werkzeuge aus dem Browser heraus mittels der Tastenkombination Umschalt + Strg + i öffnen.
Browserkonsole

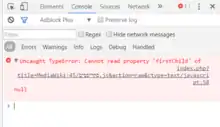
Die Browserkonsole hat sich aus dem Fehlerlog entwickelt und führt weiterhin JavaScript-Fehlermeldungen auf, ebenso wie Warnungen beim Parsen von HTML und CSS. Auch weitere Meldungen werden dort aufgeführt. Neben dem Browser selbst können über die console-API auch aus JavaScript heraus Meldungen ausgegeben werden.[7] Gleichzeitig kann die Konsole auch JavaScript-Ausdrücke auswerten und dient damit als REPL.
HTML-Inspektor
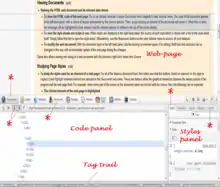
Zum Arbeiten mit dem HTML-Dokument steht ein Werkzeug zur Verfügung, das es in seiner Baumstruktur darstellt, also das Document Object Model visualisiert. Inhalt und Attribute der Knoten lassen sich einsehen und bearbeiten. Es ist möglich, zu einem Knoten im Baum das gerenderte Element auf der Seite anzuzeigen und umgekehrt zu einem Element auf der Seite den Knoten im Baum zu finden.
CSS-Inspektor

In den HTML-Inspektor integriert besteht die Möglichkeit die über CSS definierten Stile zu untersuchen und zu verändern. Zum gerade ausgewählten Knoten werden alle CSS-Regeln angezeigt, die auf ihn angewendet werden und die CSS-Eigenschaften, die sich daraus ergeben. Besonders wichtige Eigenschaften wie die des Box-Modells werden besonders hervorgehoben.
JavaScript-Debugger
Der JavaScript-Debugger erlaubt die Fehlersuche in JavaScript-Code, indem der Code schrittweise ausgeführt und eingesehen werden kann. Über Sourcemaps kann auch dann mit dem Originalcode gearbeitet werden, wenn in die Seite nur eine minimierte Version eingebunden ist, oder aus einer Sprache wie C nach asm.js oder WebAssembly übersetzt wurde. Bekannte JavaScript-Bibliotheken können erkannt und beim Debuggen übersprungen werden. Gesonderte Einstiegspunkte stehen für JavaScript zur Verfügung, das wie Service Worker unabhängig von einzelnen Webseiten ausgeführt wird.
Netzwerk-Konsole
Die Netzwerk-Konsole gibt detaillierte Auskünfte darüber, welche Ressourcen eingebunden sind, wie groß sie sind, ob sie aus dem Cache oder über das Netzwerk geladen wurden, wie lange die Übertragung dauerte, die Metadaten der Anfrage und verwandte Informationen.
Performance-Konsole
Die Performance-Konsole beantwortet Fragen zur Performance der Seite. Sie enthält einen Profiler für JavaScript und kann auch Hinweise auf eine verringerte Framerate geben.
Simulatoren
Für verschiedene Aspekte stehen Simulatoren zur Verfügung, besonders um das Verhalten auf Mobilgeräten zu untersuchen. So kann eine andere Bildschirmgröße getestet werden, ohne dafür das Browserfenster verkleinern oder vergrößern zu müssen, Touch-Events können mit der Maus simuliert werden, die Netzwerkgeschwindigkeit kann verringert werden. Für spezielle Schnittstellen wie etwa die Geolocation API können bestimmte Werte festgelegt werden, statt die echten Werte zu verwenden.
Verbindung zu mobilen Browsern
Da in mobilen Browsern eine Fehlersuche oft nur eingeschränkt möglich ist, bieten viele Desktopbrowser die Möglichkeit, eine Verbindung zu einem mobilen Browser herzustellen und die dort geladene Seite mit den Werkzeugen des Desktopbrowsers zu untersuchen, was häufig zuverlässigere Ergebnisse liefert als Simulatoren und Emulatoren.
Weitere Werkzeuge
Über die genannten Werkzeuge hinaus gibt es noch zahlreiche weitere, die jedoch weniger weit verbreitet sind. Beispielsweise besitzt Firefox ein eigenes Werkzeug zur Unterstützung beim Arbeiten mit der Web Audio API, das den Audio-Graphen visualisiert. Außer für Webseiten können die Werkzeuge auch häufig für Code innerhalb des Browsers eingesetzt werden, beispielsweise für die Fehlersuche in Erweiterungen nach dem Browser-Extensions-Standard.
Einzelnachweise
- Displaying Errors with the JavaScript Console. In: Client-Side JavaScript Guide. Netscape Communications Corporation, 1999, archiviert vom Original am 2. März 2000; abgerufen am 13. Dezember 2017 (englisch).
- JavaScript Debuggers Available for Netscape Browsers. Netscape, archiviert vom Original am 23. Juli 2004; abgerufen am 13. Dezember 2017 (englisch).
- Mike Ratcliffe: The History of Firebug. In: Ramblings of a madman. 25. September 2013, abgerufen am 13. Dezember 2017 (englisch).
- Jan Honza Odvarko: Saying Goodbye to Firebug. In: Mozilla Hacks. 24. Oktober 2017, abgerufen am 14. Dezember 2017 (englisch).
- Entdecken der Internet Explorer-Entwicklertools. In: Microsoft Developer Network. Abgerufen am 13. Dezember 2017.
- Opera Dragonfly documentation. Version History. Opera Software, abgerufen am 13. Dezember 2017 (englisch).
- Console Standard. WHATWG, abgerufen am 13. Dezember 2017 (englisch).