Multi-Format Publishing
Multi-Format Publishing (engl. für „Mehrformatherausgabe“) beschreibt Methoden und Anforderungen, Inhalte (meistens Printmedien) mit multimedialen Inhalten und Funktionen anzureichern und in wenigen Arbeitsschritten in anderen Seiten- / Lesegerätformate(n) zu veröffentlichen. Formate umfassen dabei Seiten- und Bildschirmgrößen sowie Datei- und Funktionsformate, die sich durch Print, Web und die Parameter der mobilen Endgeräte ergeben.

Dabei beschränkt man sich im Bereich der Distribution und Betrachtung auf ein rein digitales Publishing, ebenso auf Internetanwendungen, inkl. mobiler Internetnutzung, Internetfernsehen und Tablet-PC. Die Darstellung oder Formate werden hierbei an die technischen Voraussetzungen der jeweiligen Anzeigegeräte und Betriebssysteme (OS) angepasst.
Entwicklung
Als Vorreiter des medienübergreifenden Publizierens, auch als Cross Media Publishing bekannt, ist Quark XPress 6.5 zu nennen. 2006 wurde die Möglichkeit geschaffen, statt in Einzeldokumenten, projektbezogen Layouts für unterschiedliche Print- und Webseitenformate zusammenzufassen. Inhalte, sowie deren Gestaltungsparameter (in Form von Stilvorgaben für Farbe und Typografie), sind mit der Funktion synchronisierte Objekte, mehrfach zu verwenden. Mit Version 7 (2006–2007) wurden diese Layoutflächen um Interactive, einem Designwerkzeug für die Ausgabe in SWF (Flash), ergänzt.
Adobe griff diesen Ansatz mit der Creative Suite (CS) 3 im Jahr 2007 auf. Statt das Layoutprogramm InDesign, mit direkten Webseiten- und Flashanwendungs-Erstellungsfunktionalitäten zu ergänzen, sorgen integrierte Schnittstellendienste für einen Austausch von InDesign-Inhalten mit weiteren CS-3-Anwendungen und -Komponenten. Eine der interessanten Satelliten-Komponenten zu dieser Zeit war Device Central.[1] Eine Simulationsanwendung um Bandbreitenschwankungen, Benutzerführung und Darstellungsqualität, unterschiedlichster internetfähiger mobiler Endgeräte, aus dem Telefonsegment zu testen.
Weitere Multi-Format-Publishing-Technologien und Ansätze finden sich bei den Database-Publishing- und Web-to-Print-Lösungen. Dabei geht es in der Regel nicht um eine gleichwertige Print, Web und Ausleitung auf mobile Endgeräte (neu mobile devices). Regelbasierte Templates passen[2] Informationen beim Publizieren in die Medienkanäle an bzw. filtern[3] sie aus. In Teilen erfolgt dieser Vorgang über Grafikserver der Anbieter von Adobe und QuarkXPress. Handelt es sich eher um reine 1:1-Printadaptionen für Bildschirm und Druck, sind PDF-Bibliotheken und XSL-FO-Server Anwendungen das Mittel der Wahl.
Mit der Einführung des Apple iPhones (2007) durch Apple und der Möglichkeit, über Apple iTunes Music Store zu beziehende Apps gestaltete Inhalte mit Zusatzfunktionen zu versehen, ist es der Firma Apple gelungen ein neues Medienformat zu schaffen. So sind E-Books von den Anbietern wie Amazon und Barnes & Noble, beide bieten mit dem Kindle, bzw. Nook, eigene mobile Lesegeräte, auf E-Ink-Technologie basierende, an, auch über Apps auf dem iPhone zu lesen. Gemeinsame Basis ist hierbei das, auf XML aufbauende ePub-Format, das von Adobe InDesign ab CS 3 über nachgelagerte, externe Aufbereitungen, erzeugt werden kann. Alternativ dazu gibt es inzwischen viele PDF-basierte Leseanwendungen, die eine Bildschirmgerechtes lesen von gestalteten Inhalten erlauben. Eine der universellsten ist die GoodReader-App.[4] Die Umsetzung von gestalteten Printinhalten als Bildgalerien,[5] mit beschränkten Such- und Zoomfunktionen, ist eine weitere mögliche Umsetzung.
Durch den andauernden Disput, dass Apple grundsätzlich keine Flashanwendungen auf iPhone, iPod touch und aktuell auch iPad zulässt und massiv auf HTML5- und CSS3-Möglichkeiten setzt, hat Adobe bei der aktuellen Creative Suite 5 mit nachgelagerten Patches reagiert. Der Webseiten-Editor Dreamweaver kann nun schon HTML5-Erweiterungen nutzen. Mit der Einführung des iPads hat Apple ein neues Medium für publizistische Inhalte geschaffen auf das Adobe seine digitale Publishing-Strategie nun weiter anpasst. Am Beispiel des Wired-Magazins,[6] wird aufgezeigt wie Digital-Viewer-Technologie für Magazine aussehen kann und wie „multimediale“ Videoinhalte, Diashows oder 360-Grad-Bilder vom Leser genutzt werden können.
Eine durch Apple eingeführte Besonderheit, das Inhalte vertikal und horizontal gedreht werden können, wird unterstützt. Das begründet die Notwendigkeit, dass schon während des Layoutprozesses – Print (Hochformat) – parallel eine Formatadaption auf ein Querformat innerhalb der Layoutanwendung zu erfolgen hat.
Mit Hardware Alternativen zum Apple iPad kommen mehr unterschiedliche Displaygrößen zum tragen, die bei der Erstellung von Hoch- und Querformatigen Layouts zu berücksichtigen sind. Adobe hat auf der Adobe Max im Herbst 2011 einen Ausblick gegeben, wie InDesign Liquid Layouts[7] eine Format ausfüllende Nutzung auf Tablets erlauben werden.
Siehe auch
Weblinks
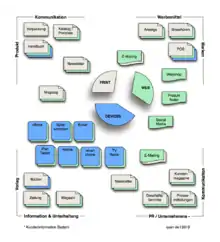
- Adobe CS3 Universe Schaubild Mai 2007
- SlideShow Multi-Format Publishing at O’Reilly Media by Andrew Savikas September 2009
- Übersicht E-Reader und Formate (Memento vom 28. Februar 2010 im Internet Archive) Februar 2010
- MindMap „Wie bekommt man Content(Print) auf das iPad“? (Memento vom 21. Mai 2010 im Internet Archive) Mai 2010
- Adobe Digital Publishing Mai 2010
- Quark Definition Digital Publishing Juni 2010
- Bandbreite Publishing Daten > Layout > Ausgabe (Print/Web/Mobile) Februar 2011
Einzelnachweise
- Adobe Device Central in der englischsprachigen Wikipedia
- Beispiel: Formatadaption von Printanzeigen→ MultiAd Creator – Größenanpassungen von Anzeigen erfolgen nicht proportional. Teile der Anzeige, wie Firmenlogo, Bildteile und Textbereiche werden mit unterschiedlichen Positions-, Größen- und Skalierungsangaben, auf das Anzeigenzielformat hin adaptiert.
- Beispiel: Erstellung von Werbemailings Über Merkmale im Datenstrom und eine „individuelle“ Auswahl, werden zuvor definierte Bereiche mit Textbausteinen, passenden Bildmotiven, personalisiert. Bei einer Ausleitung als Druckerzeugnis wird zusätzlich eine Seitenkontrolle, meist in Form einer Vorschau, als Kontrollfunktion vorgeschaltet.
- GoodReader
- Beispiele sind die Umsetzung des englischen IKEA Kataloges (iTunes Store) oder auch die Umsetzung von Magazinen wie Surfer’sPath von Pixel Mags (iTunes Store).
- Messlatte für digitale (e)Magazine WIRED? Film (Memento des Originals vom 1. Juni 2010 im Internet Archive) Info: Der Archivlink wurde automatisch eingesetzt und noch nicht geprüft. Bitte prüfe Original- und Archivlink gemäß Anleitung und entferne dann diesen Hinweis.
- Sneak Preview auf InDesign Liquid Layouts Film (Memento des Originals vom 20. Oktober 2011 im Internet Archive) Info: Der Archivlink wurde automatisch eingesetzt und noch nicht geprüft. Bitte prüfe Original- und Archivlink gemäß Anleitung und entferne dann diesen Hinweis.