Tabelle
Eine Tabelle (aus lateinisch tabella wörtlich für „[das] Täfelchen“ und übertragen auch „[die] Tafel“)[1] ist eine geordnete Zusammenstellung von Texten oder Daten. Die darzustellenden Inhalte werden dabei in Zeilen (waagerecht) und Spalten (senkrecht) gegliedert, die grafisch aneinander ausgerichtet werden. Die erste Spalte einer Tabelle heißt Vorspalte,[2] sofern sie den Inhalt der Felder der übrigen Spalten in derselben Zeile bezeichnet oder erläutert. Die ersten Zeilen einer Tabelle, die Erläuterungen zum Tabelleninhalt enthalten und/oder die Felder in den folgenden Zeilen der einzelnen Spalten bezeichnen oder erläutern, bilden den Tabellenkopf;[2] besteht dieser nur aus einer Zeile, heißt diese Kopfzeile. Weiterhin bestehen Tabellen aus Tabellenfeldern (Zellen). Der Verweis auf ein Feld ist die Adressierung (Referenz)

Meist besteht ein semantischer Zusammenhang zwischen dem Inhalt einer Zelle und Zeile bzw. Spalte, in der er sich befindet.
- Bei relationalen Datenbanken steht der Ausdruck Tabelle für eine Sammlung ähnlich strukturierter Daten, die technisch meist zusammengehörig gespeichert sind (siehe unter Datenbanktabelle).
- Eine Tabellenkalkulation ist ein Computerprogramm, das vor allem zur Darstellung und Berechnung auch hypothetischer Zahlendaten in großem Umfang geeignet ist.
- In der Aussagenlogik existieren Wahrheitstabellen, die verschiedene Operationen und ihre möglichen Ergebnisse übersichtlich darstellen.
Bekannte Tabellen sind zum Beispiel die Düsseldorfer Tabelle und das Periodensystem.
_EN.svg.png.webp) Periodensystem
Periodensystem Tabelle der gefährdeten Arten
Tabelle der gefährdeten Arten.gif) Datentabelle
Datentabelle Fahrplantabelle
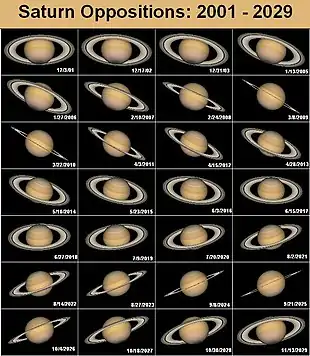
Fahrplantabelle Saturnoppositionen
Saturnoppositionen HTML-Tabelle
HTML-Tabelle
Datentabellen
Konstruktion
| Augenfarbe | |||||
|---|---|---|---|---|---|
| Haarfarbe | Braun | Blau | Grau | Grün | Summe |
| Braun | 119 | 84 | 54 | 29 | 286 |
| Blond | 7 | 94 | 10 | 16 | 127 |
| Schwarz | 68 | 20 | 15 | 5 | 108 |
| Rot | 26 | 17 | 14 | 14 | 71 |
| Summe | 220 | 215 | 93 | 64 | 592 |
| Augenfarbe | |||||
|---|---|---|---|---|---|
| Haarfarbe | Braun | Blau | Grau | Grün | Summe |
| Braun | 42 % | 29 % | 19 % | 10 % | 100 % |
| Blond | 5 % | 74 % | 8 % | 13 % | 100 % |
| Schwarz | 63 % | 18 % | 14 % | 5 % | 100 % |
| Rot | 36 % | 24 % | 20 % | 20 % | 100 % |
| Gesamt | 37 % | 36 % | 16 % | 11 % | 100 % |
Das Ziel der Tabellen ist es, in kurzer und knapper Form einen Überblick über detaillierte Informationen bereitzustellen. Um aus Tabellen die relevanten Informationen entnehmen zu können, ist ein entsprechender Aufbau bzw. Gestaltung notwendig. Daher sollten einige Regeln zur besseren Lesbarkeit beachtet werden:[4][5][6][7][8]
- Tabellen sollten erklärenden Text in einer Über- oder Unterschrift enthalten.
Denn Leser lesen vielleicht nur die Tabelle, und dann sollten die wichtigsten Informationen in der Über- oder Unterschrift enthalten sein. Außerdem wird bei einem automatischen (dynamischen) Layout eine Tabelle aus Platzgründen auf die nächste Seite nach dem beschreibenden Text verschoben und auch dann sind Zusatzinformationen wichtig. - Tabellenüberschriften bzw. die Legende sollte bei Dokumenten mit mehreren Tabellen einen eigenen Bezeichner, beispielsweise eine Nummerierung enthalten.
- Dann kann man sich im Begleittext eindeutig auf eine bestimmte Tabelle beziehen.
- Eine Tabelle sollte auch im Begleittext beschrieben werden.
Eine Tabelle ist oft nicht einfach zu lesen, deswegen sollte im Begleittext auf die wichtigen Aussagen in der Tabelle hingewiesen werden. Leser, die mit dem behandelten Sachgebiet nicht vertraut sind, könnten sonst die Aussage der Tabelle nicht erfassen. - Eine Tabelle sollte nicht zu viele Spalten und Zeilen enthalten.
Der Psychologe George A. Miller wies 1956 nach, dass man sich im Kurzzeitgedächtnis nur „Informationen“ merken kann.[9] Daher ergibt sich als Anhaltspunkt für die Zahl der Spalten und Zeilen jeweils . - Zeilen und Spalten sollten in natürlicher Ordnung oder nach Größe geordnet sein.
In Tabelle 1 sind die Zeilen und Spalten nach den Zeilen- bzw. Spaltensummen geordnet. Alternativ wäre hier auch eine alphabetische Sortierung nach dem Namen der Haar- bzw. Augenfarben möglich gewesen. Die Ordnung in Tabelle 2 richtet sich nach Tabelle 1, da der Leser mit der Ordnung in Tabelle 1 bereits vertraut ist. - Man sollte keine Wiederholungszeichen, wie z. B. „dito“, verwenden.
Man lässt die Stelle besser leer oder wiederholt die Zahl einfach. - Tabellen sollten keine unzusammenhängenden Informationen enthalten.
Besser ist es dann, die Informationen in zwei oder mehr Tabellen aufzuteilen. Beispielsweise hätte man Tabelle 1 und 2 zu einer Tabelle zusammenfassen können, jedoch sind die Informationen in zwei Tabellen besser dargestellt. - Das Layout sollte das Auge „leiten“:
- Vermeide senkrechte Linien
- Vermeide Doppellinien
- Zur Unterstützung der Lesbarkeit sollte man besser Hintergrundfarben verwenden statt eines Linien„netzes“
- Ein gutes Beispiel findet sich in der Dokumentation zum LaTeX-Paket booktabs auf Seite 2.[8]
- Maßeinheiten sollte man in den Kopf der jeweiligen Spalte schreiben.
Lässt man die Maßeinheiten weg, ist es unklar, in welcher Maßeinheit die Daten angegeben sind. Schreibt man sie an den Fuß der Tabelle, muss man sie erst suchen. - Für Spalten und Zeilen sollten Summen (oder Durchschnitte) angegeben werden, wenn möglich/nötig.
Das erspart einem Leser das Berechnen der Summen und erlaubt ihm auch die Überprüfung der Tabellenwerte. - Werte, die verglichen werden sollen, sollten besser in verschiedenen Spalten und nicht in verschiedenen Zeilen stehen.
Aus jeder Spalte in Tabelle 2 kann ein Statistiker aufgrund der unterschiedlichen Werte sofort entnehmen, dass es einen Zusammenhang zwischen Haar- und Augenfarbe gibt. - Texte sollten linksbündig gesetzt werden.
Leser, deren Muttersprache Deutsch ist, sind daran gewöhnt, dass Text von links nach rechts geschrieben wird, und können linksbündig gesetzten Text daher schneller erfassen. In Sprachen, in denen die Schreibrichtung eine andere ist, z. B. Hebräisch oder Arabisch, wird man rechtsbündig gesetzte Texte vorziehen. - Für Zahlen gilt:
- Große Zahlen sollten möglichst nach oben gesetzt werden
- Sie sollten rechtsbündig gesetzt werden
- Sie sollten auf zwei bis drei signifikante Ziffern gerundet werden
- Sie sollen führende Nullen enthalten, also „0,1“ statt „,1“
- Die Dezimalkommas bei Zahlen in einer Spalte sollten immer untereinander stehen.
- Tabelle 2 gibt ein Beispiel hierfür. Die Rundung der Einträge auf ganze Prozentzahlen mit der kaufmännischen Rundung führt jedoch zu dem Problem, dass die Zeilensumme nicht mehr 100 %, sondern 99 % oder 101 % ergibt. Daher ist hier das summenerhaltende Runden genutzt worden.
Die Regeln sollen helfen, das Verständnis und die Lesbarkeit von Tabellen zu verbessern, und gelten nicht absolut. Tabelle 1 zeigt den Augen- und Haarfarbendatensatz mit den absoluten Häufigkeiten von Statistikstudenten mit dem Ziel, eine Abhängigkeit zwischen Augen- und Haarfarbe zu zeigen. Die Regeln sind so weit wie möglich eingehalten worden, z. B. wechselt die Hintergrundfarbe von Zeile zu Zeile, um das Ablesen der Werte in einer Zeile zu erleichtern, oder die Augen- und Haarfarben sind nach der Größe der Spalten- bzw. Zeilensummen sortiert worden. Da der Tabellenstandard in der Wikipedia ein Liniennetz vorsieht, ist dies jedoch, im Gegensatz zu den Regeln, beibehalten worden. Aus Tabelle 2 kann man ablesen, dass es einen Zusammenhang zwischen der Haarfarbe und der Augenfarbe gibt.
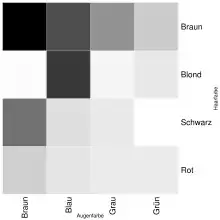
Mit einer Heatmap

Es gibt verschiedene Möglichkeiten, Tabellen mit numerischen Werten auch grafisch darzustellen. Eine Möglichkeit ist, die numerischen Einträge durch Symbole oder Farben zu ersetzen.
In der Abbildung sind die Häufigkeiten in Tabelle 1 durch Rechtecke mit entsprechenden Graustufen ersetzt worden. Je dunkler ein Rechteck erscheint, desto öfter ist die entsprechende Merkmalskombination bei den 592 Statistikstudenten aufgetreten. Die Kombination braune Augen und Haare ist also am häufigsten aufgetreten, die Kombinationen grüne Augen und schwarze Haare bzw. braune Augen und blonde Haare am seltensten.
Mit einem Mosaikplot

Da Tabelle 1 und 2 absolute bzw. bedingte Häufigkeiten darstellen, können sie auch in einem sog. Mosaikplot dargestellt werden. Die Höhe jedes Rechteckes wird durch den relativen Anteil der entsprechenden Haarfarbe bestimmt. Für die Haarfarbe Braun ergibt sich also , d. h., die Rechtecke in der 1. Zeile haben eine Höhe von ca. 48 % der Gesamthöhe der Grafik. Die Breite der Rechtecke ergibt sich aus den bedingten Häufigkeiten in Tabelle 2. Das Rechteck für braune Haare und braune Augen hat also eine Breite von 42 % der Gesamtbreite der Grafik. Die Anteile der Fläche für eine Merkmalskombination an der Gesamtfläche entspricht genau dem Anteil dieser Merkmalskombination. Die Fläche für das braune Rechteck entspricht also , d. h. ca. einem Fünftel der Gesamtfläche.
Siehe auch
- Liste – eindimensionale Tabelle
- Matrix – Anordnung von Zahlenwerten oder anderen Objekten in Tabellenform in der linearen Algebra
- Tabellenziffern – spezielle Ziffern mit gleicher Breite (Dickte), damit die Ziffern bündig untereinander stehen.
Weblinks
- Visualisierungen mittels Tabellen. In: www.enzyklopaedie.ch – Allgemeinwissen und Gesellschaft. Abgerufen am 25. Januar 2021.
- Tabellen in Geschichte und Disziplinen. In: www.enzyklopaedie.ch – Allgemeinwissen und Gesellschaft. Abgerufen am 25. Januar 2021.
Einzelnachweise
- Tabelle – Duden, Bibliographisches Institut, 2020
- DIN 5008:2020-03, Abschnitte 14.1 Zahlentabellen – Allgemeines und 14.4 Zahlentabelle – Tabellenkopf und Vorspalte
- R. D. Snee: Graphical display of two-way contingency tables. In: The American Statistician. Band 28, 1974, S. 9–12, doi:10.1080/00031305.1974.10479053.
- Rüdiger Ostermann, Adalbert F. X. Wilhelm, Karin Wolf-Ostermann: Präsentation statistischer Daten in der Pflege, Teil 1 – Tabellen: Komplizierter als man denkt. In: Pflegezeitschrift. Band 1, 2004, S. 18–21.
- Michael Piefel: Goldene Regeln. Abgerufen am 15. Dezember 2012.
- Edward R. Tufte: The Visual Display of Quantitative Information. Graphics Press, 1983.
- Edward R. Tufte: Envisioning Information. Graphics Press, 1990.
- Simon Fear: Publication quality tables in LaTeX. (PDF; 194 kB) In: Comprehensive TeX Archive Network. 14. April 2005, abgerufen am 4. Januar 2013.
- George A. Miller: The magical number seven, plus or minus two: Some limits on our capacity for processing information. In: Psychological Review. Band 63, Nr. 2, 1956, S. 81–97, doi:10.1037/h0043158.