Graphviz
Graphviz ist ein von AT&T und den Bell Labs entwickeltes plattformübergreifendes Open-Source-Programmpaket zur Visualisierung von Objekten und deren Beziehungen untereinander. Mathematisch ausgedrückt visualisiert Graphviz gerichtete und ungerichtete Graphen.
| Graphviz | |
|---|---|
| Basisdaten | |
| Entwickler | AT&T Labs[1] |
| Erscheinungsjahr | vor 1991 |
| Aktuelle Version | 2.50.0[2] (4. Dezember 2021) |
| Betriebssystem | Linux |
| Programmiersprache | C[3] |
| Lizenz | Eclipse Public License[1] |
| deutschsprachig | nein |
| graphviz.org | |

Gemeinsame Grenzen der 48 zusammenhängenden Bundesstaaten der USA sind durch Linien dargestellt
Graphviz entnimmt alle zur Erzeugung der Grafik benötigten Anweisungen einer Textdatei, die eine Beschreibung der Knoten und Kanten des Graphen enthält. Die Positionen der einzelnen Knoten sowie die Krümmungen der Kanten werden aus dieser Beschreibung automatisch berechnet und dabei so optimiert, dass die Struktur des Graphen gut erkennbar ist. Zur Beschreibung des darzustellenden Graphen wird die Auszeichnungssprache DOT verwendet. Sie ist syntaktisch an die Programmiersprache C angelehnt. Graphviz bietet bei Bedarf auch zusätzliche Möglichkeiten zur Veränderung des Layouts sowie der Form und Farbgebung des Graphen.
Oft genügt allein die Strukturdefinition des Graphen zur Erzeugung einer passablen Ausgabe. Daher können nicht nur Menschen, sondern auch automatische Prozesse Graphviz zur Erstellung von Visualisierungen nutzen. Auch können an vorhandenen Graphen sehr schnell Veränderungen vorgenommen werden, was mit einem Standard-Grafikprogramm nicht ohne weiteres möglich ist.
Graphviz bietet verschiedene Verfahren zur Visualisierung von Graphen an:
- dot
- Zur Darstellung hierarchischer Strukturen. Alle Kanten verlaufen dabei in etwa in dieselbe Richtung, von oben nach unten oder von links nach rechts. Überschneidungen der Kanten werden möglichst vermieden, und die Kantenlänge wird so kurz wie möglich gehalten.
- neato und fdp
- Visualisiert Graphen im sogenannten „spring model“ Layout. Der Startknoten wird mittig angelegt. Neato benutzt dabei den Kamada-Kawai-Algorithmus. Fdp implementiert die Fruchterman-Reingold-Heuristik für größere Graphen.
- twopi
- Radiales Layout, nach Graham Wills.
- circo
- Circuläres Layout, nach Six and Tollis.
Der DOT-Quelltext kann Graphviz z. B. als Textdatei über einen Kommandozeilenbefehl übergeben werden. Als Standard erzeugt Graphviz den DOT-Quelltext als eine Textdatei, in der die Attribute für die Position und Größe der Knoten und Kanten mit angegeben werden. Über Graphviz kann als Ausgabe aber auch eine Bilddatei erstellt werden. Unterstützt werden unter anderem die Dateiformate PostScript, SVG, JPEG, PNG und PDF.
Beispiel

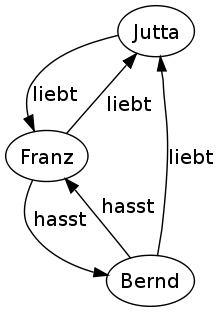
Die folgende Definition erzeugt den gerichteten Graphen, dessen Bild auf der rechten Seite zu sehen ist.
digraph Beziehungen {
nodesep=0.7
Jutta -> Franz [label="liebt"]
Bernd -> Franz [label="hasst"]
Franz -> Bernd [label="hasst"]
Franz -> Jutta [label="liebt"]
Bernd -> Jutta [label="liebt"]
}
Erzeugt wurde das eigentliche Bild mit folgendem Befehl:
dot -Tsvg eingabe.dot -o "Beziehung Graphviz.svg"
Der Parameter -T legt dabei das Dateiformat der Ausgabedatei fest. Ohne den Parameter -T erhielte man folgende erweiterte Definition des Graphen, die in einer weiteren Dot-Datei gespeichert werden kann.
digraph Beziehungen {
graph [nodesep="0.7"];
node [label="\N"];
graph [bb="0,0,137,212"];
Jutta [pos="106,194", width="0.75", height="0.50"];
Franz [pos="29,106", width="0.81", height="0.50"];
Bernd [pos="102,18", width="0.83", height="0.50"];
Jutta -> Franz [label=liebt, pos="e,20,124 79,191 59,186 32,178 19,158 14,151 14,142 16,133", lp="34,150"];
Bernd -> Franz [label=hasst, pos="e,42,90 88,34 77,48 61,67 49,82", lp="83,62"];
Franz -> Bernd [label=hasst, pos="e,72,22 19,89 14,78 10,64 17,54 27,38 45,29 62,25", lp="31,62"];
Franz -> Jutta [label=liebt, pos="e,92,178 43,122 55,136 72,155 85,170", lp="86,150"];
Bernd -> Jutta [label=liebt, pos="e,109,176 107,36 108,42 109,48 110,54 118,124 112,132 111,158 111,161 110,163 110,166", lp="125,106"];
}
Logische Bilder mit Graphviz

Mit Graphviz lassen sich auch Logische Bilder erzeugen. Logische Bilder stellen einen Sachverhalt durch eine schematische Zeichnung dar (in Abgrenzung zu einer textuellen Darstellung des Sachverhaltes, wie z. B. dieser Text). Beispiel: Das Bild rechts zeigt wichtige Formatierungsfähigkeiten von Graphviz für die von ihm visualisierten Objekte. Dafür verwendet es eine Darstellungstechnik, die der einer Mind-Map ähnelt.
Da Graphviz aus einer reinen Beschreibung von Objekten und ihren Beziehungen untereinander eine übersichtliche Visualisierung generieren kann, eignet es sich gut zum schnellen Erstellen illustrierender Diagramme. Die großen Wiki-Suiten können die Beschreibungssprache DOT mithilfe eines Plugins direkt im Wiki-Quelltext interpretieren und als Bild darstellen.[4] Bei Verwendung dieser Plugins ist es also nicht notwendig, die Kommandozeile zu verwenden. Damit kann Graphviz in einem Wiki zur Illustration komplexer Zusammenhänge eingesetzt werden.
Verwendung in weiteren Programmen
In folgenden Programmen wird Graphviz bzw. das DOT-Format eingesetzt:
- ArgoUML, ein UML-Werkzeug. Die Generierung von DOT-Dateien kann aus XMI via XSLT mit argouml-graphviz erfolgen.[5]
- AsciiDoc, eine vereinfachte Auszeichnungssprache.[6]
- Bison, ein universeller Parsergenerator, kann zum Debuggen DOT-Dateien erzeugen.[7]
- Doxygen, ein Software-Dokumentationswerkzeug, kann optional Graphviz zur Generierung verschiedenster Diagramme benutzen.[8]
- FreeCAD verwendet Graphviz, um die Abhängigkeiten zwischen Objekten in Dokumenten anzuzeigen.[9]
- Gephi, ein Softwarepaket zur Netzwerkanalyse, hat ein Graphviz plugin.[10]
- Gramps, ein Genealogie-Programm, benutzt Graphviz zur Erzeugung von Familienstammbäumen.[11]
- Org-mode, ein Programm für den Texteditor Emacs, kann mit DOT Quellcode arbeiten.[12]
- PlantUML benutzt Graphviz um UML-Diagramme aus einer Textbeschreibung zu erzeugen.[13]
- Puppet, ein Administrationsprogramm, kann DOT-Dateien erzeugen.[14]
- Scribus, ein Desktop-Publishing-Programm. Es rendert Graphen, indem es seinen internen Editor in einem speziellen Frame-Typ namens Render Frame verwendet.[15]
- Sphinx, ein Software-Dokumentationswerkzeug.[16]
- Trac, ein Projektmanagement-Werkzeug hat ein Graphviz plugin.[17]
- WikidPad, eine Python-basierte Wiki-Software, benutzt Graphviz als Plugin.[18]
Weblinks
- graphviz.org – offizielle Homepage (englisch)
- einige Beispielgraphen (englisch)
Einzelnachweise
- www.graphviz.org. (abgerufen am 7. Oktober 2016).
- Changelog.
- The graphviz Open Source Project on Open Hub: Languages Page. In: Open Hub. (abgerufen am 18. Juli 2018).
- Extension:GraphViz - MediaWiki. Abgerufen am 21. Oktober 2018 (englisch).
- argouml-graphviz.tigris.org. In: argouml-graphviz.tigris.org. Abgerufen am 15. Januar 2018.
- Graphviz filter for AsciiDoc. Abgerufen am 23. Oktober 2018 (englisch).
- Bison 3.1. Abgerufen am 21. Oktober 2018.
- Doxygen Manual. 2. Juli 2018, abgerufen am 23. Oktober 2018 (englisch).
- Std DependencyGraph. In: FreeCAD web. Abgerufen am 18. Juli 2018.
- GraphViz DOT Format. In: Learn how to use Gephi - Supported Graph Formats. Abgerufen am 23. Oktober 2018 (englisch).
- Howto: Make a relationship chart - Gramps. Abgerufen am 23. Oktober 2018 (englisch).
- Karl Voit: Org tutorial on generating simple process diagrams using dot and tables (en) In: orgmode.org. Abgerufen am 15. Januar 2018.
- Integration of Dot diagrams. In: PlantUML – Ein kurzer Überblick. Abgerufen am 24. Oktober 2018.
- Visualizing Puppet manifest resources and relationships - jansipke.nl. In: jansipke.nl. 13. September 2013 (jansipke.nl [abgerufen am 23. Oktober 2018]).
- Cedric Gemy: Understanding the render frame. In: Scribus 1.3.5: Beginner's Guide. Abgerufen am 24. Oktober 2018 (englisch).
- Add Graphviz graphs. In: Sphinx 2.0.0 documentation. Abgerufen am 24. Oktober 2018 (englisch).
- GraphvizPlugin – Trac Hacks - Plugins Macros etc.. In: trac-hacks.org. Abgerufen am 15. Januar 2018.
- wikidPad: ExternalGraphicalApplications. Abgerufen am 23. Oktober 2018 (englisch).