Box-Modell-Fehler im Internet Explorer
Der Box-Modell-Fehler (oder auch Box model bug) ist ein Programmfehler in Microsoft Internet Explorer für Windows bis einschließlich der Version 5.5. Der Fehler wirkt sich auf die von Webdesignern definierten Maßangaben im Stylesheet aus, da das Box-Modell in dem Browser fehlerhaft interpretiert wird.

Hintergrund und Fehlerbeschreibung
In den CSS-Spezifikationen sind die grafischen Eigenschaften und Attribute für HTML-Elemente beschrieben, in denen Block-Elemente wie zum Beispiel das p-Tag eine Breite, einen Innen- und Außenabstand (margin und padding) besitzen.[1] Anzumerken ist hier, dass die Spezifikation das Wort "Box-Modell" nicht benutzt, es hat sich bei den Entwicklern und Browserherstellern als treffender Begriff etabliert. Vor der Einführung von HTML 4 und CSS gab es nur unzureichende Definitionen über die inneren und äußeren Abstände verschiedener Elemente.
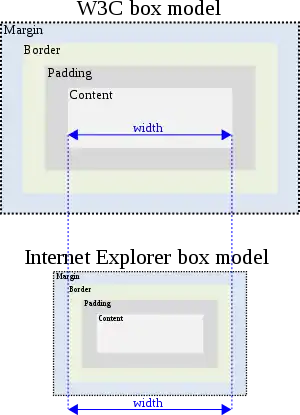
Laut der Spezifikation des World Wide Web Consortiums (W3C) ist die definierbare Breite und Höhe eines Block-Elements unabhängig von dem Innen- und Außenabstand sowie der Rahmenbreite. Ein Element mit einer definierten Breite von 200 px, einem Innenabstand (padding) von 10 px und einem Rahmen (border) vom 5 px an jeder Seite hat demnach eine Gesamtbreite von 230 px (200 px + 10 px + 10 px + 5 px + 5 px).
Der Internet Explorer rechnet jedoch den Innenabstand sowie die Rahmendicke in die definierte Breite und Höhe mit ein, so dass der tatsächliche Platz im Inneren des Elements kleiner ist als vom Entwickler definiert wurde.[2]
Betroffene Browser
Dieser Fehler tritt im Internet Explorer bis einschließlich der Version 5.5 auf[3], aus Kompatibilitätsgründen sind auch aktuelle Versionen betroffen, sofern das Dokument im Quirks-Modus gerendert wird. Die Versionen für den Macintosh hingegen zeigen das genannte Fehlverhalten nicht.
Folgen und Fehlerbehebung
Die verringerte Größe der HTML-Elemente hatte zur Folge, dass die Aufteilung und Struktur der Webseite auseinanderbrach, wenn der Betrachter eine betroffene Internet-Explorer-Version nutzt. Es galt also, nur für diese Browser einen Workaround zu erstellen.
Einer der Workarounds machte sich einen weiteren Fehler des Internet Explorers beim Parsen der CSS-Regeln zunutze und wurde box model hack genannt. Entwickelt wurde er vom ehemaligen Microsoft-Mitarbeiter Tantek Çelik.[4] Weil diese Workarounds sich auf weitere Fehler stützten und es unklar war, ob diese in späteren Browserversionen noch funktionieren, empfahlen einige Webentwickler den Einsatz von Conditional Comments für die unterschiedlichen Größendefinitionen.[5]
Unterstützung und Befürworter der Fehlinterpretation
Einige Webentwickler hielten die (fehlerhafte) Interpretation des Box-Modells für die logischere Variante.[6][7][8]
Das W3C definierte für CSS3 das Attribut box-sizing, welches die unterschiedlichen Größenberechnungsmethoden der Block-Elemente frei wählbar macht. Dieses Attribut wird mittlerweile von den meisten modernen Browsern unterstützt.
Einzelnachweise
- http://www.w3.org/TR/1999/REC-CSS1-19990111#formatting-model
- http://msdn.microsoft.com/en-us/library/bb250395.aspx#cssenhancements_topic3
- http://de.selfhtml.org/css/formate/box_modell.htm#box_model_bug
- http://tantek.com/CSS/Examples/boxmodelhack.html
- http://www.456bereastreet.com/archive/200612/internet_explorer_and_the_css_box_model/
- Archivierte Kopie (Memento des Originals vom 14. Juni 2010 im Internet Archive) Info: Der Archivlink wurde automatisch eingesetzt und noch nicht geprüft. Bitte prüfe Original- und Archivlink gemäß Anleitung und entferne dann diesen Hinweis.
- Archivierte Kopie (Memento des Originals vom 27. Februar 2010 im Internet Archive) Info: Der Archivlink wurde automatisch eingesetzt und noch nicht geprüft. Bitte prüfe Original- und Archivlink gemäß Anleitung und entferne dann diesen Hinweis.
- http://www.quirksmode.org/css/box.html