Blocksatz
Beim Blocksatz oder geschlossenen Zeilenfall handelt es sich in der Typografie um die Methode, einen Text so zu setzen, dass die Zeilen auf gleiche Breite gebracht werden. Bei Texten im lateinischen Alphabet geschieht dies vor allem durch Erweiterung der Wortzwischenräume.

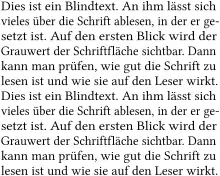
Die Ränder erscheinen sowohl auf der linken als auch auf der rechten Seite optisch bündig. Allerdings kann man bei genauer Betrachtung oft feststellen, dass dünne Zeichen (wie ein Bindestrich) und runde Zeichen (wie der Buchstabe „o“) tatsächlich minimal über den eigentlichen Rand des Textes hinausragen, da dies den optischen Eindruck von Bündigkeit durch eine optische Täuschung sogar verstärkt; so auch im abgebildeten Beispiel.
Die letzte Zeile eines im Blocksatz formatierten Textes ist in der Regel am linken Absatzrand orientiert, und der Text läuft entsprechend seiner restlichen Länge aus. In selteneren Fällen, zum Beispiel bei manchen Gedichten oder um einen besonderen optischen Effekt zu erreichen, kann die letzte Zeile auch auf die Spaltenbreite zentriert werden.
Die erste Zeile eines Absatzes ist häufig leicht eingerückt, um den Absatzbeginn auch dann erkennbar zu machen, wenn die letzte Zeile des vorhergehenden Absatzes zufällig (fast) die ganze Breite einnimmt.
Von einem erzwungenen Blocksatz spricht man, wenn auch die letzte Zeile eines Absatzes auf die volle Zeilenlänge ausgeweitet wird.
Methoden zur Gestaltung des Blocksatzes

Beim Blocksatz sollte darauf geachtet werden, dass zwischen den Wörtern keine zu großen Lücken entstehen. Diese „Löcher im Text“ werden durch zu wenige Zeichen pro Zeile hervorgerufen; daher sollte die Zeichenanzahl pro Zeile (inklusive Leerzeichen) nicht unter etwa 40 betragen, wenn es sich um typographisch anspruchsvolle Texte handelt. Im Zeitungswesen liegen die Zeilen aber fast prinzipiell um oder unter dieser Größe, weil dann der Blocksatz seinen eigentlichen Vorteil zur Geltung bringt.
Um diesen Widerspruch aufzulösen, sind mehrere Verfahren möglich, um die Wörter möglichst harmonisch und gleichmäßig erscheinen zu lassen. Insbesondere im elektronischen Satz können automatische Funktionen moderner Textverarbeitungs- und Desktop-Publishing-Programme und Fonts (Schriftarten und deren Schriftschnitte) gebraucht werden. Die optische Qualität des erzeugten Blocksatzes ist allerdings programmbedingt sehr unterschiedlich.
- Vermehrte Worttrennung am Zeilenende
- Veränderte Wortabstände, beide Methoden werden gemeinsam als Ausschließen bezeichnet:
- Das Austreiben vergrößert die Abstände zwischen den Wörtern
- Das Einbringen verringert die Wortabstände
- Daneben wird auch die Spationierung verwendet:
- Das Expandieren (gesperrt setzen) durch Vergrößern der Abstände zwischen den Buchstaben
- Das Kondensieren (eng setzen) durch Verringern der Abstände zwischen den Buchstaben
- Dies führt aber zu scheinbaren Auszeichnungen (Betonung durch Sperrsatz oder Nebensächlichkeit) der Worte. Das wird in der modernen High-End-Drucksatzsoftware etwa durch kompliziertes, typographisch jedem einzelnen Buchstaben der Schriftart angepasstes Kondensieren bzw. Expandieren vermieden, das auch auf die Schriftgröße Bezug nimmt (Intelligent Font Scaling).[1] Dabei können teilweise auch die einzelnen Buchstaben selbst minimal verbreitert oder verschmälert werden.
Anwendung
Typische Anwendungsgebiete von Blocksatz sind die Texte in Zeitungen, Illustrierten und Büchern. Bei anderen Drucksachen ist, abhängig von den verwendeten Textmengen und der beabsichtigten Wirkung, von Fall zu Fall zwischen Blocksatz, Flattersatz und Mittelachsensatz zu entscheiden. Im Webdesign ist Blocksatz eher ungebräuchlich, da lange keine automatische Worttrennung am Zeilenende möglich war und daher leicht lange Lücken im Text entstehen können. Seit CSS 3 kann zwar (mit der hyphens-Eigenschaft[2][3]) automatische Silbentrennung durch den Browser aktiviert werden, doch nicht alle Browser unterstützen dies bisher, weil bisher viele CSS-3-Features nicht offizieller Standard sind und nicht implementiert wurden (Stand März 2015). Ob automatische Silbentrennung möglich ist, kann auch von der jeweiligen Sprache abhängen, da beispielsweise Firefox und der Internet Explorer „Trennungswörterbücher“ verwenden, die noch nicht für alle Sprachen vorliegen.[4]
Die strenge Bündigkeit der Zeilen fordert das Auge des Lesers zu hoher Konzentration. Auch das Erfassen der einzelnen Wörter wird für das Auge schwieriger, wenn die Wortabstände größer als gewohnt sind. Der Fokus des Auges liegt im Normalfall auf einem Wort plus jeweils die letzten/ersten zwei Buchstaben des vorhergehenden bzw. des nachfolgenden Wortes. Um einen ruhigen Lesefluss zu erreichen, sollte man darauf achten, dass die Wortabstände bei einem Blocksatz nicht zu groß geraten, da sonst das Auge ermüdet und es für den Leser schwieriger wird, den Inhalt zu erfassen. Der Blocksatz wird verwendet, weil er den Satzspiegel vollständig ausfüllt. Im einspaltigen Satz findet er mehr aus vermeintlich ästhetischen Gründen Anwendung, aber im mehrspaltigen Satz ist er unverzichtbar, um die Spaltengrenzen offenkundig zur Geltung kommen zu lassen. Bei modernen einspaltigen Layouts wird der Blocksatz aus den oben aufgeführten Gründen nicht mehr so oft verwendet.
Siehe auch
- Leserlichkeit, das schnelle Erkennen von Text – zur Frage Blocksatz oder Flattersatz?
- Lesbarkeit, das schnelle Verstehen von Text
Literatur
- Albert Ernst: Wechselwirkung – Textinhalt und typografische Gestaltung. Königshausen und Neumann, Würzburg 2005, ISBN 3-8260-3146-6.
- Rudolf Paulus Gorbach (Hrsg.): Lesen Erkennen. Ein Symposium der Typographischen Gesellschaft München, am 13. und 14. November 1998. Typographische Gesellschaft, München 1998, DNB 95965786X (ohne ISBN).
- Helmut Hiller, Stephan Füssel: Wörterbuch des Buches. 7. Auflage. Vittorio Klostermann, Frankfurt am Main 2006, ISBN 3-465-03495-3.
Einzelnachweise
- Software-Patent: EP580900 Verfahren zum Ausgeben von Schrift auf hochauflösenden Ausgabegeräten (Weblink: Textauszug (Memento des Originals vom 17. Januar 2008 im Internet Archive) Info: Der Archivlink wurde automatisch eingesetzt und noch nicht geprüft. Bitte prüfe Original- und Archivlink gemäß Anleitung und entferne dann diesen Hinweis., auf GaussProject gauss.ffii.org)
- https://developer.mozilla.org/de/docs/Web/CSS/hyphens, abgerufen am 16. März 2015
- http://dev.w3.org/csswg/css-text-3/#hyphens, abgerufen am 16. März 2015
- Mozilla verwaltet eine Liste unterstützter Sprachen: https://developer.mozilla.org/en-US/docs/Web/CSS/hyphens#Languages_support_notes, abgerufen am 16. März 2015
Weblinks
- Online-Blocksatz-Simulator (englisch) (Memento vom 19. August 2011 im Internet Archive)