Lightbox
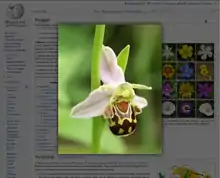
Als Lightbox (nach dem englischen Wort für Leuchttisch) bezeichnet man vor allem im Webdesign eine besondere Form um Fotos, andere Bilder, Videos und sonstige Multimediainhalte zu präsentieren. Klickt der Benutzer ein Vorschaubild an, so wird die Seite abgedunkelt und das großformatige Bild darüber schwebend angezeigt. Häufig besteht auch die Möglichkeit zwischen den Bildern einer Seite zu blättern.

Geschichte
Die erste Lightbox programmierte 2005 Lokesh Dhakar, der das Skript kurz darauf unter einer freien Creative-Commons-Lizenz veröffentlichte.[1] Das Skript wurde schnell populär und fand viele Nachahmer.[2]
Heute gibt es eine große Vielfalt an unterschiedlichen Implementierungen einer Lightbox mit variierendem Funktionsumfang und Konfigurationsmöglichkeiten. Teilweise handelt es sich um eigenständige Skripte, teilweise um Plug-ins zu JavaScript-Bibliotheken wie jQuery. Auch die meisten Content-Management-Systeme bieten eine Lightbox entweder direkt integriert oder als Erweiterung an.
Funktion
Eine Lightbox wird meist als dynamisches HTML in JavaScript programmiert. Ein Klick auf das Vorschaubild wird abgefangen und es werden zwei neue Elemente eingefügt: Ein halbtransparenter Hintergrund, der über die Seite gelegt wird und diese abdunkelt, und das Bild oder Video selbst im Großformat darüber. Dazu können noch weitere Elemente kommen, etwa eine Bildunterschrift oder Navigationselemente. Der Form nach entspricht die Lightbox damit einem modalen Dialog. Klickt der Benutzer auf den Hintergrund oder eine explizite Schaltfläche, so werden das großformatige Bild und der halbtransparente Hintergrund wieder entfernt, sodass die ursprüngliche Ansicht wiederhergestellt wird.
Häufig wird das Vorschaubild dabei bereits im HTML-Quellcode mit dem großformatigen Bild verlinkt, die Lightbox stellt dann eine progressive Verbesserung dar. Für die Barrierefreiheit werden weitere Ansprüche an Lightbox-Skripts gestellt, die viele Aspekte vom Ladeverhalten der Bilder bis zur Bedienung auf Mobilgeräten betreffen.[3]
Statt der Verwendung von JavaScript kann eine Lightbox auch mit CSS alleine implementiert werden.[4]
Verbreitung
Die Lightbox ist inzwischen eine etablierte Form der Bildpräsentation im Internet.[5] Neben der Präsentation von Bildern wird die Lightbox auch für Texte und Videos eingesetzt. Dabei gilt die Lightbox als benutzerfreundliche und effiziente Alternative zu herkömmlichen Pop-ups.[6]
Eine alternative Form zur Präsentation von Bildern ist das Karussell.
Einzelnachweise
- Lightbox JS by Lokesh Dhakar. Abgerufen am 19. Januar 2015
- Jens Grochtdreis: Lightboxen - das neue Popup? Veröffentlicht am 13. Dezember 2006 auf Webkrauts, abgerufen am 19. Januar 2015
- Dmitry Semenov: Magnific Popup, A Truly Responsive Lightbox (For jQuery And Zepto.js). Veröffentlicht am 2. Mai. 2013 im Smashing Magazine, abgerufen am 19. Januar 2015
- Jesse Couch: Responsive CSS3 Lightbox with No Javascript. 1. November 2013, abgerufen am 13. Februar 2017 (englisch).
- Matt Cronin: Modal Windows In Modern Web Design. Veröffentlicht am 27. Mai. 2009 im Smashing Magazine, abgerufen am 19. Januar 2015
- Emily Dowdle: 3 Reasons Lightbox Popups Capture More Emails. Veröffentlicht am 2. Oktober 2014 auf OptinMonster.com, abgerufen am 19. Januar 2015