Gestaltungsraster
Der Gestaltungsraster (in der Praxis oft das Gestaltungsraster), auch der typografische Raster, das Rastersystem oder auf Englisch auch Grid genannt, ist ein Ordnungssystem in der visuellen Kommunikation, das als Hilfskonstruktion die Organisation von grafischen Elementen auf einer Fläche oder in einem Raum erleichtert. Gestaltungsaufgaben, in denen der Raster Anwendung findet, sind meist typografischer Art – es wird dann von Rastertypografie gesprochen.
Funktion und Nutzen
Ein Gestaltungsraster wird zur visuellen Problemlösung diverser Aufgaben verwendet. Er soll eine planerische Geschlossenheit mit Transparenz und Klarheit in einer gestalterischen Ordnung gewährleisten, was das Erfassen von Inhalten fördert. So kann nicht nur schneller und einfacher gelesen werden, sondern Information können auch besser verstanden werden. Das Ziel ist ein systematischer, logischer Aufbau von Text- und Bildmaterial, der rhythmische, choreografisch spannungsvolle und funktionelle Kompositionen ermöglicht.
Gründe für die Benutzung eines Rasters können ökonomisch sein, da geringere Kosten durch einen geringeren Zeitaufwand für die Bewältigung einer gestalterischen Aufgabe entstehen. Ist die Benutzung des Rasters rational begründet, so mag der einheitliche Stil dafür sprechen, in dem sich sowohl einfache, als auch komplexe Aufgaben lösen lassen. Ein philosophischer Beweggrund zur Rasterbenutzung kann die geordnete Visualisierung von Inhalten sein, wenn sie als Ausdruck der geistigen Haltung als ein sozialer oder pädagogischer Beitrag zur kulturellen Situation der Gesellschaft beitragen soll.[1]
Aufbau

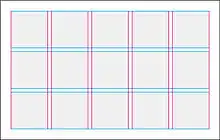
Im ersten Schritt der Rastertypografie wird ein Format als Vorlage, meist ein Papierformat, bestimmt.[2] Davon ausgehend wird der Satzspiegel bestimmt, dessen Fläche in kleinere Felder meist gleicher Größe unterteilt wird. Diese Felder werden durch einen Zwischenraum, den Steg, voneinander getrennt, damit sich Textfelder oder Bilder nicht berühren. Der vertikale Abstand entspricht meist dem Ein- oder Mehrfachen des Zeilenabstandes. Der horizontale Abstand folgt meist denselben Regeln. Nehmen Elemente wie Typografie, Fotografie oder Illustration nun Bezug zum Raster, lassen sie sich besser geordnet platzieren. Ihre Größen entsprechen einem Rasterfeld oder seinem Mehrfachen, da der Raster als konstante Einheit fungiert.[1]
Diese auf komplexen rechnerischen Vorgaben beruhenden Grundlagen der Rastererstellung wurden unter anderem vom schweizerischen Typographen Josef Müller-Brockmann forciert. Dessen streng festgelegte Vorgehensweise der Rastererstellung gilt heute zwar als Grundwissen für jeden Grafikdesigner, jedoch wird inzwischen, z. B. im Editorial Design, der Raster nicht so streng eingehalten, oder gar nicht erst streng definiert. Oft genügt ein Grundlinienraster auf Basis der definierten Fließtext-Schrift. Besonders im Webdesign lässt sich eine bloße Einteilung in Spalten feststellen.
Geschichte
Bereits im Mittelalter wurden bei Handschriften vor dem Schreiben einfache Raster auf eine Seite gezeichnet, um eine einheitliche Einteilung der Seiten eines Buches zu erhalten.[3] Auch im Raum des nicht-lateinischen Alphabets zeigen die Codices (ca. 700–900 n. Chr.) der Maya eine regelmäßige Einteilung durch erkennbare Hilfslinien, die das Lesen vereinfachen sollen.[4] Die grafische Arbeit mit Rastern entstammt der konstruktiven Kunst aus Holland und Russland Anfang des 20. Jahrhunderts und der konkret-geometrischen Kunst der Zürcher Schule der 30er Jahre. Nach einigen Vorläufern systematischer Gestaltung durch Vertreter wie El Lissitzky brachte Max Bill 1939 den Durchbruch zum echten Rastersystem mit seiner Gestaltung des dritten Bandes des „Œuvre Complète“ von Le Corbusier. In den 1940er Jahren etablierte sich dann der typografische Raster mit den schweizerischen Künstler-Grafikern Max Bill, Richard Paul Lohse und anderen.[5] Klassische Beispiele finden sich seither vor allem in der Buchgestaltung und im Editorial Design. Darüber hinaus werden heute Raster auch bei verwandten Disziplinen des Grafikdesigns, wie der Gestaltung von Webseiten, Anwendungssoftware, On-Air-Design, aber auch in der dreidimensionalen Kommunikation wie im Ausstellungs-, Event- und Messedesign eingesetzt.
Siehe auch
Literatur
- Hans Rudolf Bosshard: Der typografische Raster. Verlag Niggli, ISBN 3-7212-0340-2.
- Josef Müller-Brockmann: Rastersysteme für die visuelle Gestaltung. Verlag Niggli, ISBN 3-7212-0145-0.
- Andreas und Regina Maxbauer: Praxishandbuch Gestaltungsraster. Verlag Hermann Schmidt Mainz 2002, ISBN 978-3-87439-571-7.
- Ulysses Voelker: Ordnung in der Gestaltung. Niggli Verlag, Sulgen/Zürich 2018, ISBN 978-3-7212-0995-2.
Einzelnachweise
- Müller-Brockmann, Josef: Rastersysteme für die visuelle Gestaltung. Verlag Niggli AG, Sulgen/Zürich 1996
- Maxbauer, Andreas und Regina: Praxishandbuch Gestaltungsraster – Ordnung ist das halbe Lesen. Verlag Hermann Schmidt Mainz, 2003
- Pohlen, Joep: Letterfontäne. Taschen-Verlag, Köln 2011
- Federico Fahsen, Daniel Matul: Los Códices de Dresde, París y Grolier. Liga Maya Guatemala, Guatemala-Stadt 2007
- Graß, Tino: Schriftgestalten – Über Schrift und Gestaltung. Verlag Niggli AG, Sulgen/Zürich 2008