Affenformular
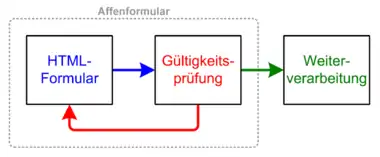
Als Affenformular wird ein Programmieransatz der HTML-Formularverarbeitung von Webseiten bezeichnet. Hierbei befinden sich das HTML-Formular und die Gültigkeitsabfrage innerhalb eines Skriptes, und das Formular ruft sich daher beim Absenden immer wieder selbst auf, solange ungültige Daten eingegeben werden.
Die Bezeichnung Affenformular leitet sich davon ab, dass selbst der millionenfache Aufruf des Formulars durch eine Million Affen, also das Nachäffen oder Wiederholen des unveränderten Aufrufs, nichts bewirken wird, ohne dass sinnvolle oder logische Daten angegeben bzw. sinnlose Daten geändert werden.

Ansatz
Beim Programmieransatz für ein Affenformular wird üblicherweise ein serverseitiges PHP-, Python- oder Perl-Skript verwendet, das sich am Anfang der Datei oder in einer separaten Datei befindet und über das Common Gateway Interface (CGI) die eingegebenen Daten empfängt, auf gültige Eingaben überprüft und bei Fehleingaben gegebenenfalls das Formular erneut anzeigt. Dabei werden die Formularfelder mit den bereits zuvor eingegebenen Daten vorbelegt und der Nutzer kann seine Eingaben korrigieren oder ergänzen.
Technische Umsetzung
- Der erste Schritt ist die Erstellung eines HTML-Formulars.
- Im zweiten Schritt wird mit Hilfe der verwendeten serverseitigen Programmiersprache dafür gesorgt, dass das Formular vom Browser immer an „sich selbst“ (also die ursprünglich aufgerufene URL) gesendet wird. Üblicherweise wird dazu entweder der eigene Name des Skriptes oder die Umgebungsvariable, die den Namen der Seite enthält, in das
action-Attribut desform-Tags eingetragen. - Schritt drei sorgt dann dafür, dass alle Formulareingaben beim Absenden des Formulars als Vorbelegung der Formularfelder in der erneuten Ausgabe unverändert wieder erscheinen.
- Ein Formular in diesem Zustand wird als Affenformular bezeichnet und kann im vierten Schritt als Grundlage für die weitere Programmierung verwendet werden. Beispielsweise kann eine Prüfung der Formularwerte ergänzt werden, um bei fehlerfreier Dateneingabe zur Datenverarbeitung und -speicherung zu verzweigen – andernfalls aber wieder das Formular mit einem entsprechenden Fehlertext anzuzeigen.
Beispiel
Nachfolgendes einfaches Beispiel eines Affenformulars zeigt die notwendigen Codeschnipsel in HTML und PHP, die sich in der Regel innerhalb eines Skriptes befinden.
<?php
// Verarbeitung nur bei abgesendetem Formular starten
if (!empty($_POST)) {
$fehler = array();
// Inhaltsprüfungen
if(empty($_POST['textfeld'])) {
$fehler['textfeld'] = 'Textfeld darf nicht leer sein';
}
// weitere Prüfungen hier einfügen
if (empty($fehler)) {
// Verarbeitung war erfolgreich
// Weiterleiten beispielsweise zu einer Dankesseite
header("Location: http://example.com/danke.php");
exit;
} else {
// Ausgabe der gesammelten Fehlermeldungen
echo "<ul class='errors'>\n";
foreach ($fehler as $feldname => $meldung) {
printf("<li>%s</li>\n", htmlspecialchars($meldung));
}
echo "</ul>\n";
}
}
?>
<form action="<?php echo $_SERVER['SCRIPT_NAME']; ?>" method="post">
<input type="text" name="textfeld"
value="<?php echo isset($_POST['textfeld']) ? htmlspecialchars($_POST['textfeld']) : ''; ?>" />
<input type="submit" name="submit" value="Absenden" />
</form>