Webdesign-Layouttyp
Ein Webdesign-Layouttyp (auch Webseitenlayout oder Web-Layout) legt grundlegende grafische Eigenschaften bzw. Anzeigeparameter (Layout) einer Webseite fest. Diese Parameter geben einem Webbrowser Informationen darüber, wie die Inhalte (z. B. Bilder, Text, Videos, …) auf der Anzeige eines Geräts dargestellt werden sollen.
Für die visuellen Darstellungen innerhalb eines Designprozesses soll ein Layout einen Eindruck darüber geben, wie zwischenzeitlich oder am Ende das Ergebnis aussehen wird. Dabei kann ein Layout von reinen Texten, über hinzugefügten Bildern oder bis hin zu aufwendigen Animationen, die Funktionalitätsdarstellung der späteren Webseite als Endergebnis zeigen.
Standard-Layouttypen
Beim Gestalten einer Website mit ihren einzelnen Webseiten, gibt es unterschiedliche Ansätze bzw. Eigenschaften wie sich ein Design nach der Fertigstellung auf einem Endgerät verhalten soll. Diese werden in den Standard Layouttypen zusammengefasst. Für Standardlayouts wird nur eine Größeneinheit für die Darstellung in der Horizontalen innerhalb des Anzeigefensters verwendet.
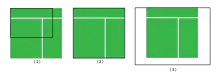
Festes Layout

Ein festes Layout (englisch fixed layout) wird mit vorher festgelegten Pixelwerten (px) für seine Dimensionen gestaltet, dadurch kann sich dieser Layouttyp nicht an unterschiedlich große Anzeigefenster von Endgeräten anpassen.[1]
Als Lösung für diese Eigenschaft skalieren die Endgeräte linear die Webseite so klein, dass diese vollständig auf dem Endgerät angezeigt wird oder es erscheinen horizontale Scrollbalken im Anzeigefenster,[1][2] um die Webseite durch Verschieben des Anzeigebereiches vollständig lesen zu können. Viele Endgeräte haben eine größere Anzeigefläche als eigentlich maximal benötigt, wodurch ungenutzter Weißraum (englisch „Whitespace“) entstehen kann.[3]
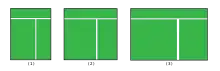
Fluides Layout

Fluide Layouts (englisch „fluid layout“) werden durch Prozentwerte (%) in ihrer Größe an das Anzeigefenster angepasst, dies wird auch als Anpassung an die Sichtöffnung (englisch: Viewport) bezeichnet. Somit passt sich das Layout flexibel unterschiedlichen Anzeigeflächen an, deswegen auch das Wort „fluide“ für „fließend bzw. kontinuierlich verformend“ oder eine weitere mögliche Bezeichnung „flexibles Layout“.[1] Dadurch gleicht sich bei einer Änderung der Dimensionen eines Anzeigefensters die Positionen der Inhalte mit der Veränderung des Layouts mit an. Dabei bleiben jedoch Inhalte (z. B. Texte, Bilder) in ihrer Größe erhalten.[1][2]
Elastisches Layout
Dieser Layouttyp wird im englischen als „elastic layout“ bezeichnet und basiert auf typografischen Angaben, wodurch das Hauptaugenmerk auf den Text einer Webseite gelegt werden soll. Die Größenangaben für die Schriftgröße werden in der relativen Einheit em angeben (1 em = 16 px als Standard im Webbrowser). Deswegen passt sich dieser Layouttyp immer in seinen Eigenschaften der aktuell eingestellten Schriftgröße an.[2] Dieses Verhalten setzen die meisten Webbrowser, auch vom Prinzip her, durch die Seitenzoomfunktion (englisch: „Page-Zoom“) bereits um.[1] Als alternative Größeneinheit wird bei diesem Layouttyp auch rem eingesetzt.
Das Wikipedia-Webdesign nutzt zum Beispiel ein elastisches Weblayout für die Darstellung der Artikel. Die deutschsprachige Wikipedia fasst Erläuterungen für die Benutzung des Wikipedia-Layouts in Artikeln unter dem Artikel Hilfe:Textgestaltung/Layoutfluss zusammen. Dieser Layouttyp wird in der Fachliteratur und durch Webdesigner unterschiedlich eingeordnet, entweder als Mischform aus festem und fluidem Layout,[1] oder als Standardform. Aufgrund der Verwendung nur einer Größeneinheit ist das elastische Layout in diesem Artikel bei den Standardtypen eingeordnet.
Mischformen
Layouttypen können in Mischformen kombiniert werden,[2] um die Nachteile des jeweiligen Layouttypes auszugleichen und damit sich die einzelnen Vorteile ergänzen. Dabei können gleichzeitig verschiedene Größeneinheiten der einzelnen Layouttypen (z. B. px, em, rem, %, …) innerhalb einer Mischform eingesetzt werden.
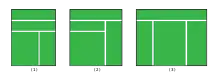
Adaptives Layout

Das adaptive Layout bzw. anpassungsfähige Layout ist ein festes Layout mit mehreren Darstellungsversionen für unterschiedliche Größen von Anzeigefenstern.[4] Das Layout „springt“ ab einer bestimmten Breite des Anzeigefensters automatisch auf eine andere Darstellung der Webseite um. Diese vorher definierten Breitengrößen werden auch als Umbruchpunkte (englisch Breakpoints) bezeichnet.[1] Dabei kann die Anzahl der Darstellungsversionen frei gewählt werden, wodurch beliebig viele Umbruchpunkte verwendet werden können.
Responsives Layout
Ein responsives Layout, auch als reaktionsfähiges Layout bezeichnet, verbindet die Eigenschaften eines fluiden Layouts mit einem adaptiven Layout.[4] Innerhalb des Layouts werden feste Umbruchpunkte definiert, in denen sich Teile oder das gesamte Layout deutlich verändern. Zwischen diesen Umbruchpunkten verhält sich dieser Layouttyp wie ein fluides Layout.[1] Die Inhalte (z. B. Texte, Bilder) eines responsives Layouts passen sich durch Skalierung dem zur Verfügung stehenden Platz innerhalb des Layouts an.
Layoutansätze
Durch die unterschiedlichen Bildschirmauflösungen und aufgrund der historischen Entwicklung der Darstellungsformen bzw. des Webdesigns haben sich zwei Layoutansätze aus praktischer Sicht durchgesetzt. Der eine wird als Mobile First und der andere als Desktop First bezeichnet. Diese Namen beziehen sich auf den jeweiligen Ausgangspunkt einer ungefähren Displaygröße der Endgeräte für das erste Layout einer Webseite.
Es sollen die Inhalte einer Website durch diese Ansätze in den Fokus rücken, damit diese übersichtlich und lesbar für die Besucher einer Website sind.[5]
Desktop First
Dieser Begriff wird auch als Graceful Degradation[1] Ansatz oder Desktopsite (d.: Desktopseite) bezeichnet. Es wird der Entwicklungsansatz für das Layouts aus der Perspektive der Computerbildschirme gewählt, sodass von Dektop-Breite zur Tablet-Breite und dann zur Smartphone-Breite skaliert wird. Dies kann bei relativ komplexen Websites von Vorteil sein.[5]
Mobile First
Dabei steht dieser Begriff für die Erstellung eines Layouts zuerst für mobile Endgeräte (z. B. Smartphones) mit anschließender Skalierung für die breiteren Endgeräte wie Tablet und Desktop.[5] Diesen Begriff prägte Luke Wroblewski bereits 2009 und veröffentlichte mit dem Buch „Mobile First“ sehr früh neue Strategien und Ansätze.[6] Der Schwerpunkt soll auf die priorisierten Inhalte gelegt werden, wodurch dieser Ansatz auch als Content First bezeichnet wird.[1]
Einbindung in eine Webseite
Für die Beschreibung und Ausrichtung eines Layouttyps kann ein Cascading Style Sheet (CSS) mithilfe von Breakpoints oder „In einer Zeile – CSS“ (englisch: „inline-CSS“) direkt im HTML-Code verwendet werden, welches die benötigten Parameter dem Webbrowser für die Darstellung im Anzeigefenster mitteilt. Dabei gelten die Standard-CSS-Stile (englisch: Default-CSS-Styles) für den jeweiligen Ausgangspunkt des ersten Webseitenlayouts. Dieser wäre beim Ansatz Mobile First für den kleinstmöglich betrachteten Bildschirm und beim Desktop First Ansatz für die größtmöglich betrachtete Auflösung innerhalb des Layouts gewählt.[1]
Umrechnung zwischen Layouttypen
Die Standardtypen werden meist für die Mischformen, wie zum Beispiel Responsive Webdesign, weiterentwickelt und dann zum Beispiel von fixen Größenwerten mit Pixeln in flexible Größenwerte mit Prozent umgerechnet. Dafür werden CSS-Rastersysteme (englisch: CSS-Grids) genutzt[1] und die Inhalte somit von starren Strukturen in flexible Strukturen umgewandelt, damit diese sich gesteuert an ihre verändernde Umgebung anpassen können.
Literatur
- Andrea Ertel, Kai Laborenz: Responsive Webdesign – Anpassungsfähige Website programmieren und gestalten. 2. Auflage. Galileo Computing (jetzt Rheinwerk Verlag), Bonn, 2015, ISBN 978-3-8362-3200-5
- Björn Rohles: Gutes Webdesign – Grundkurs. 1. Auflage. Galileo Design (jetzt Rheinwerk Verlag), Bonn, 2014, ISBN 978-3-8362-1992-1
- Jürgen Wolf: HTML5 und CSS3 – Das umfassende Handbuch. 1. Auflage. Rheinwerk Verlag, Bonn 2015, ISBN 978-3-8362-2885-5
- Martin Han: Webdesign – Das Handbuch zur Webgestaltung. 3. Auflage. Rheinwerk Verlag, Bonn 2020, ISBN 978-3-8362-7216-2
Weblinks
- Luke Wroblewski: Mobile First, veröffentlicht 2020
Einzelnachweise
- Andrea Ertel, Kai Laborenz: Responsive Webdesign – Anpassungsfähige Website programmieren und gestalten. 2. Auflage. Galileo Computing (jetzt Rheinwerk Verlag), Bonn 2015, ISBN 978-3-8362-3200-5, S. 29–32, 75, 170 ff.
- Björn Rohles: Gutes Webdesign – Grundkurs. 1. Auflage. Galileo Press (jetzt Rheinwerk Verlag), Bonn 2014, ISBN 978-3-8362-1992-1, S. 136–137.
- Jonas Hellwig: Die Layout-Typen einer Website: Fixed, Fluid & Elastic. In: blog.kulturbanause.de. 7. Juni 2016, abgerufen am 7. April 2020.
- Jonas Hellwig: Adaptive Website vs. Responsive Website. In: blog.kulturbanause.de. 19. November 2018, abgerufen am 7. April 2020.
- Jürgen Wolf: HTML5 und CSS3 – Das umfassende Handbuch. 1. Auflage. Rheinwerk Verlag, Bonn 2015, ISBN 978-3-8362-2885-5, S. 567 ff.
- Luke Wroblewski: Mobile First. In: lukew.com. Oktober 2011, abgerufen am 6. Mai 2020 (englisch).