Farbgradient
Mit einem Farbgradient lässt sich ein Farbverlauf charakterisieren. Ein Farbverlauf ist eine Änderung von einer (Start-)Farbe in eine (Ziel-)Farbe mit einem anderen Farbton, Farbsättigung und/oder Farbhelligkeit. Ein Farbgradient hat eine Richtung, welche in die Richtung der größten Änderung eines stufenlosen Farbverlaufs zeigt.


Farbverläufe und Farbräume
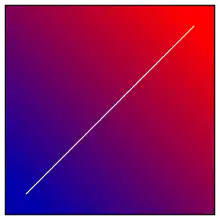
Linearer RGB-Verlauf
Der RGB-Farbraum ist ein Raum, in dem jede Farbe aus einem Rot-, einem Grün- und einem Blau-Anteil zusammengesetzt wird. Dieser bildet einen dreidimensionalen Würfel, in dem man eine Gerade, von der Start- zur Zielfarbe, konstruieren kann.
Hierbei steht für die 3 RBG-Farben, welche bei dem Mischungsverhältnis der zwei Farben und erzeugt wird.
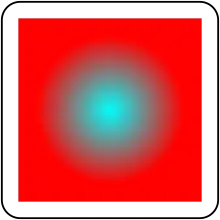
- Nicht-Linearer RGB-Verlauf
Da das lineare Mischen von zwei Farben zum Teil zu unerwarteten Ergebnissen (z. B. der gräuliche Ring zwischen blau und rot im radialen Farbverlauf) führt, können andere Interpolationen verwendet werden. Ein Beispiel ist die Folgende:
Linearer Farbverlauf in anderen Farbräumen
Es gibt eine Reihe weiterer Farbräume mit denen man Farben darstellen kann. Etwa der CMYK-Raum oder die verschiedenen Lab-Farbräume (XYZ, Hunter-Lab oder CIELab). Konvertiert man die beiden Ausgangsfarben in ein solches Modell, berechnet dort einen linearen Verlauf und konvertiert das Ergebnis zurück in RGB, so bekommt man einen anderen, in RGB nicht mehr unbedingt linearen Verlauf. Algorithmen zur Konvertierung in diese Räume und wieder von ihnen zurück findet man auf der Webseite EasyRGB.[1]
Versucht man dieses Verfahren auf den CMY-Raum anzuwenden, so stellt man fest, dass das Ergebnis dasselbe ist, welches man auch im RGB-Raum erzielt.
Farbverläufe im HSV-Raum
Der HSV-Raum ist ein Farbraum, in dem man eine Farbe durch einen Farbwinkel, eine Sättigung und eine Helligkeit bestimmt. Diese Darstellung soll der menschlichen Farbwahrnehmung näher kommen als andere Farbräume. Den HSV-Raum kann man entweder als Zylinder oder als Kegel auffassen.
- Linearer Verlauf
Auch im HSV lässt sich ein linearer Verlauf erzeugen, indem man die Winkel und Prozentwerte erst in räumliche Koordinaten und danach wieder zurück wandelt. Hierbei muss man sich für die Darstellung des Raumes als Zylinder oder als Kegel entscheiden.
- Spiralausschnitt im Uhrzeigersinn
Unterscheiden sich zwei Farben nur durch ihren Farbwinkel, so kann man den Kreisausschnitt als Verlauf annehmen, auf dem diese beiden Farben liegen.
Unterscheiden sich beide Farben auch in Helligkeit, und Sättigung, so erhält man einen Spiralausschnitt in dem HSV-Kegel.
Diese Art des Übergangs hat den Vorteil, dass beim Verlauf ähnlich gesättigter Farben keine grauen Farben auftauchen. Ist die Sättigung aber 0, so tauchen im Verlauf jedoch ebenso unerwartete Farben auf.
- Spirale gegen den Uhrzeigersinn
Man kann eine ähnliche Spirale wie oben beschrieben auch in der anderen Richtung beschreiten. Liegen die beiden Farben relativ eng beieinander, so ist nur einer der beiden Verläufe, der kürzere, sinnvoll, liegen die beiden Farben dagegen weit auseinander, so ist es Geschmackssache, welchen man bevorzugt. Der obere läuft eher durch die Kühleren, der untere eher durch die wärmeren Farben.
Weblinks
- Gradient Dateiformate (Memento vom 17. Februar 2013 im Webarchiv archive.today)
Einzelnachweise
- EasyRGB (englisch) IRO Group Limited. Abgerufen am 25. April 2019.